目录vue3的hooks总结 一、计数器的hookVue3中hooks的介绍及用法小结一、 什么是hooks二、hooks的用法vue3的hooks总结 vue
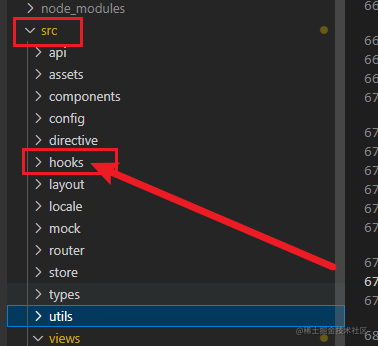
vue3中的hooks其实是函数的写法,就是将文件的一些单独功能的js代码进行抽离出来,放到单独的js文件中。这样其实和我们在vue2中学的mixin比较像。下面我们总结一下如何去书写hooks。首先应该先建立一个hooks文件夹:其目的是为了存放hook文件。

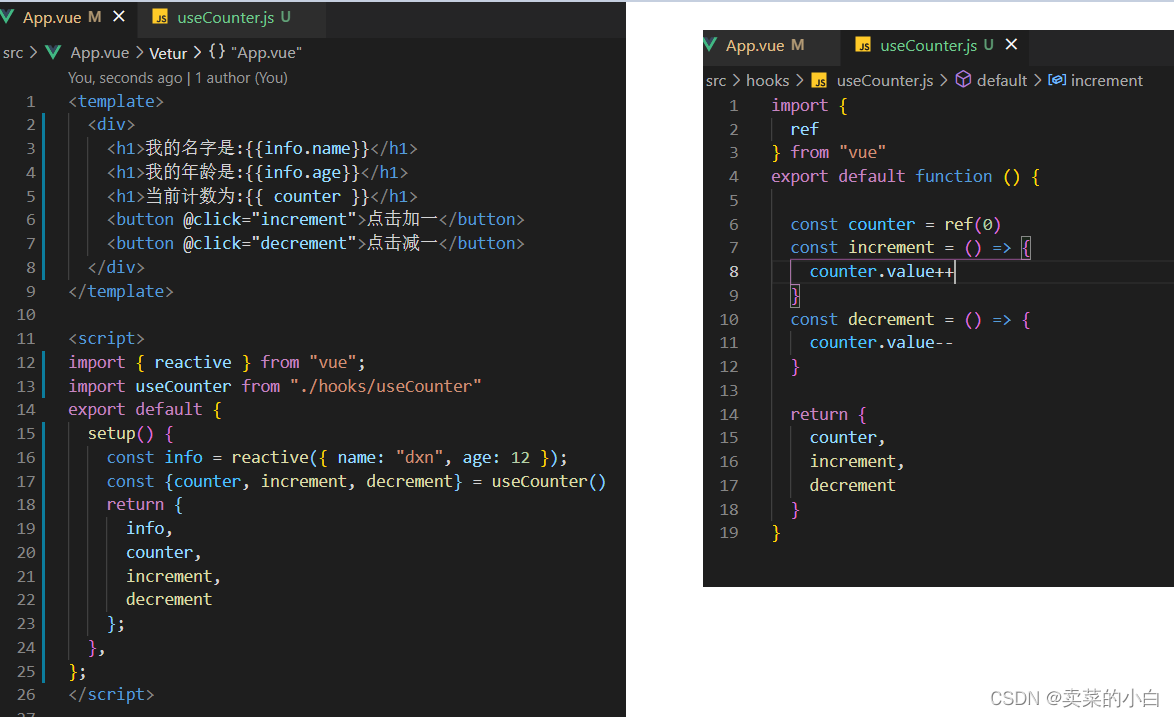
建立相关的hook文件:一般使用use开头。

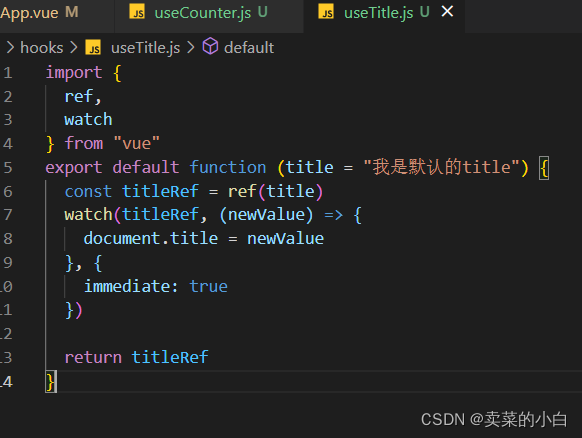
useTitle的hooks

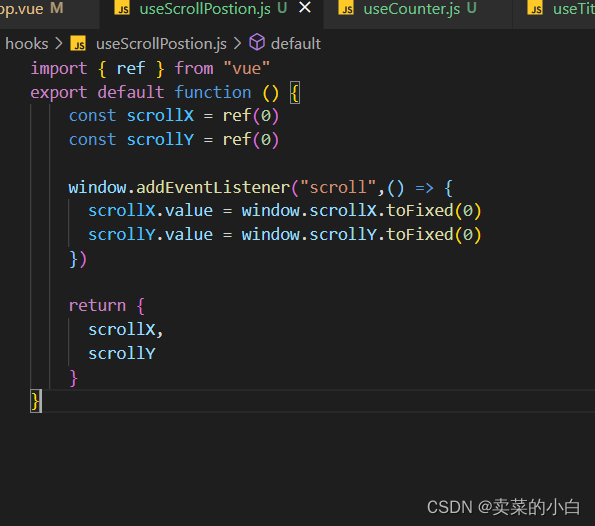
useScrollPostion用来监测浏览器页面的滚动情况

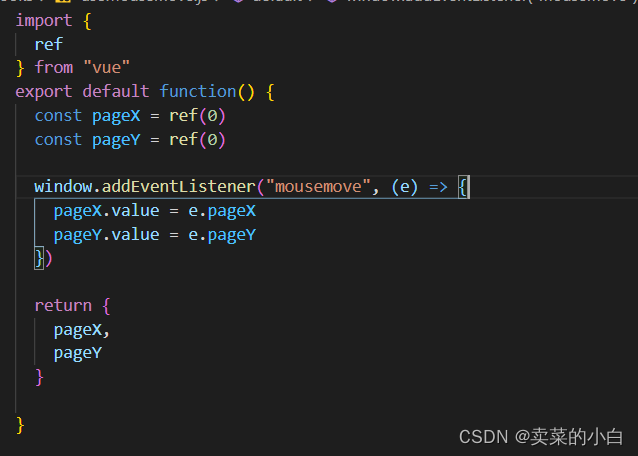
useMousemove监听鼠标位置的hook

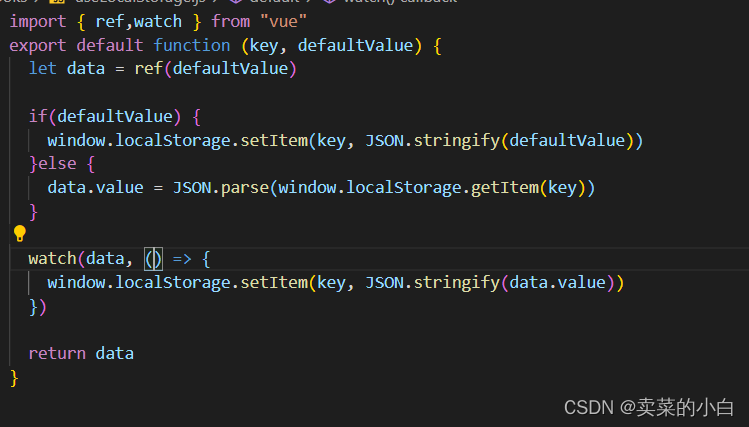
useLocalStorage可以本地存储

大家好,今天这篇文章是介绍一下vue3中的hooks以及它的用法。本文内容主要有以下两点:
hook是钩子的意思,看到“钩子”是不是就想到了钩子函数?事实上,hooks 还真是函数的一种写法。
vue3 借鉴 React hooks 开发出了 Composition api ,所以也就意味着 Composition API 也能进行自定义封装 hooks。
vue3 中的 hooks 就是函数的一种写法,就是将文件的一些单独功能的js代码进行抽离出来,放到单独的js文件中,或者说是一些可以复用的公共方法/功能。其实 hooks 和 vue2 中的 mixin 有点类似,但是相对 mixins 而言, hooks 更清楚复用功能代码的来源, 更清晰易懂。
1.在src中创建一个hooks文件夹,用来存放hook文件

2.根据需要写hook文件,比如要实现一个功能就是在 点击页面时,记录鼠标当前的位置,可以在hooks文件夹中新建一个文件useMousePosition.ts,
// src/hooks/useMousePosition.ts
