目录发现问题解决方案1解决方案2总结发现问题 答主在配置commit代码提交规范时【即如下代码】遇到了以下问题 npm i cz-customizable@6.3.0 --save-
答主在配置commit代码提交规范时【即如下代码】遇到了以下问题
npm i cz-customizable@6.3.0 --save-dev
出现了
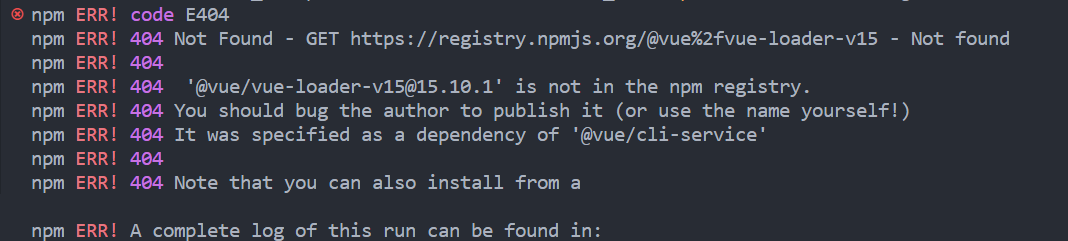
npm ERR! code E404
npm ERR! 404 Not Found - GET https://reGIStry.npmjs.org/@Vue%2fvue-loader-v15 - Not found
npm ERR! 404 ……等报错情况
检查npm配置,输入如下代码
npm config get proxy若是发现返回null,

则配置淘宝镜像地址,代码如下:
npm config get registry Https://registry.npm.taobao.org/此时再次安装插件 npm i cz-customizable@6.3.0 --save-dev,若失败则参考方案2
以上报错可能为npm配置时出现遗漏

则重新配置npm,代码如下
npm install
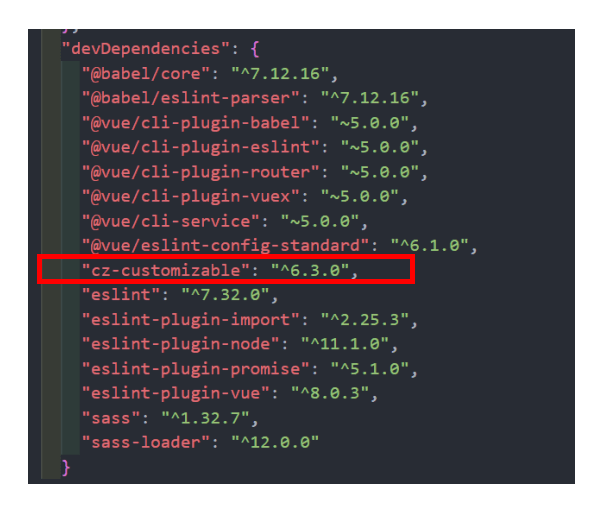
此时重新执行安装插件的命令即可,可查看package.JSON文件确定插件是否安装成功

到此这篇关于npm ERR! code E404在vscode安装插件时报错的两种解决方案的文章就介绍到这了,更多相关vscode安装插件npm ERR! code E404内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: npm ERR! code E404在vscode安装插件时报错的两种解决方案
本文链接: https://www.lsjlt.com/news/211118.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0