目录想要实现的效果:第一种方法:第二种方法:获取到的value值是对应的picker数组的下标值,这样根据获得到的下标获得相对应的值总结想要实现的效果: 在选择器选择合适的选项后,

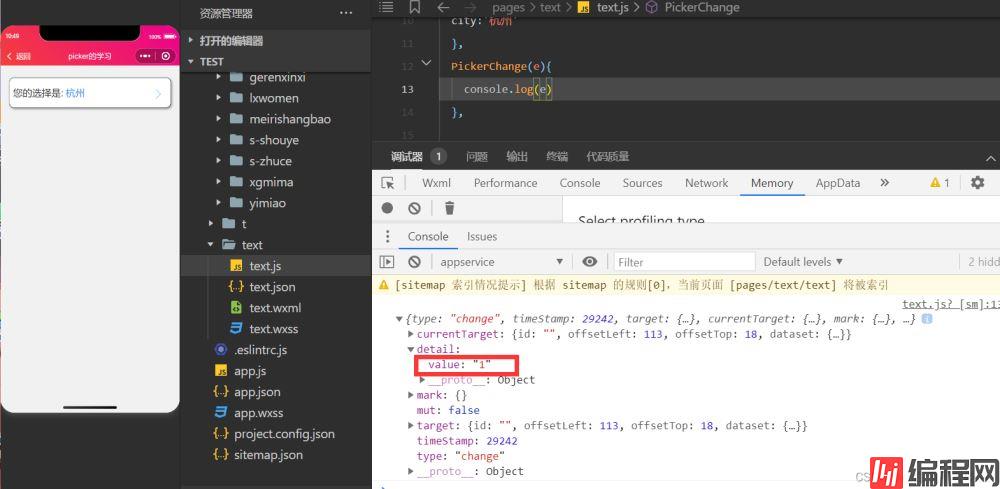
在选择器选择合适的选项后,页面显示所选择的内容
//wxml页面
<picker bindchange="PickerChange" value="{{index}}" range="{{picker}}">
<!-- <view class="text3">{{picker?picker[index]:''}}</view> -->
<view class="txt">{{city}}</view>
<image class="image-jiantou1"
src="././image/箭头.png"></image>
</picker>//js页面
data: {
picker:['杭州','上海','北京'],
index:null,
city:'杭州'
},
PickerChange(e){
console.log(e)
this.setData({
index:e.detail.value
})
if(this.data.index==0){
this.setData({
city:'杭州'
})
}
else if(this.data.index==1){
this.setData({
city:'上海'
})
}else{
this.setData({
city:'北京'
})
}
},
我们获取到的是picker选择器内容相对应的value值,所以想要获取相对应的内容,还要在进行一次赋值,若是选项较少还可以使用,那要是有十几个选项呢?这样也太麻烦了,且看第二种方法
PickerChange(e){
this.setData({
city:this.data.picker[e.detail.value]
})
},到此这篇关于微信小程序picker选择器获取值的2种方法的文章就介绍到这了,更多相关微信小程序picker选择器获取值内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 微信小程序picker选择器获取值的2种方法示例
本文链接: https://www.lsjlt.com/news/198212.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0