import { ref, onMounted, onUnmounted, Ref } from 'vue'
interface MousePosition {
x: Ref<number>,
y: Ref<number>
}
function useMousePosition(): MousePosition {
const x = ref(0)
const y = ref(0)
const updateMouse = (e: MouseEvent) => {
x.value = e.pageX
y.value = e.pageY
}
onMounted(() => {
document.addEventListener('click', updateMouse)
})
onUnmounted(() => {
document.removeEventListener('click', updateMouse)
})
return { x, y }
}
export default useMousePosition3.hook文件的使用:在需要用到该hook功能的组件中的使用,比如在 test.vue文件中:
// src/views/test.vue
<template>
<div>
<p>X: {{ x }}</p>
<p>Y: {{ y }}</p>
</div>
</template>
<script lang="ts">
import { defineComponent} from 'vue'
// 引入hooks
import useMousePosition from '../../hooks/useMousePosition'
export default defineComponent({
setup () {
// 使用hooks功能
const { x, y } = useMousePosition()
return {
x,
y
}
}
})
</script>以上就是vue3中hooks的使用,是不是觉得特别的简单清晰。
到此这篇关于一文掌握vue3中hooks的介绍及用法的文章就介绍到这了,更多相关vue3 hooks用法内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue3的hooks用法总结
本文链接: https://www.lsjlt.com/news/210380.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0