今天无意中看到技术大神利用百度地图定位并实现目的地导航的Demo。觉得很不错,就转载过来一起分享,下面我们看实现效果: &n
今天无意中看到技术大神利用百度地图定位并实现目的地导航的Demo。觉得很不错,就转载过来一起分享,下面我们看实现效果:


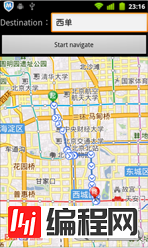
进入后首先会得到当前位置,在地图上显示出来,在输入框中输入目的地后,就会在地图上出现最佳线路,我这里设置的是距离最小的驾车线路,另外还有公交线路、步行线路,在代码中都有详细注释。另外,在控制台还输出了线路上每一个节点的信息以及起始位置和目的地的距离,信息显示的是在当前节点的导航信息。如下图:

接下来就看如何实现了,首先,注册百度开发者账号,并进入百度地图api查看相关资料百度地图API,然后就是为需要加入地图的应用注册APP KEY,注册完后,下载百度地图jar文件,新建工程,并导入即可,下面看实现具体代码,在代码中有详细注释:
public class NavigationDemoActivity extends MapActivity {
private String mMapKey = "注册自己的key";
private EditText destinationEditText = null;
private Button startNaviButton = null;
private MapView mapView = null;
private BMapManager mMapManager = null;
private MyLocationOverlay myLocationOverlay = null;
//onResume时注册此listener,onPause时需要Remove,注意此listener不是Android自带的,是百度API中的
private LocationListener locationListener;
private MKSearch searchModel;
GeoPoint pt;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
destinationEditText = (EditText) this.findViewById(R.id.et_destination);
startNaviButton = (Button) this.findViewById(R.id.btn_navi);
mMapManager = new BMapManager(getApplication());
mMapManager.init(mMapKey, new MyGeneralListener());
super.initMapActivity(mMapManager);
mapView = (MapView) this.findViewById(R.id.bmapsView);
//设置启用内置的缩放控件
mapView.setBuiltInZoomControls(true);
//设置在缩放动画过程中也显示overlay,默认为不绘制
// mapView.setDrawOverlayWhenZooming(true);
//获取当前位置层
myLocationOverlay = new MyLocationOverlay(this, mapView);
//将当前位置的层添加到地图底层中
mapView.getOverlays().add(myLocationOverlay);
// 注册定位事件
locationListener = new LocationListener(){
@Override
public void onLocationChanged(Location location) {
if (location != null){
//生成GEO类型坐标并在地图上定位到该坐标标示的地点
pt = new GeoPoint((int)(location.getLatitude()*1e6),
(int)(location.getLongitude()*1e6));
// System.out.println("---"+location.getLatitude() +":"+location.getLongitude());
mapView.getController().animateTo(pt);
}
}
};
//初始化搜索模块
searchModel = new MKSearch();
//设置路线策略为最短距离
searchModel.setDrivingPolicy(MKSearch.ECAR_DIS_FIRST);
searchModel.init(mMapManager, new MKSearchListener() {
//获取驾车路线回调方法
@Override
public void onGetDrivingRouteResult(MKDrivingRouteResult res, int error) {
// 错误号可参考MKEvent中的定义
if (error != 0 || res == null) {
Toast.makeText(NavigationDemoActivity.this, "抱歉,未找到结果", Toast.LENGTH_SHORT).show();
return;
}
RouteOverlay routeOverlay = new RouteOverlay(NavigationDemoActivity.this, mapView);
// 此处仅展示一个方案作为示例
MKRoute route = res.getPlan(0).getRoute(0);
int distanceM = route.getDistance();
String distanceKm = String.valueOf(distanceM / 1000) +"."+String.valueOf(distanceM % 1000);
System.out.println("距离:"+distanceKm+"公里---节点数量:"+route.getNumSteps());
for (int i = 0; i < route.getNumSteps(); i++) {
MKStep step = route.getStep(i);
System.out.println("节点信息:"+step.getContent());
}
routeOverlay.setData(route);
mapView.getOverlays().clear();
mapView.getOverlays().add(routeOverlay);
mapView.invalidate();
mapView.getController().animateTo(res.getStart().pt);
}
//以下两种方式和上面的驾车方案实现方法一样
@Override
public void onGetWalkingRouteResult(MKWalkingRouteResult res, int error) {
//获取步行路线
}
@Override
public void onGetTransitRouteResult(MKTransitRouteResult arg0, int arg1) {
//获取公交线路
}
