目录前言一、directive自定义指令介绍二、全局注册使用流程1.准备好我们需要的自定义指令2.开始在main中导入该文件完成注册功能3.完成了注册功能开始使用总结前言 我们在使用
我们在使用Vue框架的时候,指令基本能够覆盖我们平常的工作。可难免我们根据业务需求走总有的指令无法一步到达我们想要的结果。这个时候我们就可以自己动手手动封装来制作一个指令用于完成我们的设计。
1.概念:
除了 Vue 内置的一系列指令 (比如v-model或者v-show等众多指令 之外,Vue 还允许你注册自定义的指令 (Custom Directives)
2.作用:
丰富我们指令的功能,使我们组件具有原生指令不具备的功能作用
3.使用:
使用Vue.directive('自定义指令名',{对象中写方法}),随后v-自定义指令名使用(见下)
创建一个单独的文件夹来存储我们的自定义指令
比如博主的路径:src/dynamic/index.js
export const focus = {
inserted: function(dom, options) {
console.log(dom, 'dom')// dom相当于$refs
console.log(options, 'options')// 相当于该属性,我们的值可以从这获取
dom.focus()
}
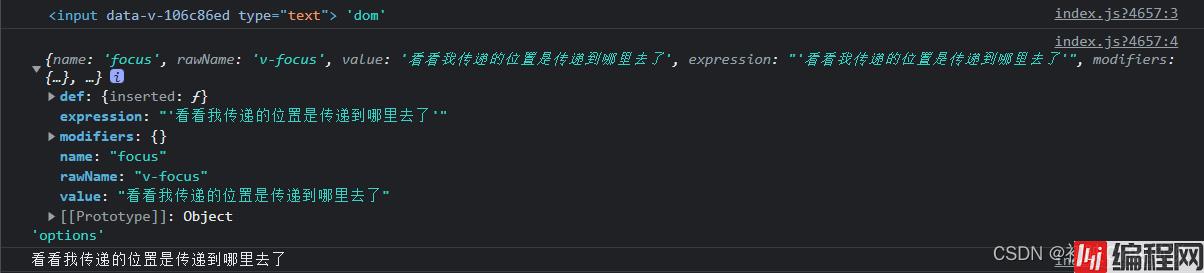
}我们查看我们的dom与options打印出来的是什么

可以得知:dom是当前的标签,我们的options为我们自定义指令的属性方法等
main.js中完成导入
// 使用循环注册的方式
import * as directives from '@/directives'
// 开始遍历注册
Object.keys(directives).forEach(key => {
Vue.directive(key, directives[key])
})
console.log(Object.keys(directives), 'Object.keys(directives)')
console.log(directives, 'directives')// 这玩意是一个对象控制台查看我们导入的directives是什么,发现是一个对象

自定义指令<input v-focus="'看看我传递的位置是传递到哪里去了'" type="text">可以看到我们传递给组件的值用 =" (数据)" 进行传递,我们通过打印options.value可以获取我们传递进来的数据

效果查看:当我们刷新页面后进入直接是触发了focus()方法

注意点:
- 导入时候 * 是通配符表示全部 as为取别名
- 使用方法为v-focus,切记加上v-进行使用
- Object.keys()获取的是对象的键产生的数据用数组包裹起来,forEach()用于遍历数组
- 值的传递使用value可以获取
到此这篇关于vue2实现directive自定义指令的封装与全局注册流程的文章就介绍到这了,更多相关vue2 directive自定义指令封装与全局注册内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue2实现directive自定义指令的封装与全局注册流程
本文链接: https://www.lsjlt.com/news/197669.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0