目录安装好Vue运行环境1、下载安装node.js2、安装打包工具webpack创建Vue项目1、命令行方式(推荐)2、使用Vue模板总结安装好Vue运行环境 1、下载安装node.
参考步骤
运行CMD,安装命令如下所示,其中, -g是全局安装.
npm install webpack webpack-cli –g输入如下命令,若出现版本号,说明安装成功。
webpack -v
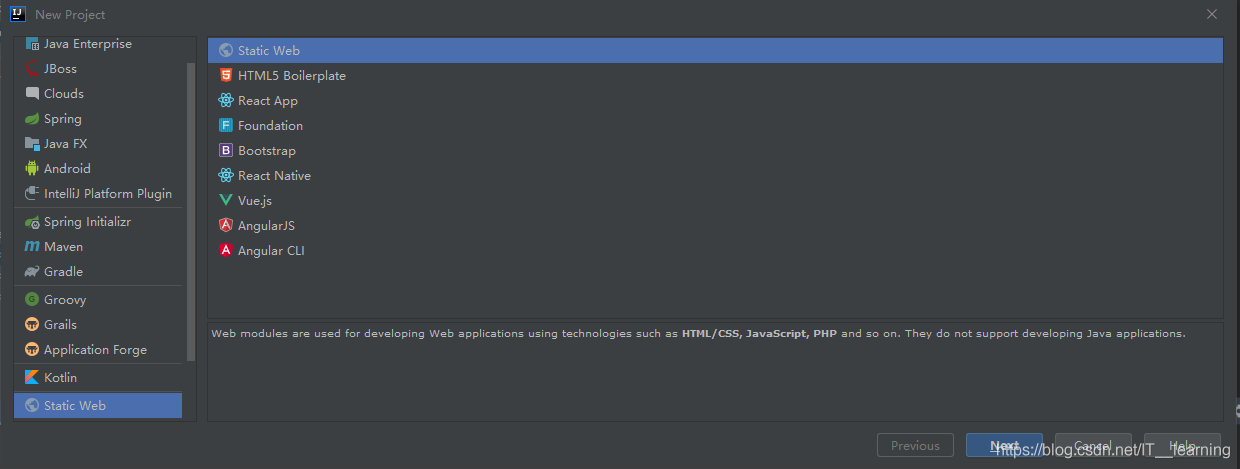
(1)新建项目,选择Static Web,并填写项目名vue


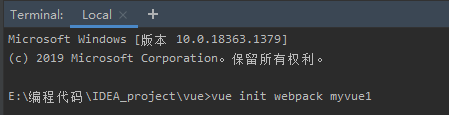
(2)打开编辑器的Terminal,输入vue init webpack myvue1(myvue1为模块名)

(3)回答完下列问题,等待即可

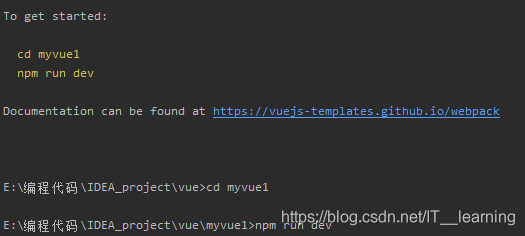
(4)根据提示,如下输入

(5)最终得到如下网址,访问即可


新建项目,选择Vue.js,一路按提示填写即可

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: IDEA创建Vue项目的两种方式总结
本文链接: https://www.lsjlt.com/news/203138.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0