需求:获取元素的样式并且修改元素样式 主要应用场景:点击元素后样式变化 在项目开发中,经常会遇到一些改变样式的操作,不同于一般点击进行数字的变化,对样式的改变需要获取元素的style
需求:获取元素的样式并且修改元素样式
主要应用场景:点击元素后样式变化
在项目开发中,经常会遇到一些改变样式的操作,不同于一般点击进行数字的变化,对样式的改变需要获取元素的style,笔者浏览了目前论坛上的些许文章,大部分都是基于Vue2的操作,本篇博客叙述在vue3的条件下进行获取元素并修改样式,主要涉及的api有ref和nextTick
操作主要分为如下几个部分,文章最后附完整的代码框架
①在要操作的元素上绑定ref
<div ref='div' style='width:'50px'>②在script部分导入ref和nextTick
import { ref,nextTick} from 'vue'
③在script部分使得要操作的元素响应式即绑定ref
const div = ref()
④利用async await和nextTick
//需要在元素绑定函数a 这里忽略
async function a () {
await nextTick()
div.value.style.width="100px"
难点是在于为什么要使用async await和nextTick
如果不这样使用的话,会报错:parameter 1 is not of type ‘Element’
这个报错的原因大意是操作者在操作还没渲染的元素,或者说是想要操作的样式还没有对应的元素出现
那我们学习了vue3之后,懂得在nextTick后Dom已经更新,所以通过结合async await和nextTick可以使得元素在渲染过后进行有效的修改
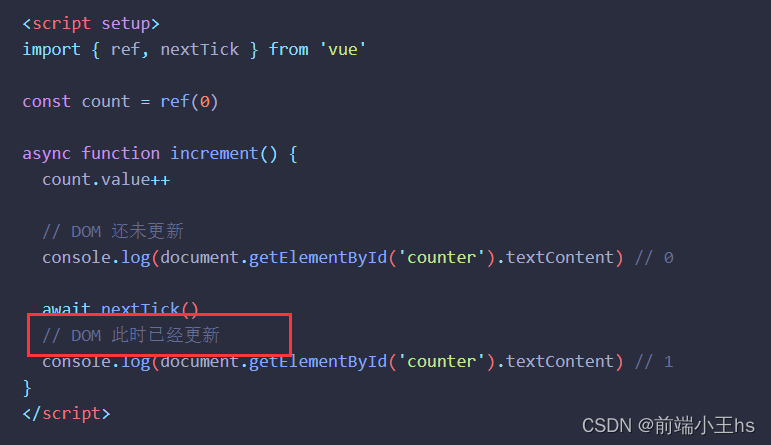
下图来自vue3官方文档

完整操作示例代码:
<template>
<div ref='div' style='width:'50px'>
</template>
<script setup>
import { ref,nextTick} from 'vue'
const div = ref()
async function a () {
await nextTick()
div.value.style.width="100px"
}
</script>
总结
到此这篇关于vue3获取元素并且修改元素样式的文章就介绍到这了,更多相关vue3获取元素并修改样式内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue3获取元素并且修改元素样式的实战操作
本文链接: https://www.lsjlt.com/news/202900.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0