Python 官方文档:入门教程 => 点击学习
目录1. 在配置文件中指定外部环境, 注入到代码中2. 设置上传文件的限制配置3. 设置外部路径映射到url4. 用户实体类中 加入 image 字段5. Controller层编写
头像上传路径, 若不存在, 会根据该路径创建指定路径文件夹
upload:
path: D:\\upload\headImgs
创建类 FileUtils 并读取配置文件中的值
@Component
@ConfigurationProperties(prefix = "upload")
@Data
public class FileUtils {
private String path;
public File getPath() {
// 构建上传文件的存放 "文件夹" 路径
String fileDirPath = new String(path);
File fileDir = new File(fileDirPath);
if (!fileDir.exists()) {
// 递归生成文件夹
fileDir.mkdirs();
}
return fileDir;
}
public boolean del(String filename) {
File file = new File(path + File.separator + filename);
return file.delete();
}
public boolean del(String path, String filename) {
return new File(path + File.separator + filename).delete();
}
}
spring:
servlet:
multipart:
max-request-size: 10MB # 上传文件的最大值
max-file-size: 5MB # 单个文件上传的最大值
创建config类
注意: 映射路径时, 最后面一定要加 / (File.separator)
@Configuration
public class WEBmvcConfig extends WebMvcConfigurationSupport {
@Autowired
private FileUtils fileUtils;
@Override
public void addResourceHandlers(ResourceHandlerReGIStry registry) {
// 加入头像文件夹映射 可通过 localhost:7188/headimage/.... 访问到指定位置的图片
registry.addResourceHandler("/static
private String getCurrentuserName() {
// ...
return username;
}
public User getCurrentuser() {
// ...
return user;
}
@Override
public R modify(MultipartFile headImg, String email) {
// 校验图片格式
if (!imageTypeRight(headImg)) return R.fail("图片格式不正确");
// 获取上传文件后的路径
String path = uploadFile(headImg);
User currentuser = getCurrentuser();
// 删除之前的头像(如果是默认头像不删除)
String image = currentuser.getImage();
if (!image.equals("static/default.png")) {
if (!fileUtils.del(image.substring(path.indexOf("/") + 1))) {
log.info("修改头像时, 原来的头像删除失败");
} else {
log.info("修改头像时, 原来的头像删除成功");
}
}
// 修改数据库中头像的路径信息 和 邮箱
update(Wrappers.<User>lambdaUpdate()
