1.效果图如下点击选择照相后,弹出如下选择对话框:2. Dialog实现布局<LinearLayout xmlns:Android="Http://schemas.android.com/apk/res/android" androi
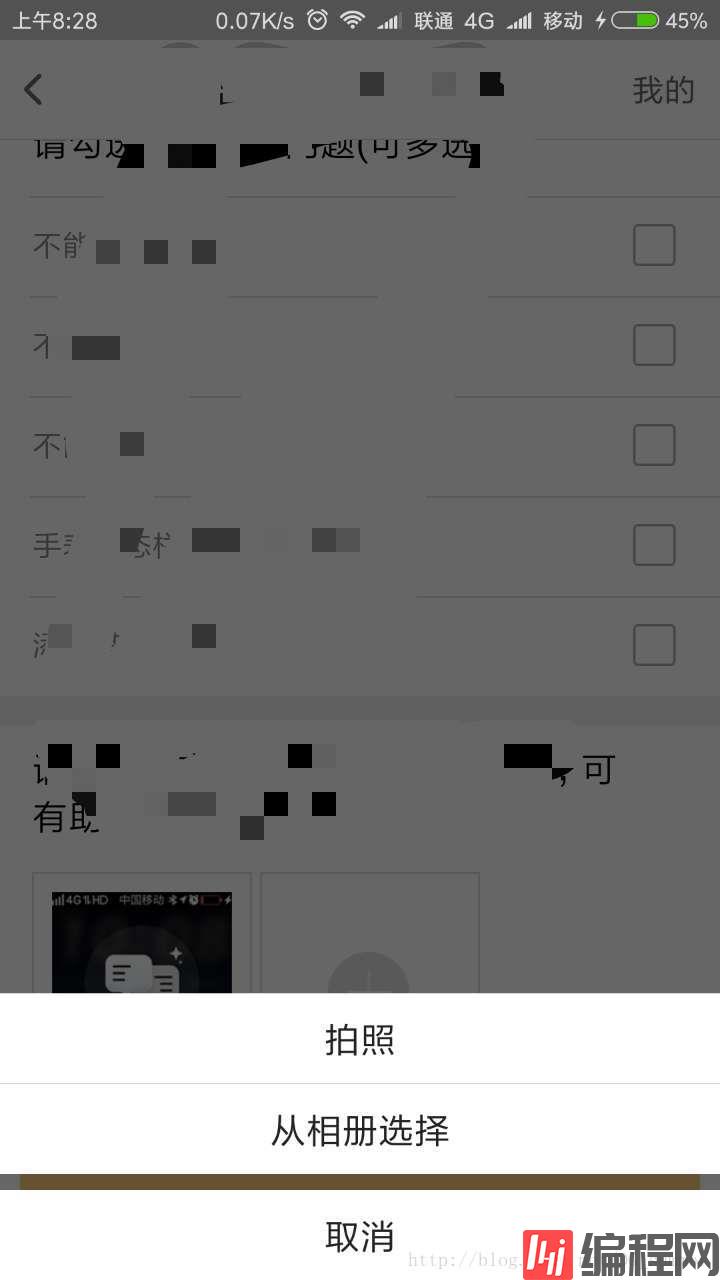
1.效果图如下
点击选择照相后,弹出如下选择对话框:

2. Dialog实现
布局
<LinearLayout xmlns:Android="Http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/abroad_takephoto" android:layout_width="match_parent" android:layout_height="@dimen/abroad_dialog_item_hight" android:background="@drawable/abroad_dialogitem_selector" android:gravity="center" android:text="@string/abroad_photo" android:textColor="@color/abroad_dialog_textcolor" android:textSize="@dimen/abroad_dialog_textsize" /> <View android:layout_width="match_parent" android:layout_height="@dimen/abroad_dialog_view_hight" android:background="@color/abroad_dialog_view_bg" /> <TextView android:id="@+id/abroad_choosephoto" android:layout_width="match_parent" android:layout_height="@dimen/abroad_dialog_item_hight" android:background="@drawable/abroad_dialogitem_selector" android:gravity="center" android:text="@string/abroad_choosephotp" android:textColor="@color/abroad_dialog_textcolor" android:textSize="@dimen/abroad_dialog_textsize" /> <TextView android:id="@+id/abroad_choose_cancel" android:layout_width="match_parent" android:layout_height="@dimen/abroad_dialog_item_hight" android:layout_marginTop="@dimen/abroad_feedback_top" android:background="@drawable/abroad_dialogitem_selector" android:gravity="center" android:text="@string/abroad_cancel" android:textColor="@color/abroad_dialog_textcolor" android:textSize="@dimen/abroad_dialog_textsize" /></LinearLayout>--结束END--
本文标题: Andoroid实现底部图片选择Dialog效果
本文链接: https://www.lsjlt.com/news/220788.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0