目录自定义登录页面功能预览一、Code-Server二、安装及运行三、系统配置四、https配置五、登录页面自定义自定义登录页面 注:本版本基于4.11.0,在此之前版本,在Cent
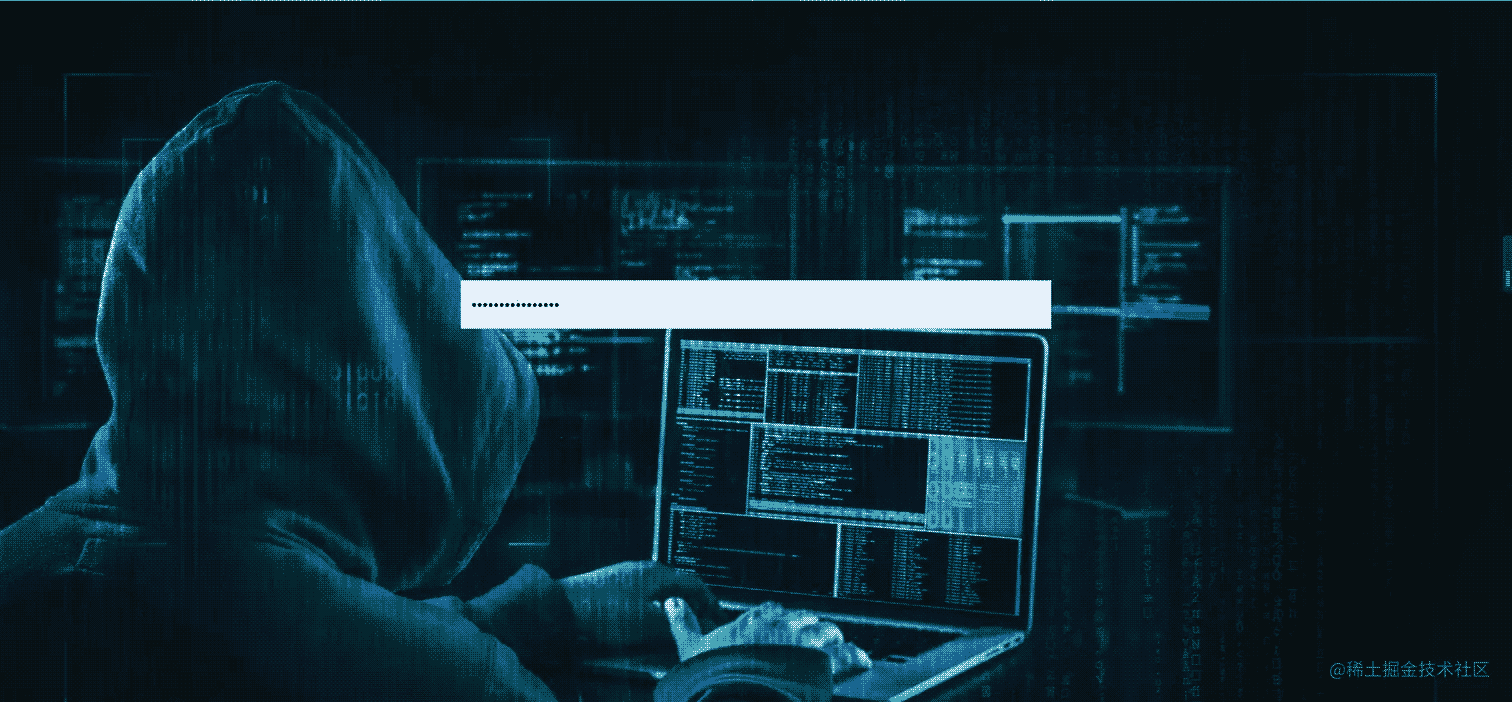
注:本版本基于4.11.0,在此之前版本,在Centos上会出现CPU占用一直100%的情况,当前版本已经搭建两个月,综合下来比较稳定 通过搭建Code-Server,拥有一个自己自定义话的IDE,上图预览