.set(User::getEmail, email)
.set(User::getImage, path)
.eq(User::getUsername, currentuser.getUsername()));
// 该路径为图片相对路径 可放在url中的服务后面 进行访问
// 比如: Http://localhost:9000/cloudos-opt/headimage/01c8806dc26d45539b53c22c766cd250.jpg
// http://localhost:9000/cloudos-opt/static/default.png
return R.success(null, path);
}
private boolean imageTypeRight(MultipartFile file) {
// 首先校验图片格式
List<String> imageType = Lists.newArrayList("jpg", "jpeg", "png", "bmp", "gif");
// 获取文件名,带后缀
String originalFilename = file.getOriginalFilename();
// 获取文件的后缀格式
String fileSuffix = originalFilename.substring(originalFilename.lastIndexOf(".") + 1).toLowerCase(); //不带 .
if (!imageType.contains(fileSuffix)) return false;
return true;
}
public String uploadFile(MultipartFile file) {
String originalFilename = file.getOriginalFilename();
String fileSuffix = originalFilename.substring(originalFilename.lastIndexOf(".") + 1).toLowerCase();
// 只有当满足图片格式时才进来,重新赋图片名,防止出现名称重复的情况
String newFileName = UUID.randomUUID().toString().replaceAll("-", "") + "." + fileSuffix;
// 该方法返回的为当前项目的工作目录,即在哪个地方启动的java线程
File fileTransfer = new File(fileUtils.getPath(), newFileName);
try {
file.transferTo(fileTransfer);
log.info("头像上传: " + fileTransfer.getPath());
} catch (IOException e) {
e.printStackTrace();
}
// 将图片相对路径返回给前端
return "headimage/" + newFileName;
}
}
获取默认头像的路径url为
http://localhost:8080/{spring-application-name}/static/default.jpg
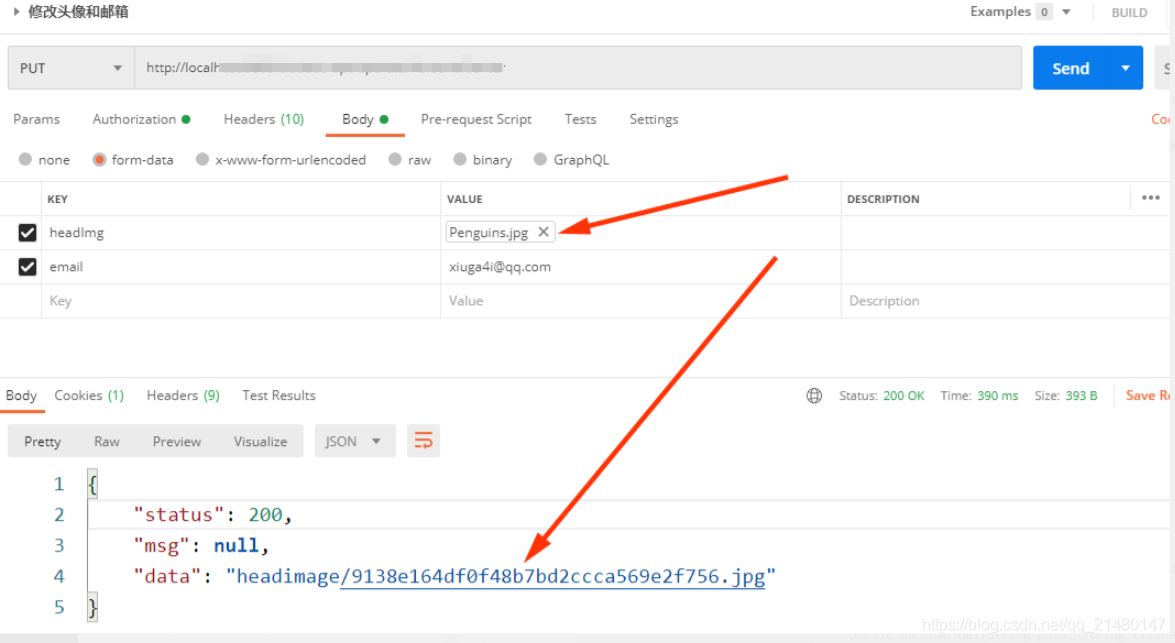
修改头像
修改完成后, 返回相对路径

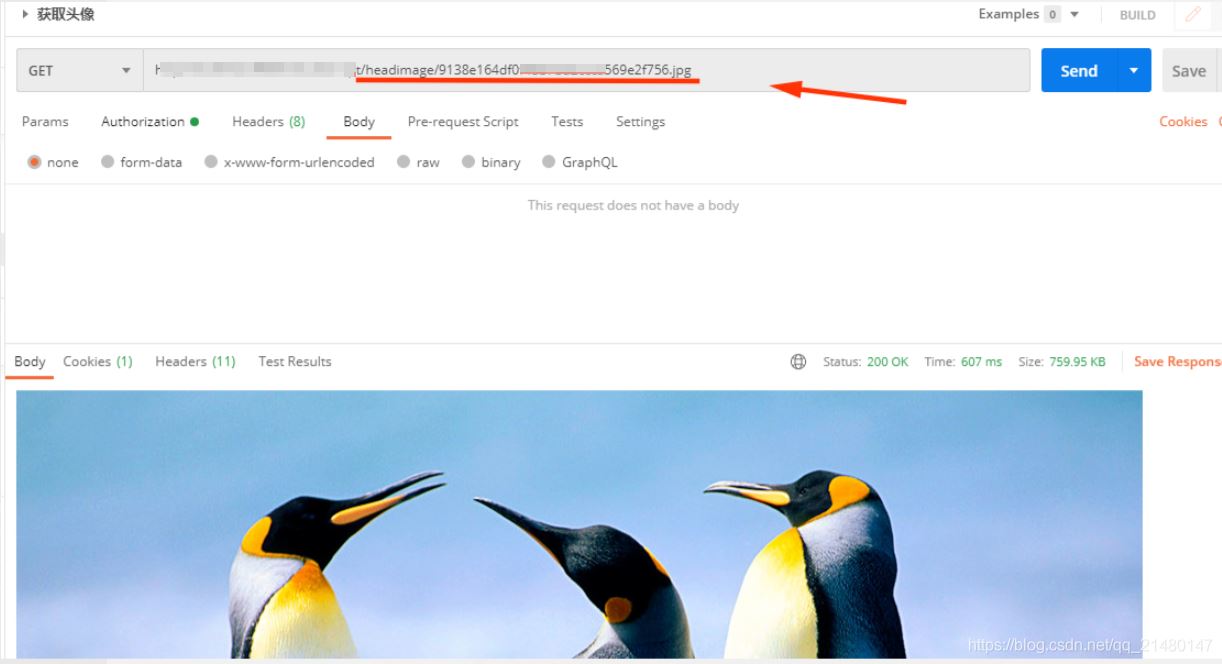
访问修改后的头像
带上相对路径在url上直接可以访问

到此这篇关于SpringBoot 上传文件或头像(MultipartFile、transferTo)的文章就介绍到这了,更多相关Springboot 上传文件或头像内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Springboot 上传文件或头像(MultipartFile、transferTo)
本文链接: https://www.lsjlt.com/news/209640.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0