目录一、uni-app介绍1、诞生背景2、uni-app是什么(what、where)3、uni-app的优势(why)二、使用uni-app(how)1、下载安装&
在这样的背景下Dcloud公司决定打造一个终极的跨平台解决方案,即uni-app
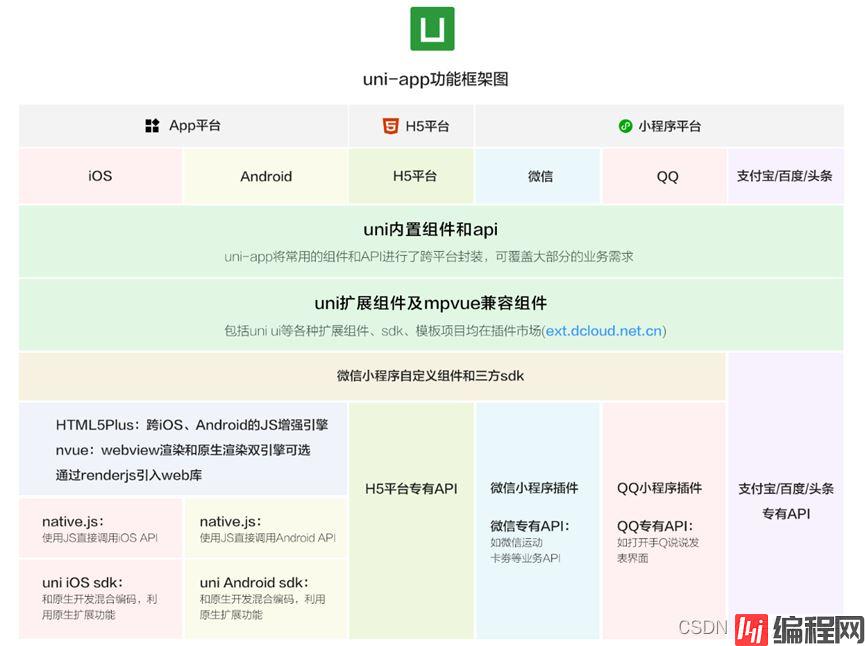
uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可以发布到iOS、Android、WEB(响应式)、以及各种小程序(微信 / 支付宝 / 百度)、快应用等多个平台。

大家通过官网就可以下载HBuilder,并进行初步的项目创建
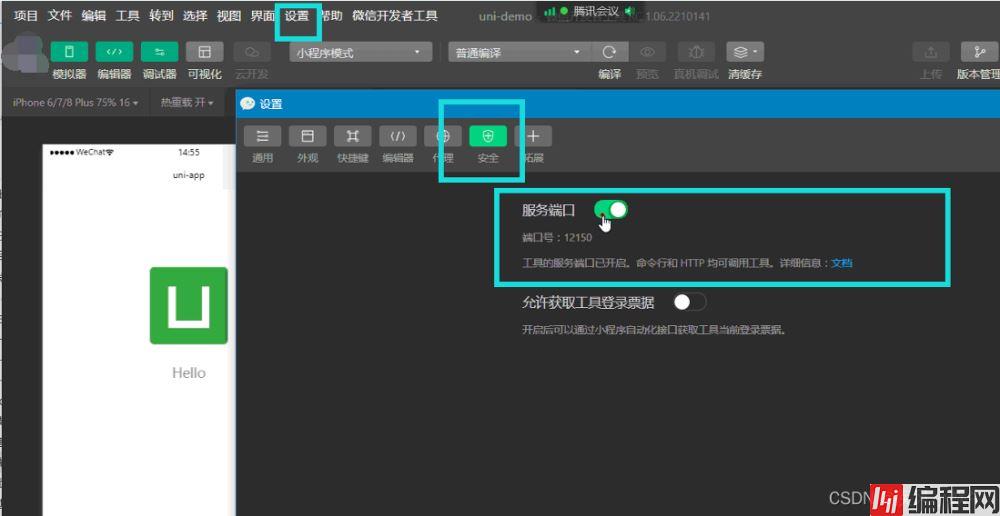
1、在进行微信小程序调试时,要先开启安全设置里面的端口服务,并且在初次进行小程序调试时需要输入微信开发者工具的路径

