目录前言:CSS IN js一、概念二、CSS Modules三、在项目中使用css Modules四、css module配合sass五、module.scss 使用步骤:六、总结
1、React最终编译打包后都在一个html页面中,如果在两个组件中取一样类名分别引用在自身,那么后者会覆盖前者。
2、默认情况下,只要导入了组件,不管组件有没有显示在页面中,组件的样式就会生效。
解决方案:
CSS IN JS : 以js的方式来处理css(推荐)CSS IN JS:是使用 javascript 编写 CSS 的统称,用来解决 CSS 样式冲突、覆盖等问题
CSS IN JS 的具体实现有 50 多种,比如:React常用(CSS Modules、styled-components)、 Vue常用(<style scoped> 、css modules)等
推荐使用:CSS Modules (React脚手架已集成,可直接使用)
xxxx.module.css1、自动生成的类名,我们只需要提供 classname 即可
[filename]_[classname]_[hash]
2、
类名:.error {}.red{}
实际生成的类名为:.NavHeader_error__ax7yz.NavHead_red_abcdc(相同命名的类名,经过module处理以后,会生成不同的实际类名,特殊标识)
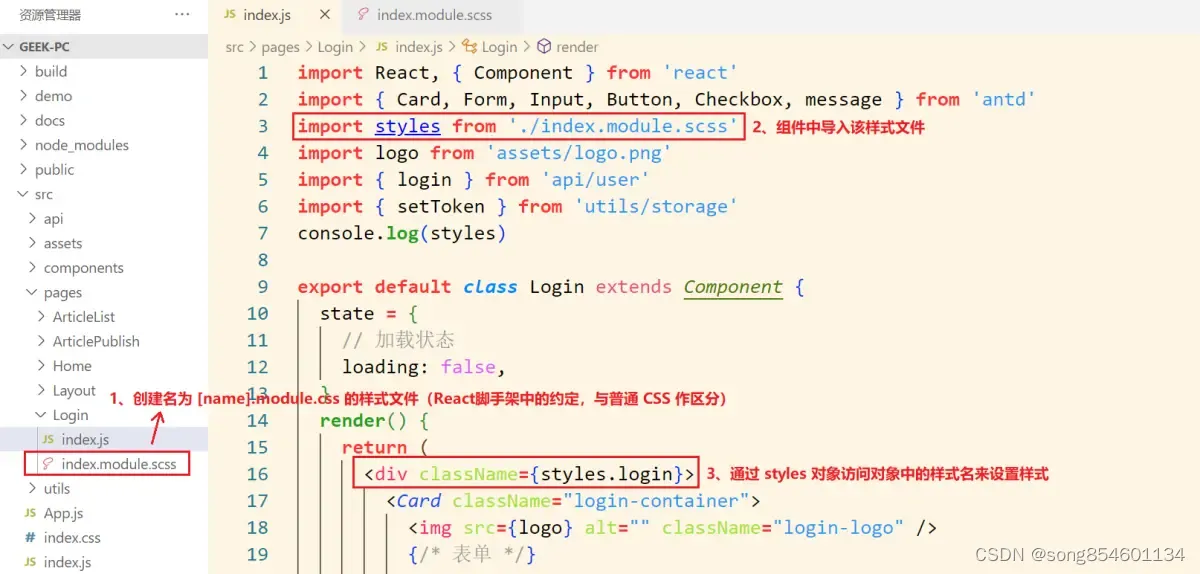
创建名为 [name].module.css 的样式文件(React脚手架中的约定,与普通 CSS 作区分)
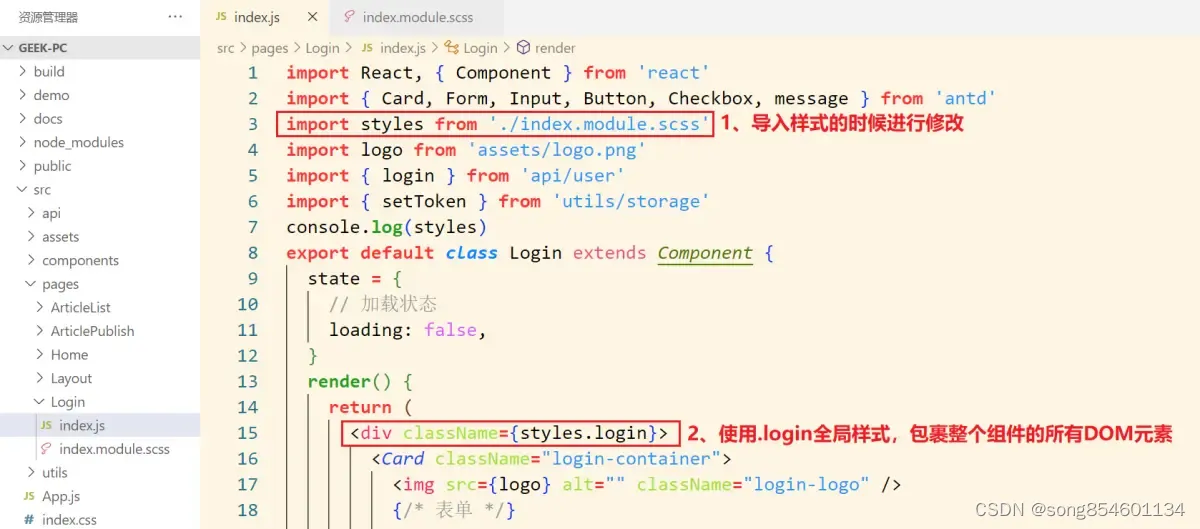
组件中导入该样式文件(注意语法)
通过 styles 对象访问对象中的样式名来设置样式

css module的注意点:
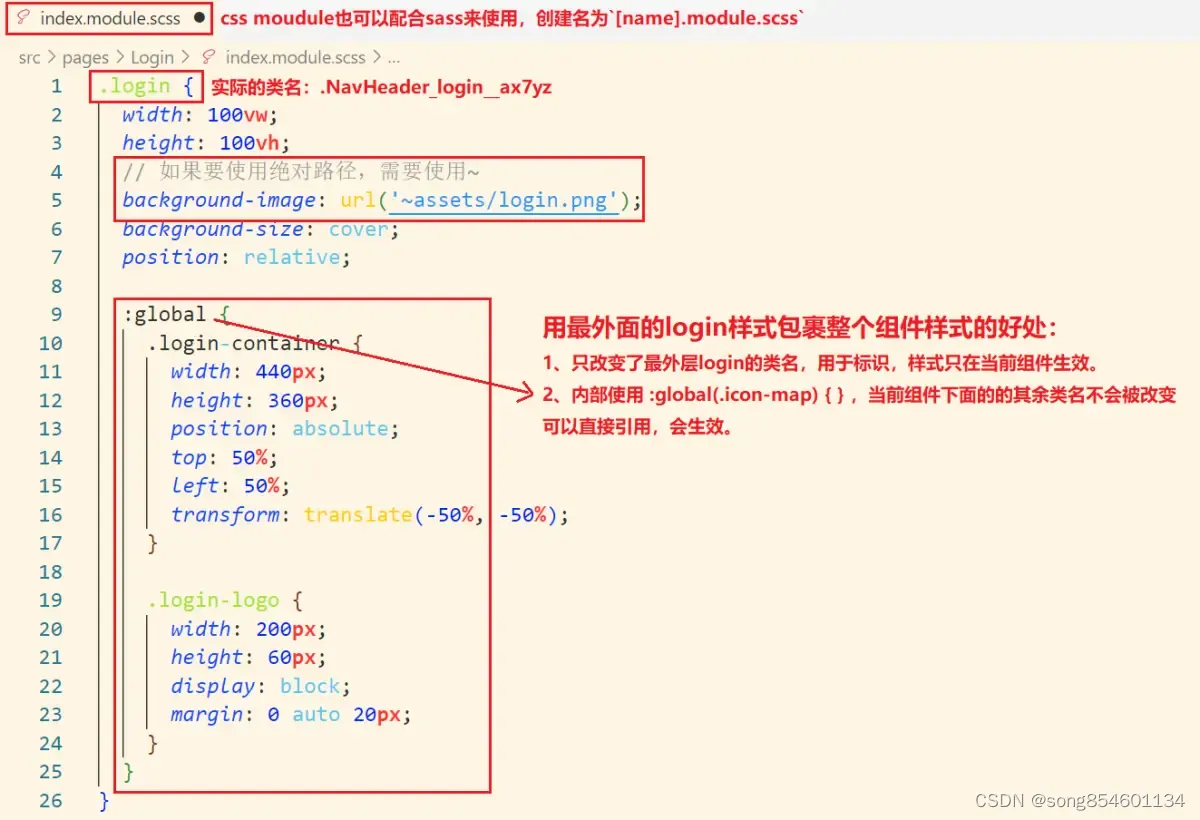
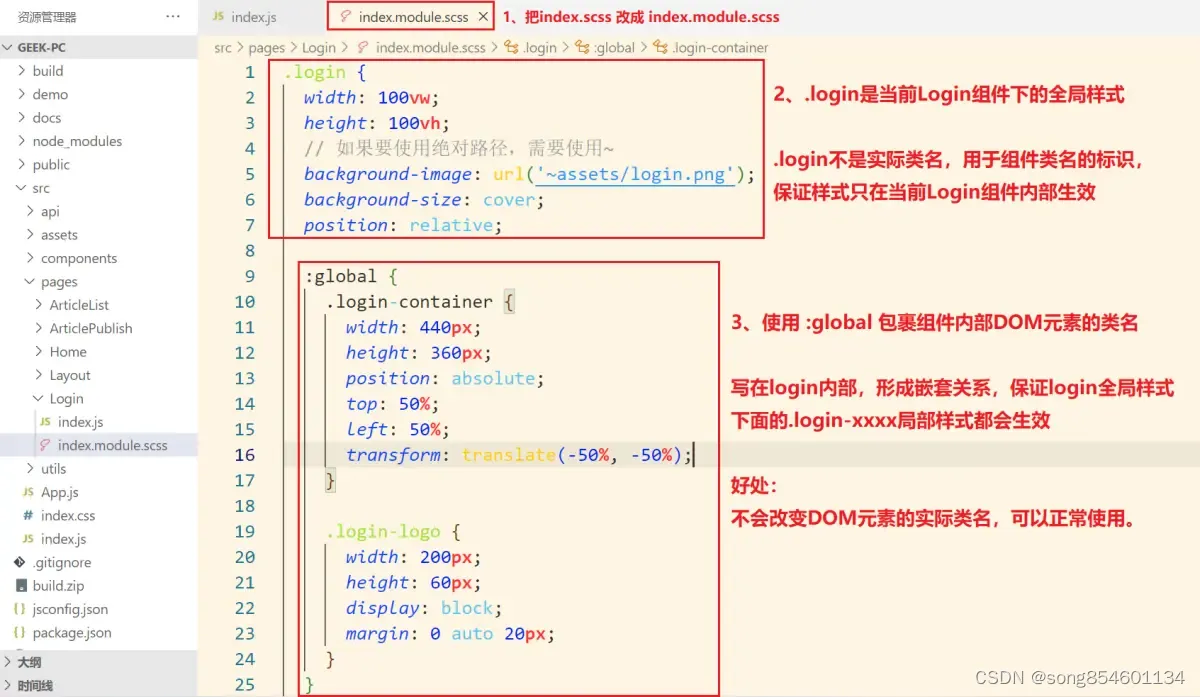
styles的一个属性.tabBar {} => styles.tabBar.tab-bar {} => styles['tab-bar']:global(.类名)的方式,不然会把全局类名给修改掉:global(.icon-map) { }这样css modules就不会修改掉类名了
[name].module.scss~


React样式冲突总结:
sass和CSS Moudles 的搭配使用,解决了React中样式冲突的问题。
我们仍然可以在不同组件中使用相同类名,但我们需要知道,名字相同的类名在Moudle的作用下,实际类名并不相同,以此确保了,样式只在当前组件内生效。
React采取的是组件化编程,组件和组件对应的样式会放在同一个组件文件夹下。
但我们仍然需要知道:在最后编译打包之后,所有组件的解构和样式,都会打包在同一个html页面中。
到此这篇关于React样式冲突解决问题的方法 的文章就介绍到这了,更多相关React样式冲突内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: React样式冲突解决问题的方法
本文链接: https://www.lsjlt.com/news/199285.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0