目录上线前准备安装Nginx(重点)总结上线前准备 1.先在Vue.config.js文件中配置反向代理解决跨域请求问题 const { defineConfig } = requi
1.先在Vue.config.js文件中配置反向代理解决跨域请求问题
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
proxy: {
"/api": {
target: "后端url地址",
//允许跨域请求
changeOrigin: true
}
}
}
})
2.在vue项目根目录运行 npm run build

打包完成后会在根目录生成dist文件夹,这个dist文件夹需要上传到服务器
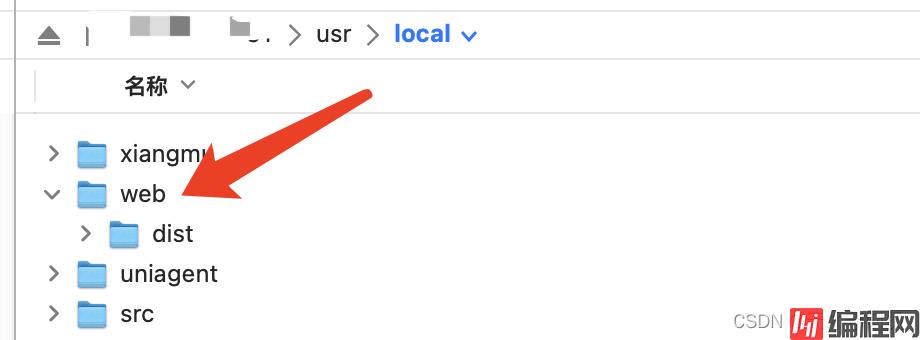
3.链接云服务器,在 /usr/local/ 下创建 WEB文件夹 用来存放dist文件夹
//此时已经连接到云服务器
cd /usr/local/
mkdir web

4.安装GCc
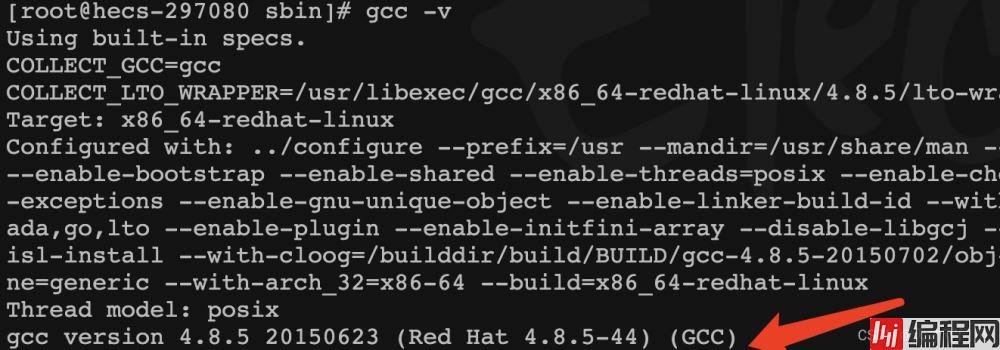
检查gcc是否已经安装
gcc -v
如未安装 执行安装命令
//Centos
yum -y install gcc
//上一步输出版本号的话可以跳过本步骤
以下步骤不可跳过
安装 pcre、pcre-devel
yum install -y pcre pcre-devel
安装 zlib
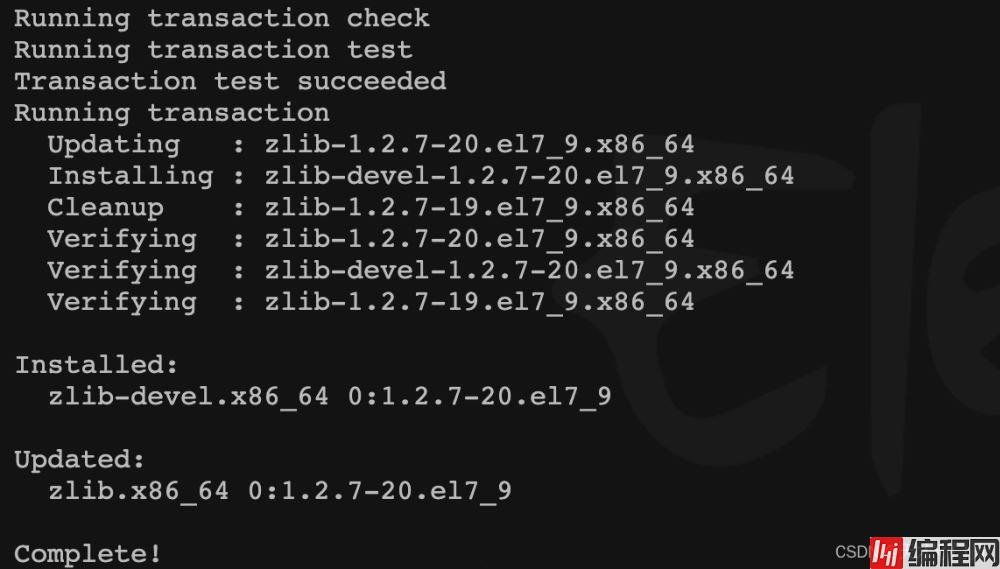
yum install -y zlib zlib-devel

