一、路由跳转四种方式 (带参数) router-link传递 <router-link :to="{ path: '/传递的页面名', query:
router-link
传递 <router-link :to="{ path: '/传递的页面名', query: {id: item.id }, }"></router-link>
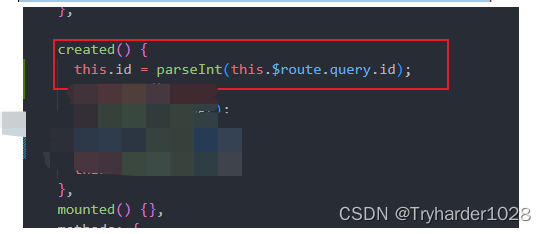
接收 页面




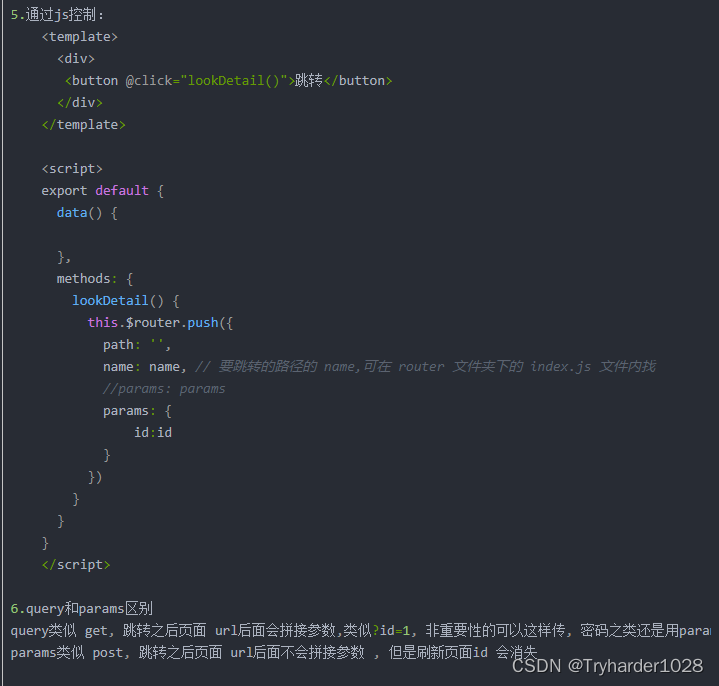
2) this.$router.push() (函数里面调用)



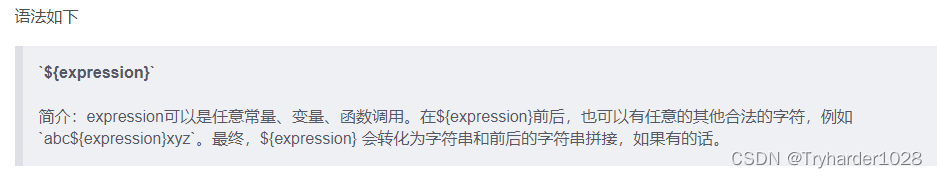
es6模板字符串
模板字符串中嵌入变量,要将变量名写在${}之中
模板字符串使用反单引号(backquote) ``
// 写法一
var str = 'return ' + '`Hello ${name}!`';
var func = new Function('name', str);
func('Amy'); // "Hello Amy!"
// 写法二
var str = '(name) => `Hello ${name}!`';
var func = eval.call(null, str);
func('Amy'); // "Hello Amy!"
/course_plan/info/16/54
/course_plan/info/{课程计划ID:pid}/{报名ID:psid}
url:course_plan/info/${pid}/${psid},
到此这篇关于Vue路由跳转与接收参数的文章就介绍到这了,更多相关Vue路由跳转内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue路由跳转与接收参数的实现方式
本文链接: https://www.lsjlt.com/news/209467.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0