目录vue3项目打包发布到服务器后访问页面显示空白在打包项目时显示空白页问题和一些解决思路一、打包时整体资源路径二、路由模式三、开发和生产环境切换的原因四、执行构建之前可以进行一些优
1、处理vue.config.js文件中的publicPath
处理如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
publicPath: process.env.node_ENV === 'production' ? './' : '/',
outputDir: 'dist',
indexPath: 'index.html',
lintOnSave: false,
transpileDependencies: true,
})2、处理router文件夹中的index.js文件
处理如下:采用修改后的部分
import { createRouter, createWEBHistory, createWebHashHistory } from 'vue-router';
import routes from "./routes";
const router = createRouter({
//history: createWebHistory(process.env.BASE_URL),//默认时
history: createWebHashHistory(process.env.BASE_URL),//修改后
routes
})
export default router;解决以上这两步,就解决vue3项目打包发布到服务器后访问页面显示空白问题
在项目开发完毕后我们就会进行打包
npm run build打包生成的文件会在dist文件夹中
但有时候打开index.html 会出现空白页面

接下来我们从几个方面来进行分析:
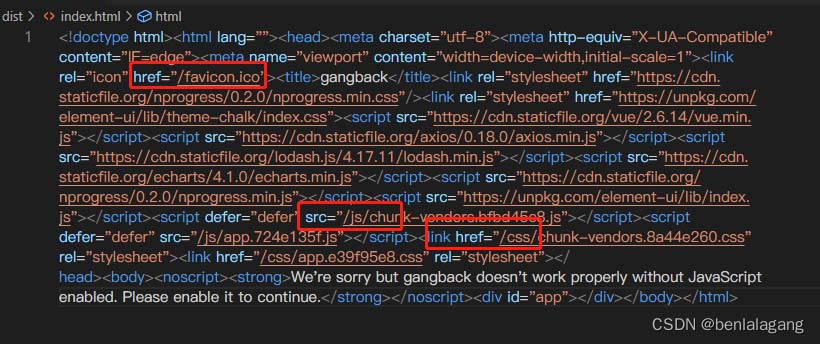
根据实际情况要判断 是/ 还是 ./

在vue-ui 里配置:

在vue.config.js里配置:
module.exports = {
//基本路径 文件打包后放的位置
publicPath:‘./',
//默认输出文件夹为dist,填入的名字为打包后的文件名
outputDir:‘name',
// 放置生成的静态资源 (js、CSS、img、fonts) 的 (相对于 outputDir 的) 目录。资源放的目录
assetsDir: “./static”,
// 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径 index的路劲和名字
indexPath: ‘./index.html',
//打包后是否生成map文件,map文件能看到错误代码位置,设置为false不生成map文件,打包体积缩小
productionSourceMap: false,
}是哈希 还是 历史模式
推荐 哈希模式 兼容性更高 #以后路径不会发送给服务器 避免一些错误
const router = new VueRouter({
routes,
mode:'hash',
})因为我们开发环境时
npm run serve 模拟的是本地服务器
打包成dist文件夹 导致端口等一些变化 当中的内容请求不过来 所以导致空白页
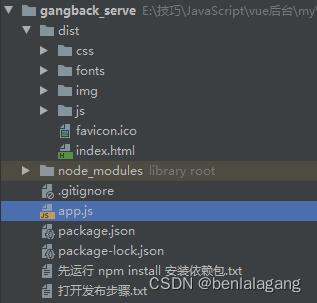
我们可以简单部署本地服务器让 dist 跑起来
创建文件夹
开启gzip 减小文件体积 使传输速度更快
使用PM2 管理应用

app.js:
const express = require('express')
const app = express()
const compression = require('compression')
app.use(compression()) // 一定要把这一行写在 静态资源托管之前
app.use(express.static('./dist'))
app.listen(80,()=> {
console.log('server running at Http://127.0.0.1')
})在这里能跑起来 dist 给后端大哥也不成问题了
在 vue.confjg.js 中分别设置 本地服务 和 构建 的入口文件
module.exports = {
chainwebpack:config=>{
//发布模式
config.when(process.env.NODE_ENV === 'production',config=>{
//entry找到默认的打包入口,调用clear则是删除默认的打包入口
//add添加新的打包入口
config.entry('app').clear().add('./src/main-prod.js')
//使用externals设置排除项
config.set('externals',{
vue:'Vue',
axiOS:'axios',
lodash:'_',
echarts:'echarts',
nprogress:'NProgress',
})
// 在项目的根目录创建一个vue.config.vue文件,添加上 chainWebpack,修改args里的参数配置,重新返回就可以 这里是 判断是开发版本 还是 发布版本
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
//开发模式
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
}main-dev.js 开发版本总入口main-prod.js 发布版本总入口 在这里根据开发版本改进 删除不需要的依赖项 改用cdn引入、配置路由懒加载的插件......以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 解决vue3项目打包发布到服务器后访问页面显示空白问题
本文链接: https://www.lsjlt.com/news/200447.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-18
2024-04-17
2024-04-11
2024-04-08
2024-04-08
2024-04-03
2024-03-15
2024-03-15
2024-03-11
2024-03-08
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0