Python 官方文档:入门教程 => 点击学习
目录JSON 数据简介一、后端将 Java 对象、jsONObject 转换为 JSON 字符串格式二、前端 javascript 对象与 JSON 字符串格式的转换总结JSON 数
1、什么是 JSON 数据
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式:key:value 格式。
JSON 采用完全独立于语言的文本格式,这些特性使 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成。
2、JSON 字符串
JSON 字符串是一种 JSON 格式的 string 字符串,也就是 JSON 字符串也是 string 类型,只是这种 string 是有格式的,也就是类似 map 的格式【key:value】。
3、后端 JSONObject 对象
JSONObject 是一种数据结构,可以理解为 JSON 格式的数据结构(key-value 结构),类似于 map,可以使用 put 方法给 JSONObject 对象添加元素。JSONObject 可以很方便的转换成字符串,也可以很方便的把其他对象转换成 JSONObject 对象。
(1)通过原生生成 JSONObject
JSONObject zhangsan = new JSONObject();
try {
//添加
zhangsan.put("name", "张三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(zhangsan.toString());
} catch (JSONException e) {
e.printStackTrace();
}
(2)通过 HashMap 数据结构生成
HashMap<String, Object> zhangsan = new HashMap<>();
zhangsan.put("name", "张三");
zhangsan.put("age", 18.4);
zhangsan.put("birthday", "1900-20-03");
zhangsan.put("majar", new String[] {"哈哈","嘿嘿"});
zhangsan.put("null", null);
zhangsan.put("house", false);
System.out.println(new JSONObject(zhangsan).toString());
(3)通过 JavaBean 生成
Student student = new Student();
student.setId(1);
student.setAge("20");
student.setName("张三");
// 生成 JSONObject
System.out.println(JSON.toJSON(student));
(4)JSON 字符串与 JSONObject 转换
String studentString = "{\"id\":1,\"age\":2,\"name\":\"zhang\"}";
//JSON字符串转换成 JSONObject
JSONObject jsonObject1 = JSONObject.parseObject(stuString);
System.out.println(jsonObject1);
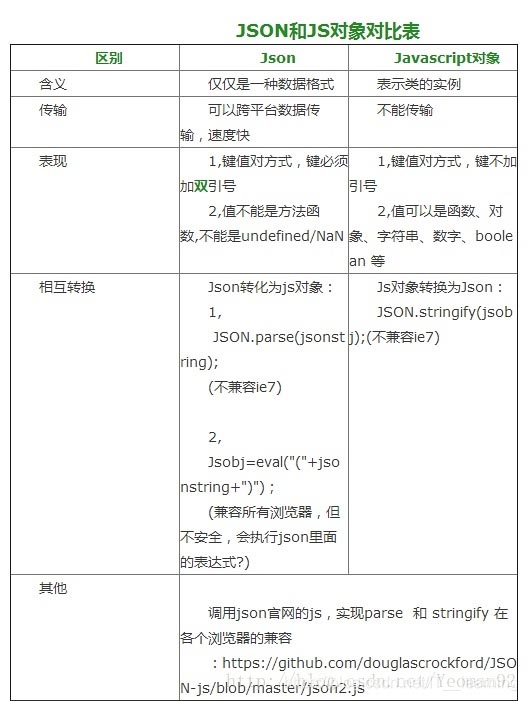
4、前端 JSON 字符串和 Javascript 对象对比

5、基础结构
JSON 的两种结构:
(1)“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),记录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" }
(2)值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
{ "people": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb"},
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
]}
5、JSON 格式应用
(1)将 JSON 数据赋值给变量
例如,可以创建一个新的 Javascript 变量,然后将 JSON 格式的数据字符串直接赋值给它:
var people = { "programmers": [ { "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }
(2)访问数据
将上述这个数组放进 Javascript 变量之后,就可以很轻松地访问它。实际上,只需用点号表示法来表示访问数组元素。所以,要想访问 programmers 列表的第一个条目的姓氏,只需在 JavaScript 中使用下面这样的
代码:
people.programmers[0].lastName;(3)修改 JSON 数据
正如可以用点号和括号访问数据,也可以按照同样的方式轻松地修改数据
people.musicians[1].lastName = "Rachmaninov";(4)转换字符串
可以将任何 JSONObject 和 Javascript 对象转换为 JSON 文本,也可以进行逆转换。
1、Jackson 类
(1)Maven 引入依赖
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.9</version>
</dependency>
(2)类库函数使用
@RequestMapping(value="/returnJson")
//@ResponseBody注解将JSON数据写入响应流中返回到前端
@ResponseBody
public String returnJson(){
ObjectMapper objectMapper=new ObjectMapper();
Student student=new Student();
