目录1. 移除 mock2. 替换 mock 为后台接口请求3. 补全请求,状态参数总结1. 移除 mock 修改 vue.config.js 文件 1. 首先将 before:
修改 vue.config.js 文件

proxy: {
// change xxx-api/login => mock/login
// detail: https://cli.Vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: {
target: `Http://192.168.81.129:${port}`,
changeOrigin: true,
pathRewrite: {
["^" + process.env.VUE_APP_BASE_API]: ""
}
}
// "/api": {
// target: `http://192.168.81.129:${port}`,
// changeOrigin: true,
// pathRewrite: {
// "^/api": ""
// }
// }
}
修改 src/main.js 文件

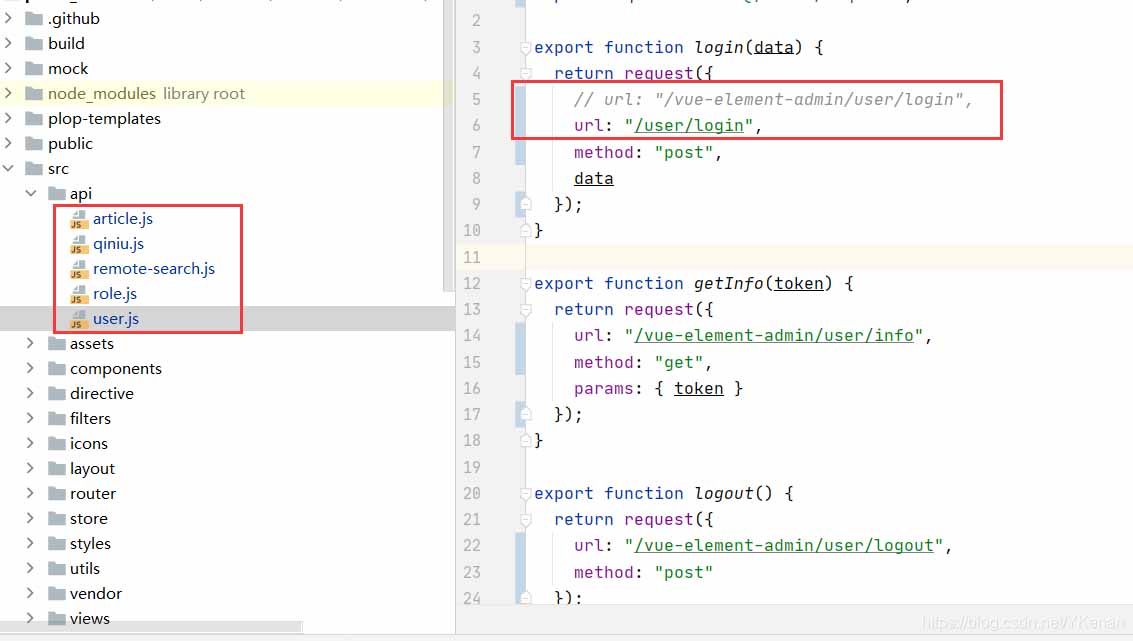
修改 src/api/*.js 文件

改动变量,.env.development 文件

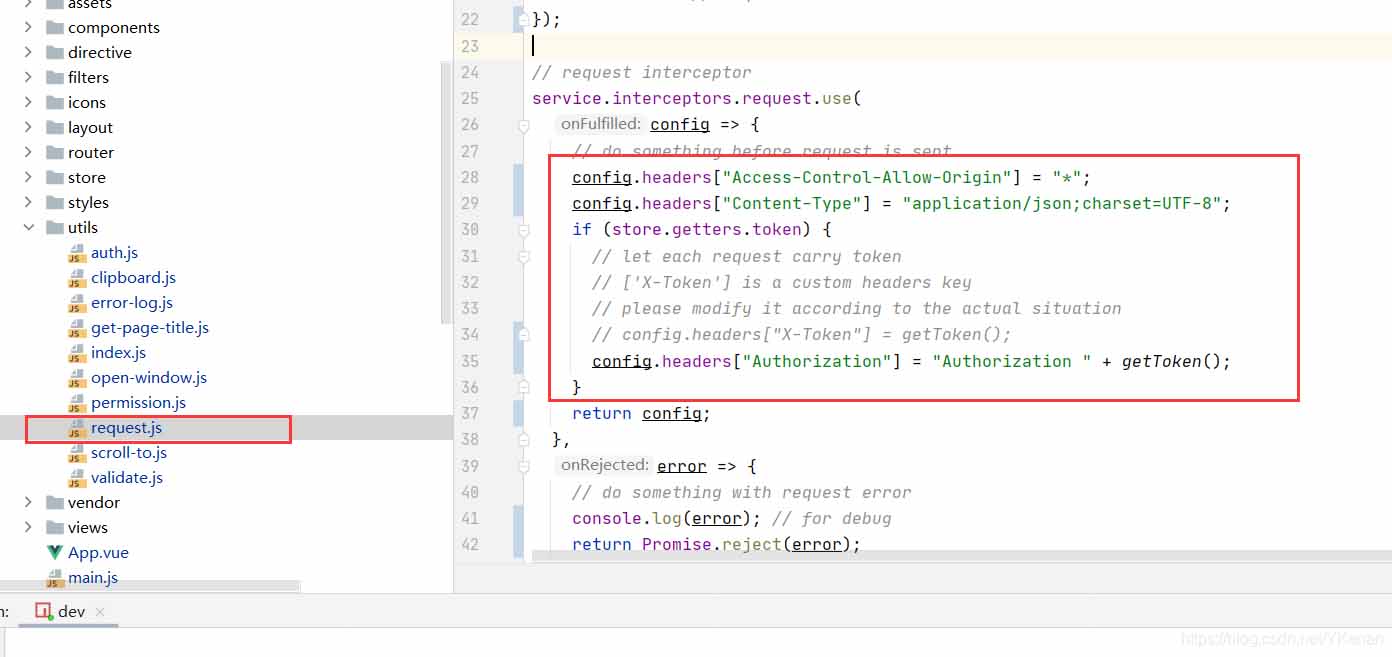
修改 src/utils/request.js 文件


删除 mock 文件夹
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue-element-admin如何从mock数据过渡到使用后台接口
本文链接: https://www.lsjlt.com/news/211246.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0