正文 我在学习使用vue3和ts,但是当我写完全局声明文件的时候,在ts文件或者.Vue文件使用该类型时都提示没有该类型,为什么? 具体信息: 我在src文件夹下的types文件夹
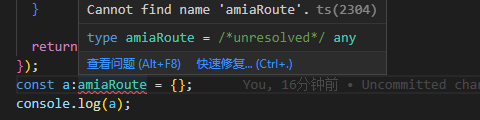
我在学习使用vue3和ts,但是当我写完全局声明文件的时候,在ts文件或者.Vue文件使用该类型时都提示没有该类型,为什么?

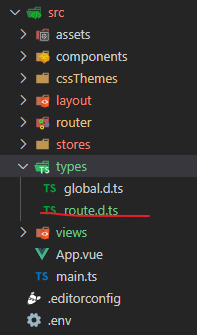
我在src文件夹下的types文件夹定义全局声明文件:

route.d.ts
import type { RouteRecordRaw } from 'vue-router';
interface amiaRoute extends Omit<RouteRecordRaw, 'meta'> {
meta: {
title?: string;
icon?: string;
}
}我的ts配置文件:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@*.ts",
"src*.d.ts",
"src*.vue",
],
"exclude": ["node_modules", "dist"]
}以上就是vue中定义全局声明vscode插件提示找不到问题解决的详细内容,更多关于vue全局声明vscode插件找不到的资料请关注编程网其它相关文章!
--结束END--
本文标题: vue中定义全局声明vscode插件提示找不到问题解决
本文链接: https://www.lsjlt.com/news/214247.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0