出现complete代表成功
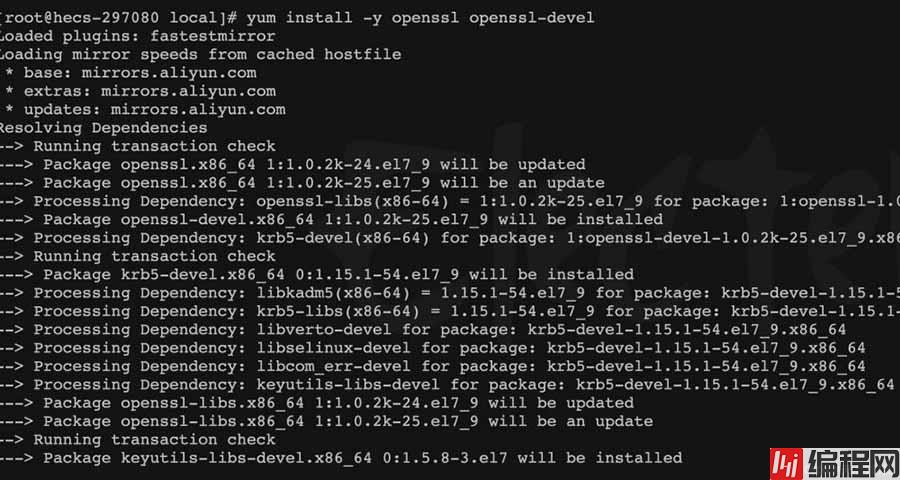
安装open ssl
yum install -y openssl openssl-devel

在 /usr/local下新建文件夹
mdkir webserve
cd webserve
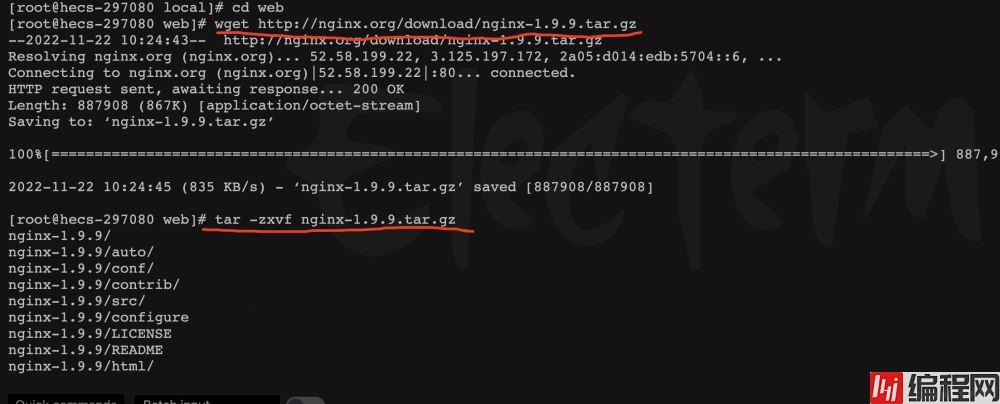
//下载nginx
wget Http://nginx.org/download/nginx-1.9.9.tar.gz
//解压
tar -zxvf nginx-1.9.9.tar.gz

解压成功,切换到安装后的目录
cd /usr/local/webserve/nginx-1.9.9/
依次执行
./configure
make
make install
执行完成后可以在 /usr/local/下看到nginx文件夹

进入该文件夹


cd /usr/local/nginx/confvim nginx.conf执行上面两条命令后进入nginx配置
按i键进入编辑模式
修改配置

修改完成后以此按 esc键 :wq 保存设置
启动nginx
cd /usr/local/nginx/sbin./nginx预览运行效果

记得在服务器安全配置里开放8080端口
到此这篇关于Vue项目部署上线的文章就介绍到这了,更多相关Vue项目部署上线内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue项目部署上线全过程记录(保姆级教程)
本文链接: https://www.lsjlt.com/news/198047.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0