目录一、Vue2项目中如何实现异步请求1、axiOS:是一个基于Promise的网络请求库。2、vue中的使用方法3、axios中不同请求方式向服务器提交数据的格式:二、axios拦
既可以在node.js(服务器端)使用,也可以在浏览器端使用
(2)在浏览器中使用的XMLHttpRequest
(1)安装:npm install axios
(2)引用方法:
A、原生的方式(不推荐使用)
axios({
url: 'http://localhost:8089/students/test', //远程服务器的url
method: 'get' //请求方式
}).then(res=>{
this.students = res.data
}).catch(e=>{
console.log(e)
})
//缺点:每个使用axios的组件都需要导入强调:axios对服务器端数据的封装
res.config:响应信息的配置情况
res.data:响应的数据
res.headers:响应头信息(信息的大小、信息的类型)
res.request:异步的请求对象(XMLHttpRequest)
res.status:请求-响应的状态码(200)
res.statusText:请求-响应状态码对应的文本信息
B、在项目的main.js文件中导入axios,将其写入Vue的原型中(推荐使用)
//该文件是脚手架项目中的main.js
import axios from "axios";
Vue.prototype.$http = axios //在Vue的原型上添加一个$http属性,该属性保存了axios
axios.defaults.baseURL = 'http://localhost:8089'在组件中通过this.$http的方式来使用
this.$http.get('http://localhost:8089/students/test').then(res=>{
this.students = res.data
}).catch(e=>{
console.log(e)
})缺点:只能在vue2中使用,vue3中不能用 C、将axios单独封装到某个配置文件中(在配置文件中单独封装axios实例)—— (推荐使用)
在\src\assets静态资源文件夹下创建axios配置文件
//配置文件:axiosapi.js
import axios from "axios";
const axiosapi = axios.create({
baseURL: 'http://localhost:3000', //基础的服务器地址
timeout: 5000 //连接超时的时间(单位是毫秒)
})
export default axiosapi //axiosapi是axios的实例在组件中使用如下:
import $http from '../config/axiosapi' //$http是在导入时自定义的命名可变的
$http.get('/students/test').then(res=>{
this.students = res.data
}).catch(e=>{
console.log(e)
})优点:既可以在Vue2中使用,也可以在Vue3中使用
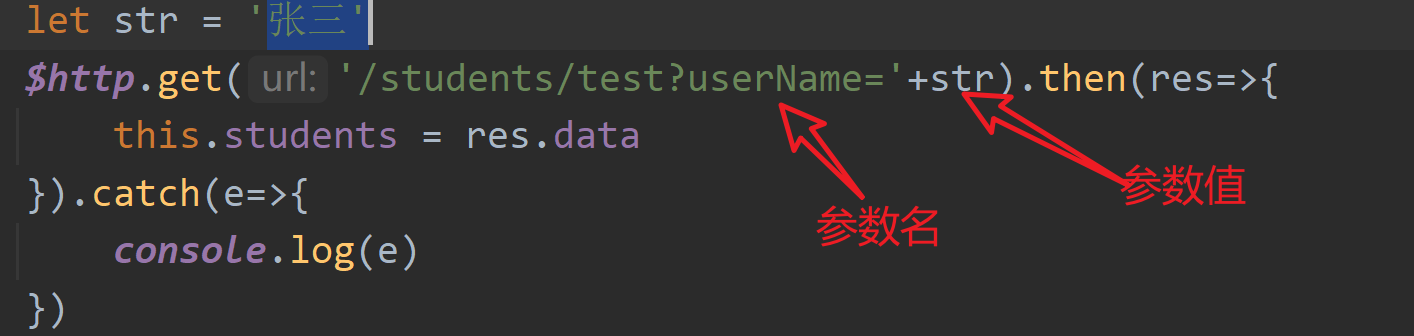
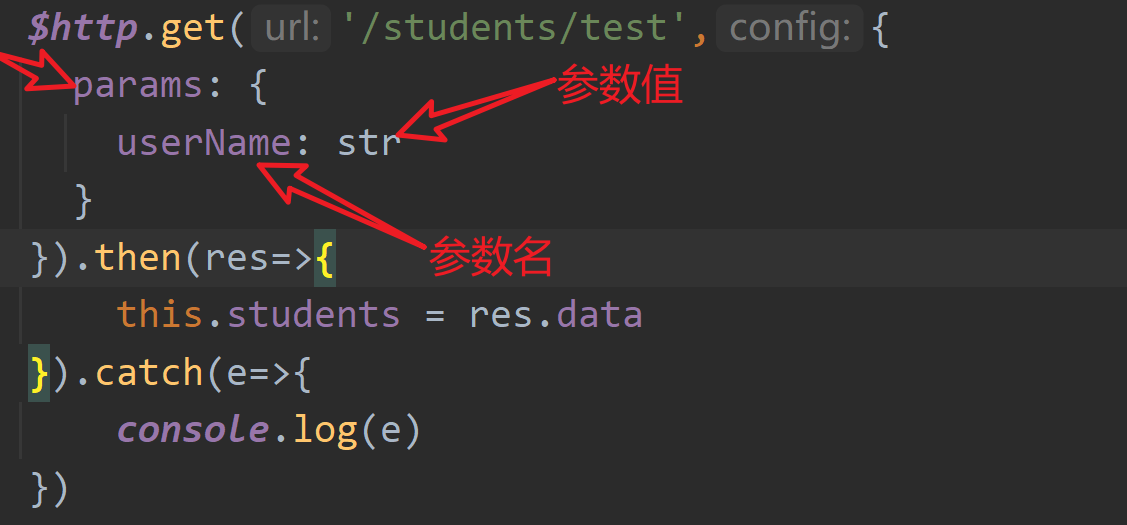
(1)get方式请求:服务器端通过 req.query.参数名 来接收
第一种:直接将请求参数绑在url地址上。

