目录requestAnimationFrame--use是什么回调函数调用频率返回啥如何用window.requestAnimationFrame(callback);示例多个运行情
告诉浏览器用来执行一个动画,并且在下一次重绘之前调用其指定的回调函数取更新动画,所以该方法的参数就是一个回调函数,在下一次重绘时候调用。
回调函数即是传入的callback,执行后其传入的参数为DOMhighResTimeStamp,表示当前回调函数执行时时间戳,单位毫秒。
其回调函数执行次数为每秒60次,为啥是这个呢,因为在大多数浏览器种,这个频率大多都跟屏幕帧数刷新频率保持一致,即在高刷新的屏幕中会执行的更快。
返回的是一个非零整数值,作为唯一标识,传给window.cancelAnimationFrame(),可用来清除取消回调函数。

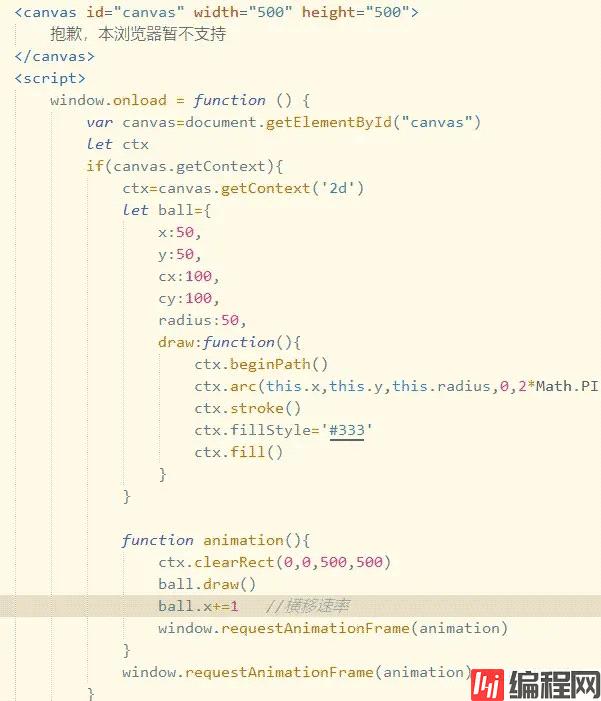
可以看到浏览器在一直打印,这也就是类似动画的持续过程,一秒钟会输出60次。
那怎样让其停止,除了使用window.cancelAnimationFrame();官方指出了为了提高性能和电池寿命,当requestAnimationFrame()运行在后台标签页或者隐藏的iframe里,就会被暂停调用以提升性能。
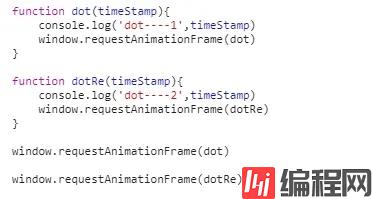
当一个页面有多个requestAnimationFrame时,运行情况又是怎样的呢

执行调试输出内容为

可以看出再同一毫秒时刻,两个方法会同步执行,可见并不存在先后的情况,其每次执行隔间时间戳近似等于 1000 / 60 = 16.666毫秒,这就意味页面加载一次,会一次性执行所有的requestAnimationFrame。


效果如下图

requestAnimationFrame是浏览器的一个宏任务,其用法也跟setTimeOut很相似,其执行的步骤是根据浏览器的绘制频率来的,采用系统的刷新间隔时间,可以保证在绘制的一次过程中只执行一次,确保了性能,不会出现卡顿和掉帧的情况,这样就确保了动画加载的流畅,同时也降低了cpu的消耗和内存占用,是canvas动画里面最常用的一种api。
以上就是requestAnimationFrame使用示例详解的详细内容,更多关于requestAnimationFrame使用的资料请关注编程网其它相关文章!
--结束END--
本文标题: requestAnimationFrame使用示例详解
本文链接: https://www.lsjlt.com/news/197021.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0