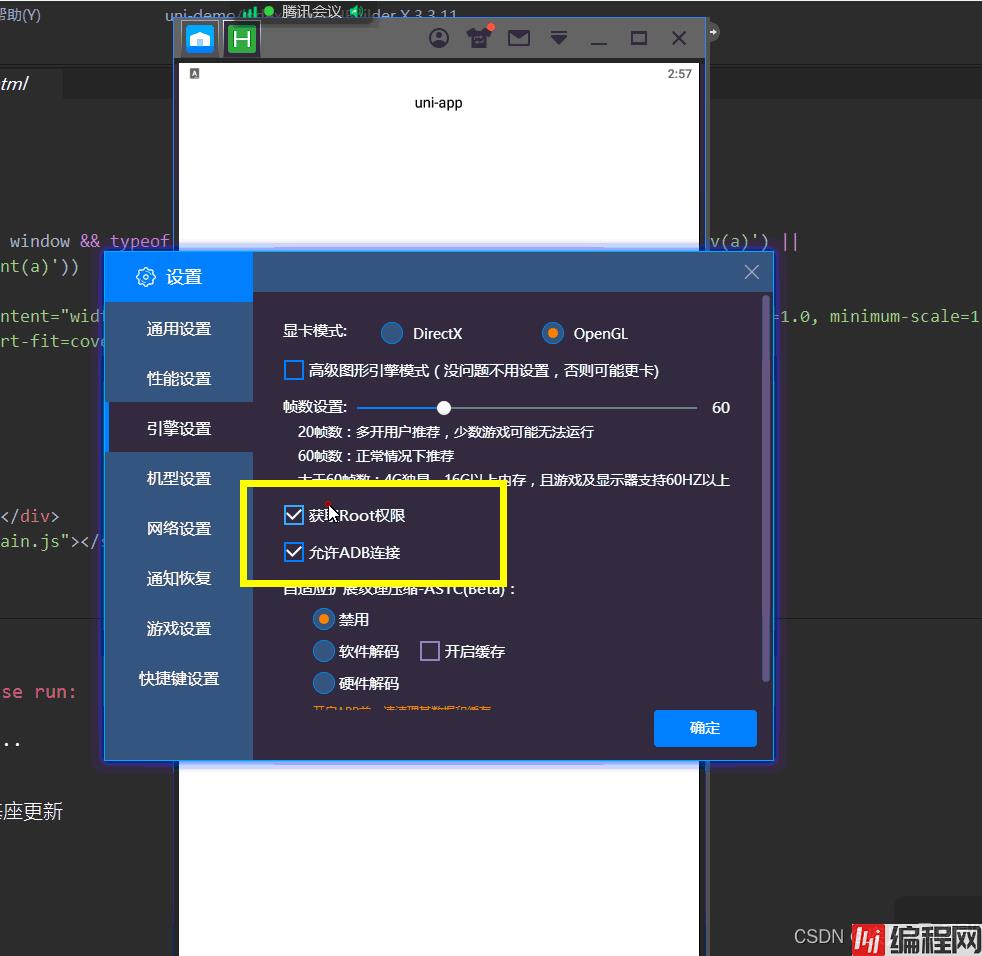
2、在进行模拟器(手机)调试时,要先打开模拟器的权限,并且,在使用模拟器调试时,要先HBuilder打开模拟器,否则是检测不到模拟器的

3、完成上述步骤之后,就可以在HBuilder中的 ‘ 运行 ’ 开始调试了
| 操作 | 参照项 | 备注 |
|---|---|---|
| 标签 | 微信小程序(组件) | 等 |
| 配置页面 | 微信小程序 | page.JSON |
| 配置tabber | 微信小程序 | pages.json 中提供了 tabBar 配置 |
| 数据绑定 | vue | {{}} v-bind : |
| 界面、应用生命周期 | 微信小程序 | 绝大多数采用了小程序的生命周期 |
| 组件生命周期 | vue | 这里uni将各个平台的生命周期进行封装、统一,我们在开发的时候需要注意个别生命周期只能特定的平台使用。大家在开发过程中如果遇到兼容问题可以翻阅文档中查看说明。 |
| 事件定义和传参 | vue | v-on 和 @ 进行事件绑定,传参方式也和vue一致,$event 获取元数据 |
| 组件 | vue | 父子间传值与vue中完全一致 |
| 跳转及传参 | 微信小程序 | 首先:微信小程序中页面跳转方法之一为wx.navigateTo(),在uniapp中方法为uni.navigateTo(),要把wx. 改为uni. 。其次:最好还是按照uniapp官方文档来使用api,在web页面使用this.$router也是可以进行跳转的,但是在小程序以及app就会报错。使用官方api会根据不同的页面进行不同的解析。 |
| 循环遍历 | vue | v-for=‘item in list’ :key=‘index’ |
| 条件渲染 | vue | v-if v-else v-show |
| 数据改变,页面更更新 | vue | 没有setData方法 |
微信小程序实时获取视频播放时间(秒)
使用 bindtimeupdate=“timeUpdate” 事件类型
具体请看官方文档
<video bindtimeupdate="timeUpdate" src='视频地址' poster="视频封面地址"page-gesturecontrols>
</video>
timeUpdate: function (e) {//实时播放进度秒数
var currentTime = parselnt(e.detail.currentTime)
console.log("视频播放到第" + currentTime + "秒")//查看正在播放时间,以秒为单位
}
到此这篇关于uniapp介绍与使用以及小程序实时获取视频播放时间的文章就介绍到这了,更多相关uniapp 小程序实时获取视频播放时间内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: uniapp介绍与使用以及小程序实时获取视频播放时间
本文链接: https://www.lsjlt.com/news/196690.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0