目录使用element组件出现<el-input>标签无法输入第一种情况第二种情况el-input无法输入产生原因总结使用element组件出现<el-input&
在使用element组件出现<el-input >标签无法输入,苦恼了好久、头发也掉了好几根(脑补掉头发的情景....),终于在灵光一闪的情况下解决了这个”大问题“。
话不多说直接上代码:
错误代码:
<el-fORM size="mini" :label-position="labelPosition" label-width="80px" :model="user">
<el-form-item label="姓名:">
<el-input size="mini" v-model="user.name"></el-input>
</el-form-item>
<el-form-item label="联系方式:">
<el-input size="mini" v-model="user.type"></el-input>
</el-form-item>
</el-form>
data(){
return {
user: {
name: '',
phone: ''
}
}
}方法:
methods: {
doAddUserInfo() {
this.user = '';
this.aDDDislogVisible = true;
}
}提出错误的代码,可能有些大佬已经看出来错误的地方了,在下不才墨迹了好久才弄出来😂😂😂😂😂......
在下出现的错误地方就是在点击事件@click="doAddUserInfo",执行该方法的时候脑袋阔子瓦特了,把表单中要使用的user对象赋值为空了,修正之后问题也就解决了
正确的方法应该为:
methods: {
doAddUserInfo() {
//去除此处的代码即可
//this.user = '';
this.addDislogVisible = true;
}
}el-input 标签中没有绑定form表单mode的属性值
解决方案:
v-model = "mode.A"ok,解决~
昨天项目有个需求,从接口获取数据后覆盖原来的数据,没多想,觉得很简单啊,直接赋值就覆盖原来的数据了,但是这么做后输入框突然不能输入值了,但是确实是有触发输入事件的,废话少说,上图。



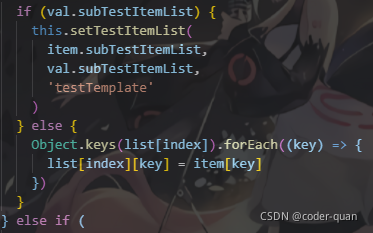
这里的话,el-input绑定的是testItemValue,而这个值是包含在上图的list对象里的,我选择了直接覆盖list对象,这时候造成了list[index]引用了item对象,而el-input绑定的还是原来的对象,输入的值也不会赋值给现在的对象,解决这个问题的方法就是遍历赋值,网上有些说用JSON.stringify和jsON.parse来进行深拷贝,这个也是不行的,这种深拷贝的方法也是直接引用了另一个对象,还是会有不能输入的问题,用下图这种方法就能轻松解决了(若两个对象的属性完全相同,也可以使用解构赋值)

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue在使用element组件出现<el-input>标签无法输入的问题
本文链接: https://www.lsjlt.com/news/210947.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0