项目中需要实现一个计步进度的环形Progress,当未达到设定目标时,绘制特定弧度((已实现步数/目标步数)*360°)的圆弧。当已实现步数大于等于目标步数时绘制整个360°圆
项目中需要实现一个计步进度的环形Progress,当未达到设定目标时,绘制特定弧度((已实现步数/目标步数)*360°)的圆弧。当已实现步数大于等于目标步数时绘制整个360°圆环。
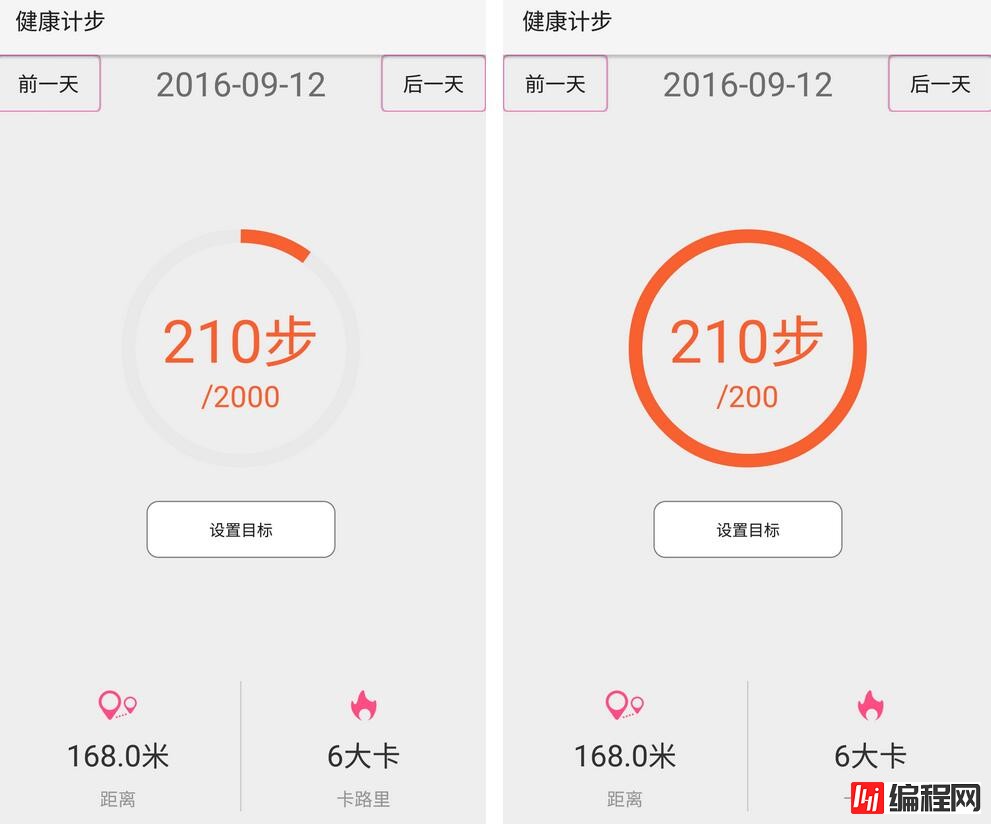
效果图:

代码实现:
设置已完成步数和目标步数:
public void setStep(int stepDone, int stepGoal) {
this.stepDone = stepDone;
this.stepGoal = stepGoal;
int progess = (stepDone * 100) / stepGoal;
if (progess > 100) {
setProgress(100);
} else {
setProgress(progess);
}
}
设置进度:
public void setProgress(int progress) {
this.mProgress = progress;
this.invalidate();
}
设置画笔属性:
mPaint.setAntiAlias(true);
mPaint.setColor(Color.rgb(0xe9, 0xe9, 0xe9));
canvas.drawColor(Color.TRANSPARENT);
mPaint.setStrokeWidth(LINE_WIDTH_BG);
mPaint.setStyle(Paint.Style.STROKE);绘制环形和背景:
canvas.drawArc(mRectF, -90, 360, false, mPaint);
mPaint.setColor(Color.rgb(0xf8, 0x60, 0x30));
canvas.drawArc(mRectF, -90, ((float) mProgress / mMaxProgress) * 360, false, mPaint);
绘制步数和单位:
mPaint.setStrokeWidth(TEXT_WIDTH);
String text = stepDone + context.getString(R.string.step_unit);
int textHeight = height / 4;
mPaint.setTextSize(textHeight);
int textWidth = (int) mPaint.measureText(text, 0, text.length());
mPaint.setStyle(Paint.Style.FILL);
canvas.drawText(text, width / 2 - textWidth / 2, height / 2 + textHeight / 4, mPaint);
绘制目标步数:
String textGoal = "/" + stepGoal;
int textGoalHeight = height / 8;
mPaint.setTextSize(textGoalHeight);
int textGoalWidth = (int) mPaint.measureText(textGoal, 0, textGoal.length());
mPaint.setStyle(Paint.Style.FILL);
canvas.drawText(textGoal, width / 2 - textGoalWidth / 2, height / 2 + textHeight / 2
+ textGoalHeight, mPaint);
--结束END--
本文标题: Android实现计步进度的环形Progress
本文链接: https://www.lsjlt.com/news/22262.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0