第二种:通过params方式进行提交

(2)post方式请求:服务器端通过 req.body.参数名 来接收

(3)put方式请求:和post方式一样 // 传参的方式
(4)delete方式请求:和get方式一样 // 传参的方式
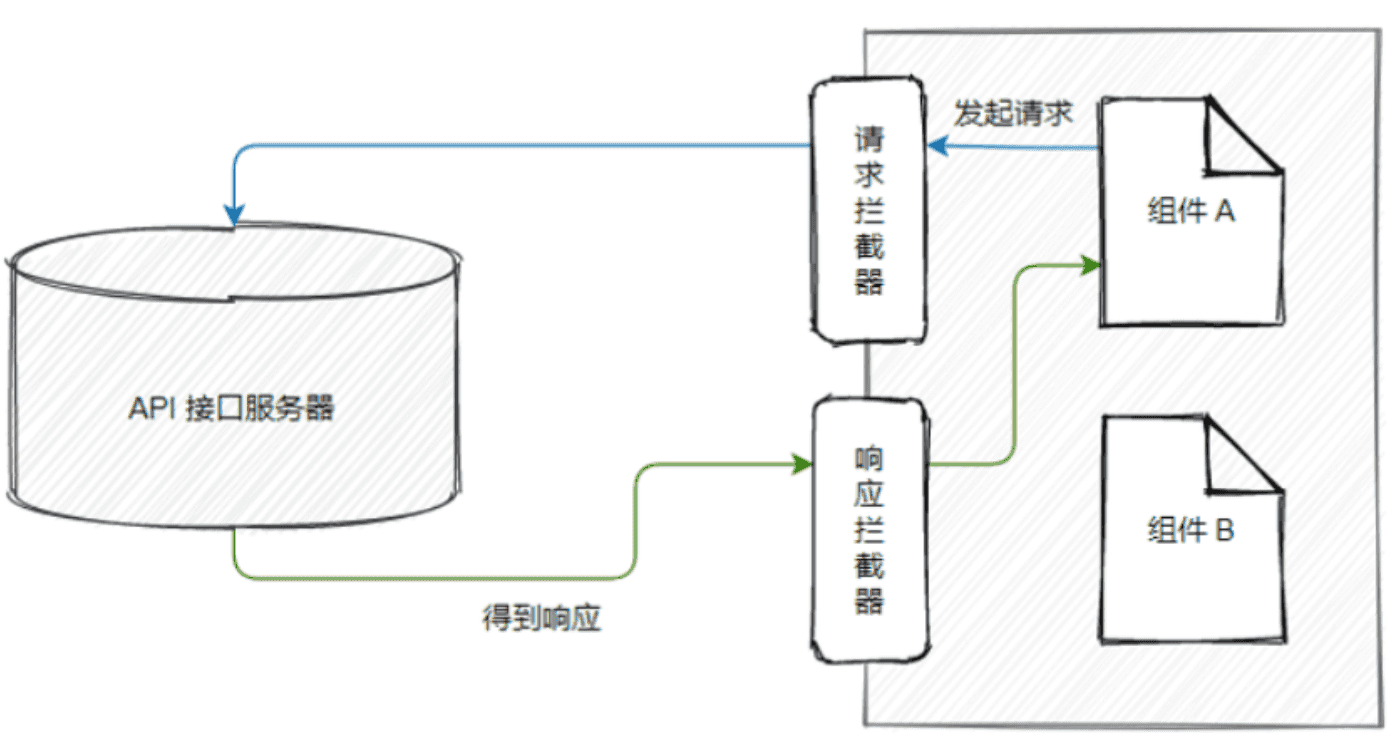
在浏览器对异步请求对象XMLHttpRequest进行封装
(1)请求拦截器:对客户端发起的请求进行统一的前期处理
(token、时间戳、cookie等)
(2)响应拦截器:对服务器端响应给客户端的数据统一进行处理之后再发给客户端

axios配置文件如下:
import axios from "axios";
//1. 创建axios实例,配置基础路径
const axiosapi = axios.create({
baseURL:'http://localhost:3000',
timeout:5000,//连接超时
});
//2. 定义请求拦截器:给所有请求都带上token
axiosapi.interceptors.request.use((req)=>{
let token = sessionStorage.getItem('Auth');//获取页面存储的token
if (token) {
req.headers['Auth'] = token;//将token添加至请求头对象的Auth属性中
}
return req;
},(error)=>{//返回错误的信息
return Promise.reject(error);
});
//3. 定义响应拦截器: 对服务器响应客户端的数据进行统一处理
axiosapi.interceptors.response.use(res=>{
//3.1 对响应数据进行处理
let data = res.data;
let code = data.code;
if(code === 200){
//请求成功时,将res.data对象返回给响应对象
return data;
} else {
return Promise.reject(data);
}
},(error)=>{
return Promise.reject(error);
})
//4. 导出axios实例,供组件异步请求使用
export default axiosapi;到此这篇关于vue2中使用axios及axios拦截器的配置的文章就介绍到这了,更多相关vue2 axios拦截器内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue2中使用axios及axios拦截器的配置教程
本文链接: https://www.lsjlt.com/news/213126.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0