//writeValueAsString()函数将对象转换为JSON字符串
return objectMapper.writeValueAsString(student);
}
2、FastJson 类库
(1)maven引入依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
</dependency>
(2)类库函数使用
// 将 JSON 字符串反序列化成 JavaBean
public static final Object parse(String text);
// 将 JSON 字符串反序列化成 JSONObject
public static final JSONObject parseObject(String text);
// 将 JSON 字符串反序列化成 JavaBean 或 JSONObject
public static final <T> T parseObject(String text, Class<T> clazz);
// 将 JSON 字符串反序列化成JSONObject 的数组
public static final JSONArray parseArray(String text);
// 将 JSON 字符串反序列化成 JavaBean 的数组
public static final <T> List<T> parseArray(String text, Class<T> clazz);
// 将 Java 对象序列化为JSON 字符串
public static final String toJSONString(Object object);
// 将 Java 对象序列化为带格式的 JSON 字符串
public static final String toJSONString(Object object, boolean prettyFORMat);
//将 JavaBean 转换为 JSONObject 或者 JSONArray。
public static final Object toJSON(Object javaObject);
parse() 及 parseObject() 进行反序列化时的细节区别在于:parse() 会识别并调用目标类的 setter 方法;parseObject() 由于要将返回值转化为 JSONObject,多执行了 JSON.toJSON(obj),也就是将 JavaBean 转换成 JSONObject,所以在处理过程中会调用反序列化目标类的 getter 方法来将参数赋值给 JSONObject。
3、使用 @RestController 注解
@RestController 是 @ResponseBody 和 @Controller 的组合注解。
@RequestMapping(value="/returnJson")
@ResponseBody
public Student returnJson(){
Student student=new Student();
student.setName("林俊杰");
student.setBirth(new Date(1996-03-15));
student.setPassword("123456");
String[] lan= {"Java","python"};
student.setLanguage(lan);
return student;
}
1、使用 JSON 库
(1)Javascript 对象和 json 字符串转换
var jsonVar = {key: value}
//将JS对象转换为JSON字符串
var jsonString = JSON.stringify(jsonVar)
//将JSON字符串转换为JSON对象
var jsonObject = JSON.parse(jsonString)
(2)Javascript 数组和 json 字符串转换
var jsonVar = [value1,..,value]
//将JS数组转换为JSON字符串
var jsonString = JSON.stringify(jsonVar)
//将JSON字符串转换为数组对象
var jsonObject = JSON.parse(jsonString)
2、Javascript 自带方法
Javascript 自带的 eval ()函数能够将 json 数据转换成 Javascript 对象。
var json = '{"name":"James"}';
var obj = eval( '(' + json + ')' ); //注意需要在json字符外包裹一对小括号
alert( obj.name );
3、jQuery 的自带方法
Jquery 中可以使用 $.parseJSON(json) 来将 json 转换为 Javascript 对象。
var json = '{"name":"James"}';
var obj = $.parseJSON(json);
alert( obj.name );
4、使用 jquery.json 插件
该插件提供了 4 个函数,用于解析和反解析 json,具体如下:
var obj = {"plugin":"jquery-json","version":2.4};
//json = '{"plugin":"jquery-json","version":2.4}'
var json = $.toJSON( obj );
// 得到name值为:"jquery-json"
var name = $.evalJSON( json ).plugin;
// 得到version值为:2.4
var version = $.evalJSON( json ).version;
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Java前后端的JSON传输方式(前后端JSON格式转换)
本文链接: https://www.lsjlt.com/news/203109.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0