目录前言1. 少量数据传递2. 数据量大或者相对复杂的数据传递3. 返回上一个页面的数据传递4. 使用本地缓存总结 前言 近期再使用小程序开发的时候遇到小程序页面和页面之间
近期再使用小程序开发的时候遇到小程序页面和页面之间的数据传递问题。总结一下大致有以下几种方式实现页面数据传递。
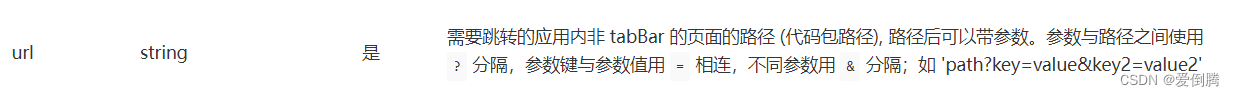
最常见的就是路由传参,使用场景主要是页面汇总的少量数据的传递。以下都以Taro+Vue示例,原生、React或者uniapp同理,替换以下关键字Taro即可
注意:以下的几种方式会把参数string化,例如: true -> ‘true’; 1 -> ‘1’
例如: 从A页面->B页面
使用页面跳转navigateBack 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。
参数: ?隔开,=相连
官方文档

A页面
wx.navigateTo({
url: 'test?id=1'
})
B页面
import { useDidShow, useRouter } from "@tarojs/taro"
// 在 show生命周期中获取
useDidShow(() => {
const router: any = useRouter();
const data = router.params ?? {}; // 取router里面的params
});
这种适用于数据量少的情况,也不建议复杂或者数据量打的时候使用该方法(个人建议而已-.-)
从A页面->B页面,适用于页面跳转数据量较多或者复杂的数据时
A页面
Taro.navigateTo({
url: '/test',
success: function(res) {
// 通过 eventChannel 向被打开页面传送数据
res.eventChannel.emit('test-data', { data: 'test' })
// res.eventChannel.emit 第二个参数是要传递的数据 **第二个参数只能是key-value形式的对象**
}
})
B页面,在show生命周期中获取
useDidShow(() => {
const current = pages[pages.length - 1];
const event = current.getOpenerEventChannel();
event.on('test-data', params => {
console.log(params); // { data: 'test' }
});
});
B页面->A页面,从B页面返回A页面时需要传递一些数据时。返回上一个页面navigateBack
示例:
B页面返回上一个页面
// 获取全部页面
let pages= getCurrentPages()
// 获取前一个页面的序号
let prevPage = pages[pages.length - 1]
// 给前一个页面设置数据
prevPage.setData({...})
wx.navigateBack({
delta: 1 // 返回一个页面
// 返回的页面数,如果 delta 大于现有页面数,则返回到首页
})
在A页面
useDidShow(async () => {
const data = Taro.getCurrentInstance().page.data ;
// 页面返回的参数
})
使用setStorageSync和getStorageSync(建议在以上三种都不满足使用场景时使用该方法)
// set
Taro.setStorageSync('test', data);
// get
Taro.getStorageSync('test')
目前接触就这四种,应该还有其他方式,只是常用这四种。欢迎补充和指正。
到此这篇关于小程序页面之间数据传递的4种方法的文章就介绍到这了,更多相关小程序页面间数据传递内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 小程序页面之间数据传递的4种方法总结
本文链接: https://www.lsjlt.com/news/211364.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模 安全指南 Osprey 游戏分析 游戏调试 游戏图形 游戏物理 开源库 魔方破解 游戏安全 反作弊 安全最佳实践 游戏逻辑
0