wget Https://github.com/coder/code-server/releases/download/v4.11.0/code-server-4.11.0-linux-amd64.tar.gz
tar -zxvf code-server-4.11.0-linux-amd64.tar.gz -C /opt/
mv code-server-4.11.0-linux-amd64 code-server

cd /opt/code-server
export PASSWORD="xxxx" && ./bin/code-server --port 8426 --host 0.0.0.0
[2021-07-28T07:20:20.077Z] info code-server 4.11.0 4e8cd09ef0412dfc7b148b7639a692e20e4fd6dd
[2021-07-28T07:20:20.078Z] info Using user-data-dir ~/.local/share/code-server
[2021-07-28T07:20:20.094Z] info Using config file ~/.config/code-server/config.yaml
[2021-07-28T07:20:20.094Z] info HTTP server listening on http://0.0.0.0:9999
[2021-07-28T07:20:20.094Z] info - Authentication is enabled
[2021-07-28T07:20:20.094Z] info - Using password from $PASSWORD
[2021-07-28T07:20:20.094Z] info - Not serving HTTPSexport PASSWORD="xxxx" && ./bin/code-server --port 8426 --host 0.0.0.0 &netstat -tNLP | grep 8426
kill pid
export PASSWORD="xxxx" && nohup ./bin/code-server --port 8426 --host 0.0.0.0 &bind-addr: 127.0.0.1:8426
auth: password
password: <密码信息>
cert: falsevim ~/.config/code-server/config.yaml
bind-addr: 0.0.0.0:8426
auth: password
password: 密码(这里的密码需要先通过上面export启动后生成的密文密码,也可以不用配置,使用export导出密码)
cert: false
export PASSWORD="xxxx" && nohup ./bin/code-server &默认情况下是通过http访问,此时并不安全,例如密码和敏感文件信息可能被拦截到,所以最好是配置https,加强安全 配置https需要SSL证书,阿里云可以申请免费的20个证书

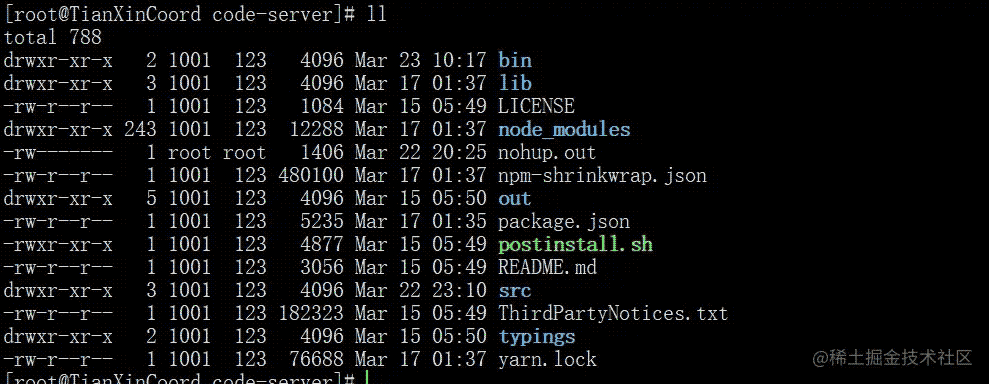
# pwd
/root/.local/share/code-server/cert
# ll
total 12
# 将下载的证书文件上传到此处
-rw-r--r-- 1 root root 1679 Jul 22 14:58 www.codecoord.com_chain.crt
-rw-r--r-- 1 root root 1675 Jul 22 14:58 www.codecoord.com.key
-rw-r--r-- 1 root root 2147 Jul 22 14:58 www.codecoord.com_public.crtbind-addr: 0.0.0.0:8426
auth: password
password: <你的密码>
cert: /root/.local/share/code-server/cert/www.codecoord.com_public.crt
cert-key: /root/.local/share/code-server/cert/www.codecoord.com.keyexport PASSWORD="xxxx" && nohup ./bin/code-server &

