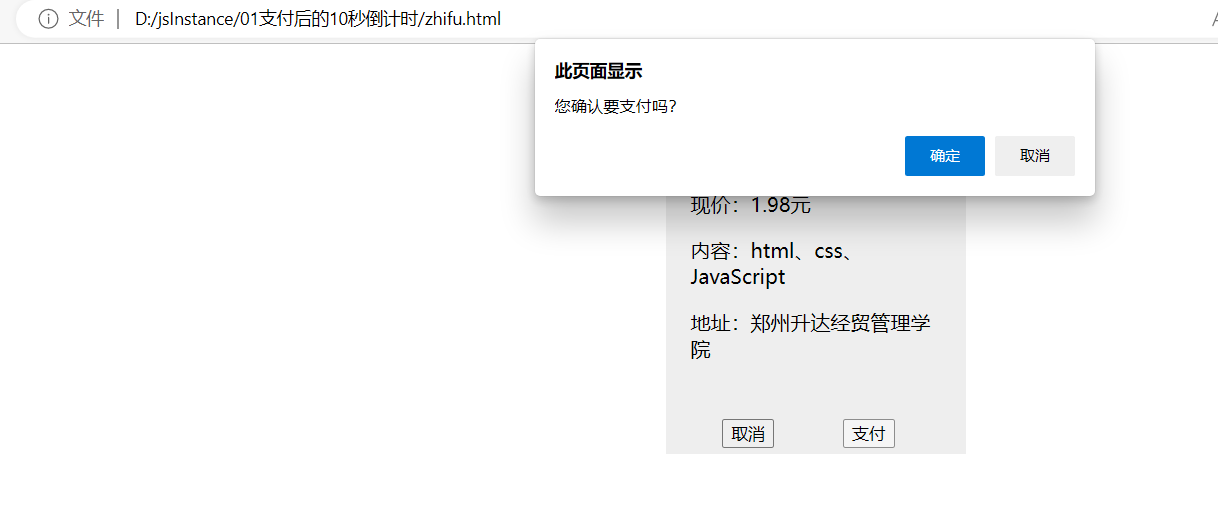
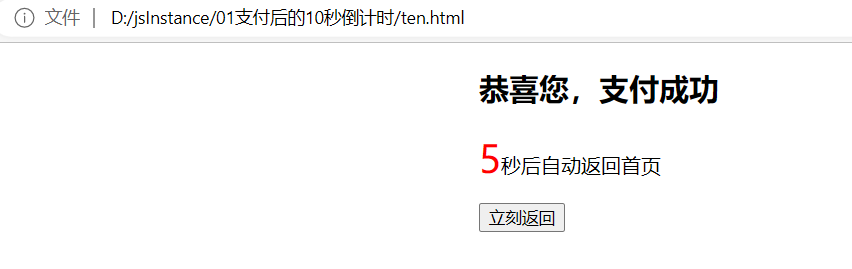
这是一个通过js实现的支付后的页面,点击支付会跳出一个弹窗,提示你是否要确定支付,确定后进入付后界面,该页面有着10秒倒计时,计时结束后便会返回原界面。也可以选择立刻返回,来返回主页
这是一个通过js实现的支付后的页面,点击支付会跳出一个弹窗,提示你是否要确定支付,确定后进入付后界面,该页面有着10秒倒计时,计时结束后便会返回原界面。也可以选择立刻返回,来返回主页面<br>第一个zhifu.html页面<br><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>支付页面</title>
<style>
div {
width: 200px;
height: 280px;
background-color: #eee;
padding: 20px;
margin: auto;
}
button {
margin: 30px 25px;
}
</style>
</head>
<body>
<div>
<p>商品:web前端课程</p>
<p>原价:1980元</p>
<p>现价:1.98元</p>
<p>内容:html、CSS、javascript</p>
<p>地址:郑州升达经贸管理学院</p>
<p>
<button>取消</button>
<button>支付</button>
</p>
</div>
<script>
//点击支付出现确认框
document.getElementsByTagName('button')[1].onclick = function() {
let res = window.confirm('您确认要支付吗?')
if (res) {
location.href = './ten.html'
}
}
</script>
</body>
</html><br>第二个ten.html页面<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>10秒倒计时</title>
<style>
div {
margin: 0 auto;
width: 500px;
}
#jumpto {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<div>
<h2>恭喜您,支付成功</h2>
<span id="jumpto">10</span>秒后自动返回首页
<p><button>立刻返回</button></p>
</div>
<script>
//加载页面时,应该触发定时器时间10s
window.onload = function() {
let timer = 10;
setInterval(() => {
timer--;
document.getElementById('jumpto').innerHTML = timer;
if (timer == 0) {
location.href = './zhifu.html';
}
}, 1000);
}
document.getElementsByTagName('button')[0].onclick = function() {
location.href = './zhifu.html';
}
</script>
</body>
</html>


到此这篇关于基于JS实现01支付后的10秒倒计时的文章就介绍到这了,更多相关js 10秒倒计时内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 基于JS实现01支付后的10秒倒计时
本文链接: https://www.lsjlt.com/news/202660.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0