目录编译并运行 TS 代码typescript基础数组类型 []联合类型 |类型别名函数类型 void类型可选参数 ?参数默认值=&nb
安装编译ts的工具
npm i -g typescript 或者 yarn global add typescript。hello.ts 文件(注意:TS 文件的后缀名为 .ts)。tsc hello.ts(此时,在同级目录中会出现一个同名的 JS 文件)。node hello.js。 创建 .TS文件hello 通过 tsc hello.ts 命令会生成同名js文件 通过node hello.js运行js文件
类型注解
给变量添加明确的类型约束叫做类型注解
let name:string='张三'
let age:number=18
:number 和 :string 就是类型注解TS常用基础类型细分为两类 分别是JS已有类型和TS新增类型
js已有类型 number ,string boolean null undefined symbol 和 bigint
javascript自es6后一共有 7 种原始类型 和 1 种 引用类型,如下:
原始类型 number、 string 、boolean 、 undefined 、 null 、 symbol 、 bigint
引用类型 object
TS新增类型有
a,联合类型 ,自定义类型(类型别名type..), 接口 元组 字面量类型 枚举 void ang等
b,注意:TS 中的原始类型和 JS 中写法一致;TS 中的对象类型在 JS 类型基础上更加细化,每个具体的对象(比如数组、对象、函数)都有自己的类型语法。
arr是数组类型,数组里面装的是number类型
const arr=[1,2,3]
// 定义
const arr:number[]=[1,2,3]
arr.push(8)一个 类型里面有多种类型
const temp :number| string =8记得优先级问题要加()
const arr:number| string[]=[1,'1'] // 不行报错 优先级问题
// arr是 number类型或者string组成的数组类型
解决如下
const arr:(number| string)[]=[1,'1']
如果打印 结果 ts文件报错可以加 export{}来解决
泛型定义方式
const arr:Array<number>=[1,2,3]
const aee:Array<number|string>=[1,'1']联合类型的应用场景
错误写法
let timer =null
timer =setInterval(()=>{},2000)正确写法一
let timer = number= -1
timer=setInterval(()=>{},2000)正确写法二
let timer= null |number =null
timer=setInterval(()=>{})所谓的类型别名就是把类型给定义了一个名字 当类型很多或者很复杂或者重复使用时 这样书写就会便捷很多 名字可以用中文但是不建议
let arr1: (number | string)[] = [1, 'a', 3, 'b']
let arr2: (number | string)[] = ['x', 'y', 6, 7]
改为
type CustomArray = (number | string)[]
let arr1: CustomArray = [1, 'a', 3, 'b']
let arr2: CustomArray = ['x', 'y', 6, 7]解释说明。
a,使用 type 关键字来创建自定义类型。
b,类型别名(比如,此处的 CustomArray)可以是任意合法的变量名称。
c,推荐使用大写字母开头。
d,创建类型别名后,直接使用该类型别名作为变量的类型注解即可。
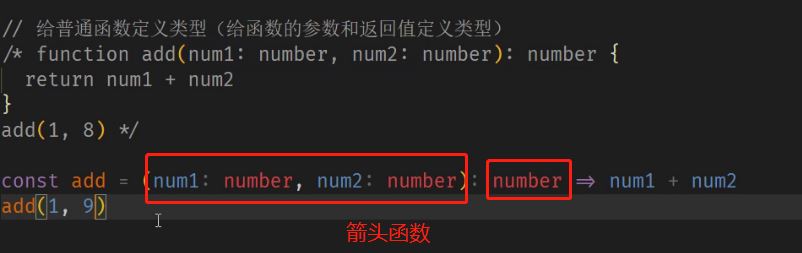
单独指定参数,返回值的类型


同时指定类型,返回值的类型
// 解释:可以通过类似箭头函数形式的语法来为函数添加类型,注意这种形式只适用于函数表达式。
type AddFn = (num1: number, num2: number) => number
const add: AddFn = (num1, num2) => {
return num1 + num2
}如果函数没有指定返回类型 默认为void
function greet(name: string): void {
console.log('Hello', name)
// return undefined // 默认有这么一句
}如果 明确标记了函数的返回类型为undefined 那么就必须手动 return一个undefined
const add = (): undefined => {
return undefined
}function mySplice(test:number , start?: number,end?:number){
mySplice(1)
mySplice()
mySplice(1,2)
可选参数不能出现在必选参数前面 必须在必选函数后面 一般配合类型注解使用
}
const obj:object = {}左边的{}表示 类型 (严格来说应该是对象字面量类型) ,右边的{}表示值
等号右边的值直接是一个对象时 左右两边数量保持一致
const person:{name:string;age:number} ={
name:"zhansan",
age:18
}如果提取了变量 值的实现是可以比类型多 (满足类型定义的条件下 类型定义准确)