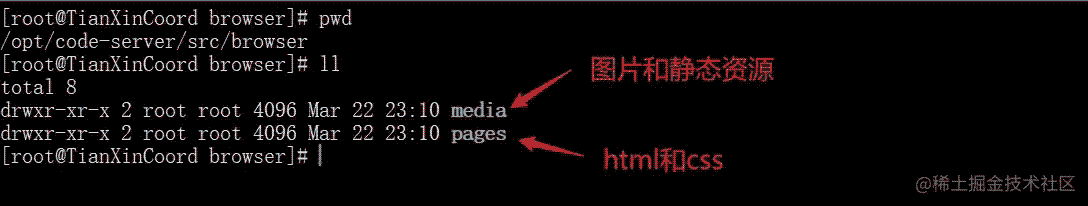
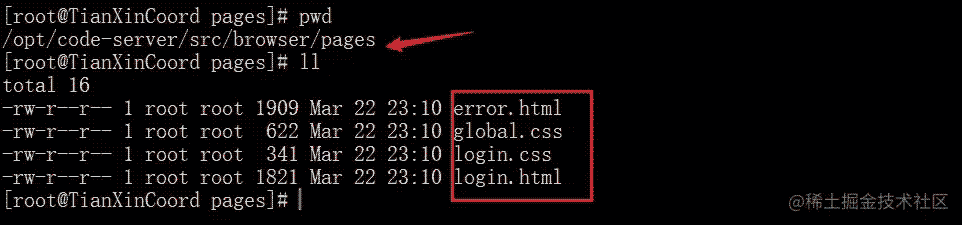
2. 在code-server/src/browser/pages下就是登录页面的代码信息,就是普通的html的CSS


3. 修改login.html,login.css文件,根据自己的需要修改 4. login.html代码示例(核心就是fORM表单提交,然后增加了回车登录,多余的代码全部删除了,图片等信息根据自己的需要替换)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-Scalable=no" />
<title>码坐标-IDE权限认证</title>
<link rel="icon" href="{{CS_STATIC_BASE}}/src/browser/media/favicon.ico" rel="external nofollow" rel="external nofollow" />
<link rel="alternate icon" href="{{CS_STATIC_BASE}}/src/browser/media/favicon.ico" rel="external nofollow" rel="external nofollow" />
<link rel="apple-touch-icon" sizes="192x192" href="{{CS_STATIC_BASE}}/src/browser/media/pwa-icon-192.png" rel="external nofollow" />
<link rel="apple-touch-icon" sizes="512x512" href="{{CS_STATIC_BASE}}/src/browser/media/pwa-icon-512.png" rel="external nofollow" />
<link rel="stylesheet" href="{{CS_STATIC_BASE}}/src/browser/pages/global.css" rel="external nofollow" />
<link rel="stylesheet" href="{{CS_STATIC_BASE}}/src/browser/pages/login.css" rel="external nofollow" />
<meta id="coder-options" data-settings="{{OPTIONS}}" />
</head>
<body>
<div class="center-container login-container">
<div>
<form id="loginForm" method="post">
<input id="base" type="hidden" name="base" value="{{BASE}}" />
<input id="href" type="hidden" name="href" value="" />
<input required autofocus class="password" id="password" type="password" placeholder="请输入授权口令" name="password"
onkeydown="validPass()" autocomplete="off" />
</form>
</div>
</div>
<script>
const el = document.getElementById("href")
if (el) {
el.value = location.href
}
function validPass() {
var event = arguments.callee.caller.arguments[0] || window.event;
if (event.keyCode == 13) {
let loginForm = document.getElementById("loginForm")
let password = document.getElementById("password").value
if (!password) {
return
}
loginForm.submit()
}
}
</script>
</body>body {
background-image: url(../media/hacker.jpg);
background-size: cover;
}
.password {
background-color: rgb(244, 247, 252);
border: 1px solid #DDD;
box-sizing: border-box;
color: black;
padding: 10px;
width: 600px;
height: 50px;
font-size: 1rem;
position: relative;
top: -3rem;
}
input:focus {
outline: none;
}以上就是centos搭建code-server及配置HTTPS、登录页自定义的详细内容,更多关于centos搭建code-server配置HTTPS的资料请关注编程网其它相关文章!
--结束END--
本文标题: centos搭建code-server配置HTTPS登录页自定义实现步骤
本文链接: https://www.lsjlt.com/news/212824.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0