Python 官方文档:入门教程 => 点击学习
目录前言一、效果演示二、安装方法1.打开设置2.点击插件3.搜索Translation,并点击安装4.使用方法总结前言 想必大家时常对于变量的英文命名感到烦恼,或者看不懂错误的描述吧
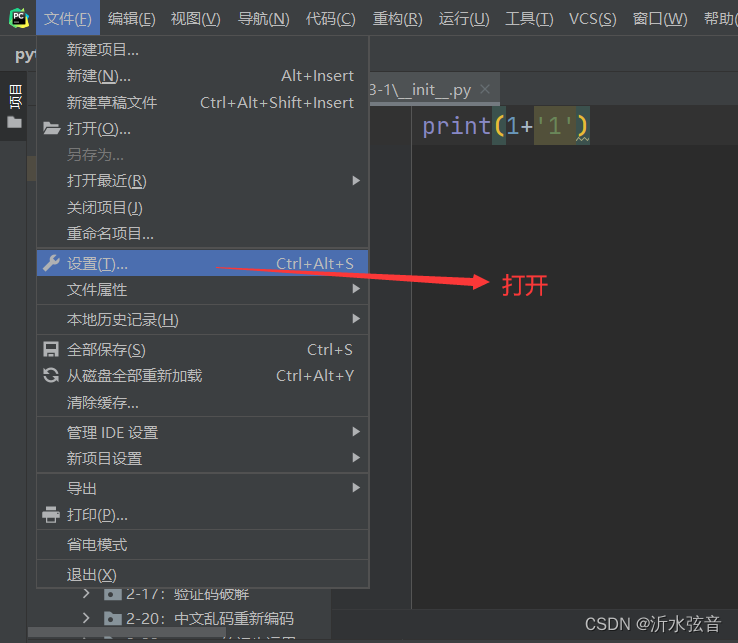
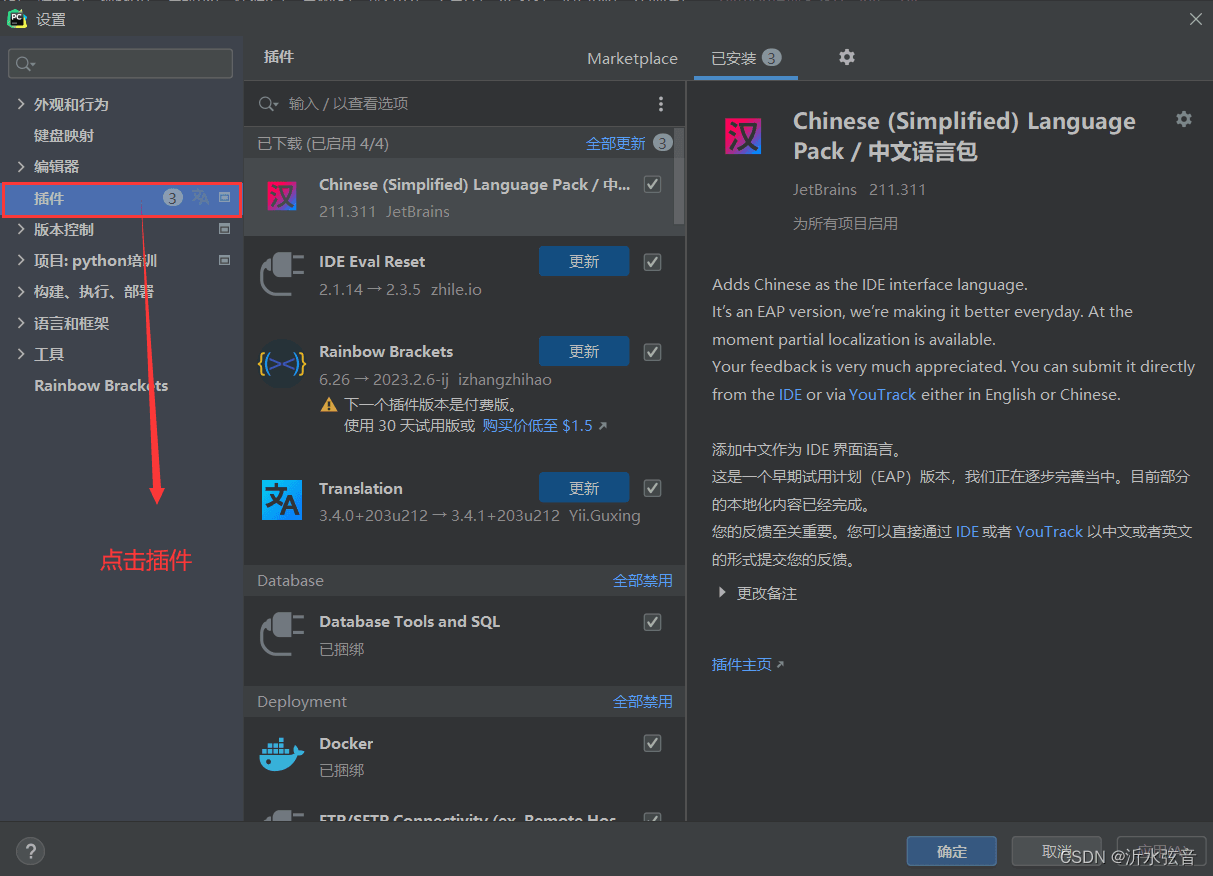
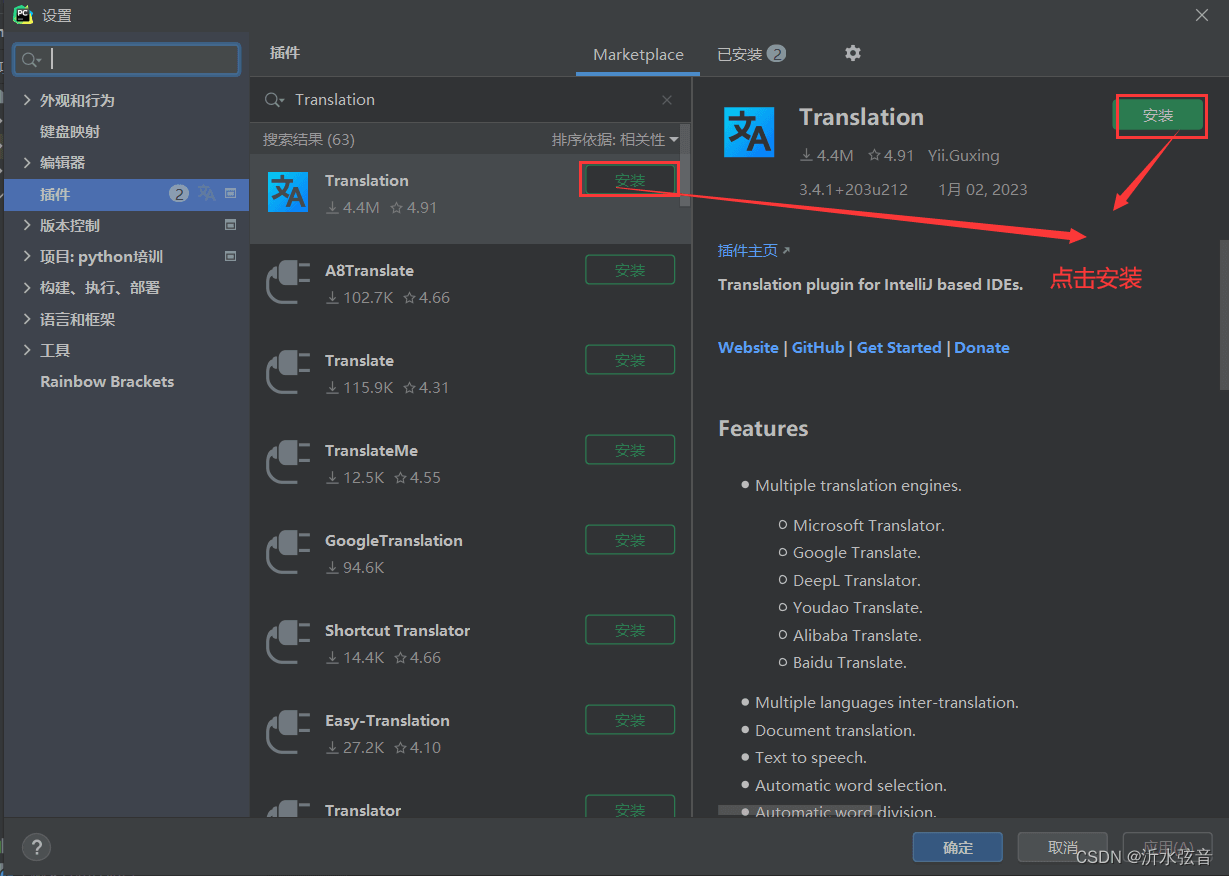
想必大家时常对于变量的英文命名感到烦恼,或者看不懂错误的描述吧,没关系这次给大家介绍一个非常实用的PyCharm的效果插件。
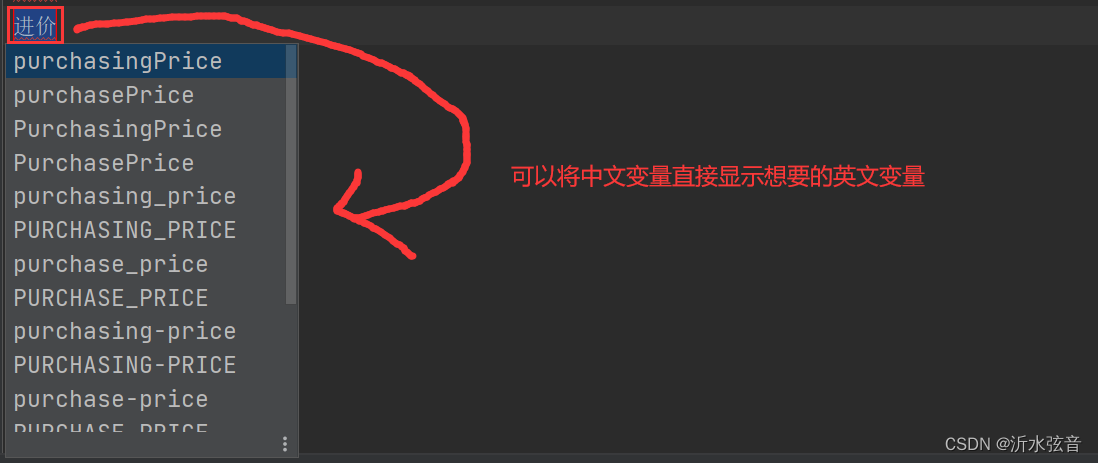
1.将中文变量直接译为可使用的英文变量

2.将错误信息直接翻译为中文


ps:如果需要翻译为英文的话可以看如下链接:https://www.jb51.net/article/283233.htm


ps:安装后记得重启啊
方法1:选中文字右击翻译
方法2:快捷键ctrl+shift+x(个人推荐)
希望以上的内容对你有所帮助,喜欢的可以给博主来一个三连,之后会有更多的实用小技巧。
--结束END--
本文标题: pycharm使用Translation插件实现翻译功能
本文链接: https://www.lsjlt.com/news/212528.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0