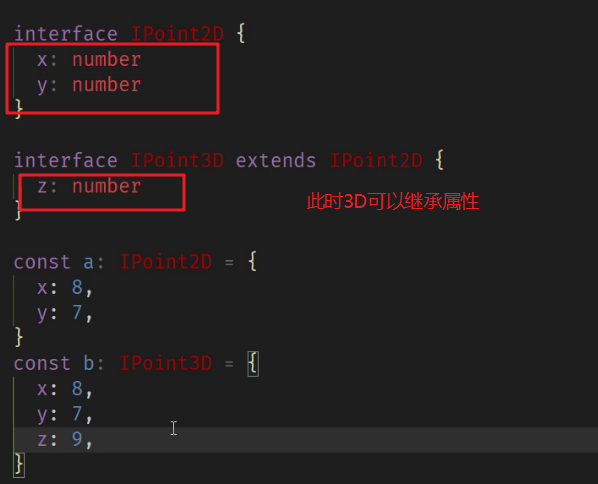
interface +接口名用来描述对象类型

与extends使用具有继承性

相同点
type 和interface的区别
都可以用来描述对象 或者函数 都允许进行拓展 ,语法不同
不同点
1. interface的接口拓展通过extends type的接口拓展通过&
2. type 加= interface不加=
3.type可以描述任意类型 interface只能用来描述对象或函数
4.相同的interface声明能够合并 相同的type声明会报错 (命名名字)
总结 :一般使用 interface来表述对象结构 用type 来描述类型关系
元组类型可以确切地标记出有多少个元素,以及每个元素的类型
// 可以给元组中的元素起别名

字面量类型
let str1 = 'Hello TS' //string类型
const str2 = 'Hello TS' // 字符串字面量类型使用方式和场景
使用方式:字面量类型常配合联合类型一起使用。
使用场景:用来表示一组明确的可选值列表,比如在贪吃蛇游戏中,游戏方向的值只能是上、下、左、右中的一个
type Direction = 'up' | 'down' | 'left' | 'right'
function changeDirection(direction: Direction) {
console.log(direction)
}
changeDirection('up') // 调用函数时,会有类型提示枚举类型
基本使用
枚举的功能类似于字面量类型+联合类型组合的功能,也可以表示一组明确的可选值。
枚举:定义一组命名常量,它描述一个值,该值可以是这些命名常量中的一个。既可以当做值也可以当做类型
使用 enum 关键字定义枚举,约定枚举名称以大写字母开头。
枚举中的多个值之间通过 ,(逗号)分隔,定义好枚举后,直接使用枚举名称作为类型注解。
// 创建枚举
enum Direction {
Up,
Down,
Left,
Right,
}
// 可以当做类型使用枚举
function changeDirection(direction: Direction) {
console.log(direction)
}
// 也可以当做值使用枚举
// 调用函数时,需要传入:枚举 Direction 成员的任意一个,类似于 JS 中的对象,直接通过点(.)语法 访问枚举的成员
changeDirection(Direction.Up)数字枚举
enum Direction {
Up = 2,
Down = 4,
Left = 8,
Right = 16,
}
console.log(Direction['Up']) // 2
// 也可以反向操作
console.log(Direction[2]) // Up实现原理
字符串枚举
enum Gender {
女,
男,
}
type User = {
name: string
age: number
// gender: '男' | '女' // 但后台需要 0 和 1
gender: Gender
}
const user: User = {
name: 'ifer',
age: 18,
gender: Gender.男,
}可以将一个宽泛的类型断言为更为简洁的类型
当你明确知道 你所写的类型是什么时 就可以使用 类型断言 为了使用 具体的方法

js中判断某个数据的类型
let a = 8
console.log(typeof a)// 'number'ts中的typeof是 根据已有的值 来获取值的类型 来简化代码的书写

作用:获取接口、对象(配合 typeof)、类等的所有属性名组成的联合类型。
// 接口
interface Person {
name: string
age: number
}
type K1 = keyof Person // "name" | "age"
type K2 = keyof Person[] // "length" | "toString" | "pop" | "push" | "concat" | "join"
// 错误写法
const a =keyof Person要想获取对象的key组成的联合类型
1.先获取到对象的类型 通过typeof 2.获取对象类型所组成的联合类型
const a ={name:"张三",age:18}
type keyofa =keyof typeof a思维导图
https://www.processon.com/view/link/62d5351be401fd2596077274
unknow 是更加安全的any类型
任何类型可以给any , any也可以给任何类型
任何类型也可以给unknow但是unknow只能给unknow和any
重载签名 :包含了函数的参数类型和返回值类型,但不包含函数体
函数签名(定义了函数的类型 不包括实现) + 签名实现
函数签名
函数类型的第一种情况
function greet(name:string) :string
函数类型的第二种情况
function greet(name:string[]):string[]签名实现
函数参数和函数的返回值要覆盖前面的函数前面的所有情况
function gerrt(name:unknown) :unknow{
if(Array.isArray(name)){
return name.map((item)=>`Hello${item}`)
}
return `Hello${name}`
}
greet('xxx') // 后跟字符串方法
greet(['1','2']) //数组方法
到此这篇关于TypeScript基本类型之typeof和keyof详解的文章就介绍到这了,更多相关ts基本类型typeof和keyof内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: TypeScript基本类型之typeof和keyof详解
本文链接: https://www.lsjlt.com/news/202877.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0