目录Vue让函数只执行一次定义标记变量应用定义全局变量应用并改变全局变量的值vue定时执行函数方法总结vue让函数只执行一次 定义标记变量 data() { return
data() {
return {
firstPlayFlag: true, // 第一次播放标记
}
}

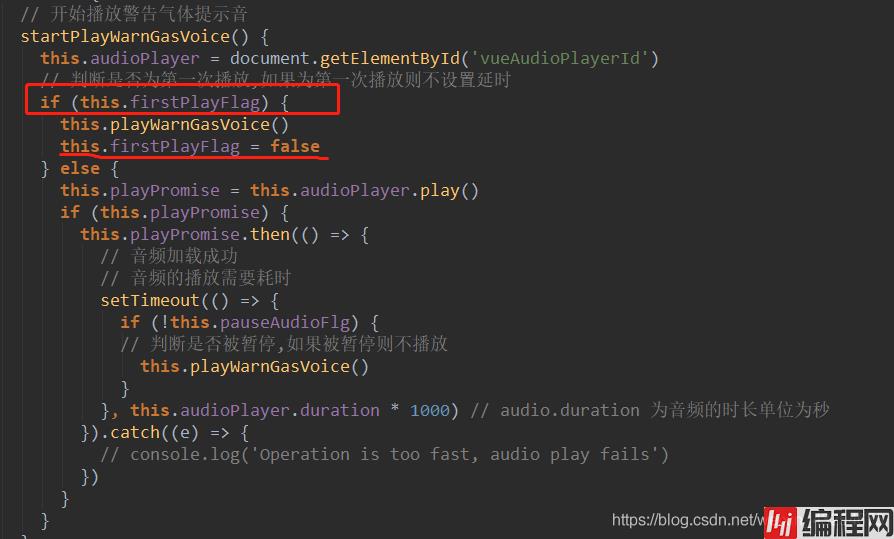
if(this.firstPlayFlag) {
// 执行函数
this.firstPlayFlag = false
} else {
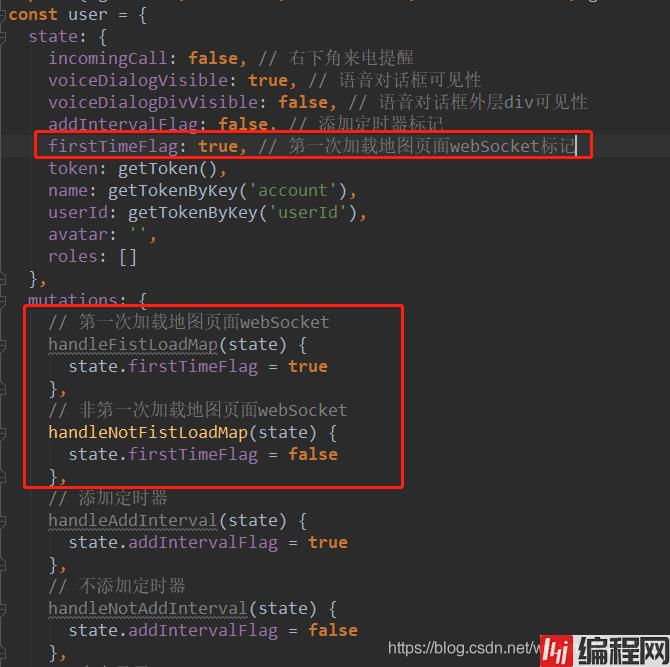
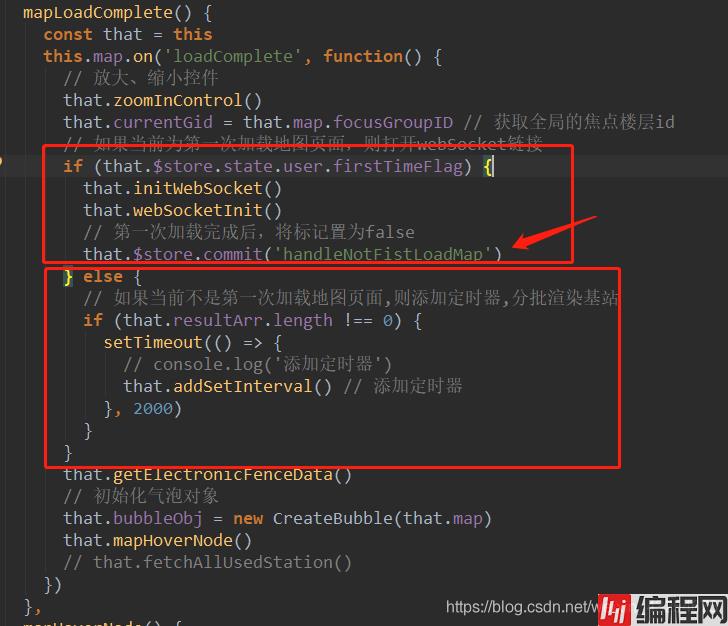
}若设计到路由切换,赋值被改变,可考虑引入全局变量控制


内部方法setInterval(函数,定时时间)
5000是5秒,每5秒调一次接口
methods: {
// 测试函数
testhtml() {
console.log("测试")
},
mounted() {
//定时任务方法
this.$nextTick(() => {
setInterval(this.testHtml, 5000);
});
},以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue中怎样让函数只执行一次
本文链接: https://www.lsjlt.com/news/198290.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0