@Override
public void onGetBusDetailResult(MKBusLineResult arg0, int arg1) {
}
@Override
public void onGetAddrResult(MKAddrInfo arg0, int arg1) {
}
@Override
public void onGetSuggestionResult(MKSuggestionResult arg0, int arg1) {
}
@Override
public void onGetPoiResult(MKPoiResult arg0, int arg1, int arg2) {
}
});
startNaviButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String destination = destinationEditText.getText().toString();
//设置起始地(当前位置)
MKPlannode startNode = new MKPlanNode();
startNode.pt = pt;
//设置目的地
MKPlanNode endNode = new MKPlanNode();
endNode.name = destination;
//展开搜索的城市
String city = getResources().getString(R.string.beijing);
// System.out.println("----"+city+"---"+destination+"---"+pt);
searchModel.drivingSearch(city, startNode, city, endNode);
//步行路线
// searchModel.walkingSearch(city, startNode, city, endNode);
//公交路线
// searchModel.transitSearch(city, startNode, endNode);
}
});
}
@Override
protected void onResume() {
mMapManager.getLocationManager().requestLocationUpdates(locationListener);
myLocationOverlay.enableMyLocation();
myLocationOverlay.enableCompass(); // 打开指南针
mMapManager.start();
super.onResume();
}
@Override
protected void onPause() {
mMapManager.getLocationManager().removeUpdates(locationListener);
myLocationOverlay.disableMyLocation();//显示当前位置
myLocationOverlay.disableCompass(); // 关闭指南针
mMapManager.stop();
super.onPause();
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
// 常用事件监听,用来处理通常的网络错误,授权验证错误等
class MyGeneralListener implements MKGeneralListener {
@Override
public void onGetNetworkState(int iError) {
Log.d("MyGeneralListener", "onGetNetworkState error is "+ iError);
Toast.makeText(NavigationDemoActivity.this, "您的网络出错啦!",
Toast.LENGTH_LONG).show();
}
@Override
public void onGetPermissionState(int iError) {
Log.d("MyGeneralListener", "onGetPermissionState error is "+ iError);
if (iError == MKEvent.ERROR_PERMISSION_DENIED) {
// 授权Key错误:
Toast.makeText(NavigationDemoActivity.this,
"请在BMapApiDemoApp.java文件输入正确的授权Key!",
Toast.LENGTH_LONG).show();
}
}
}
}
然后是布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:text="Destination:" />
<EditText
android:id="@+id/et_destination"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<Button
android:id="@+id/btn_navi"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Start navigate"/>
<com.baidu.mapapi.MapView
android:id="@+id/bmapsView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</LinearLayout>
AndroidMainifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.eriCSSonlabs"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="8" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission>
<supports-screens android:largeScreens="true"
android:nORMalScreens="true" android:smallScreens="true"
android:resizeable="true" android:anyDensity="true"/>
<uses-sdk android:minSdkVersion="3"></uses-sdk>
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".NavigationDemoActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<cateGory android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
上面就是实现百度地图定位和目的地的导航的所有代码啦,不知道是不是你们想要的呢?
您可能感兴趣的文章:android基本控件ToggleButton&Switch使用指南Android控件之ToggleButton的使用方法Android之侧滑菜单DrawerLayout的使用介绍Android中Okhttp3实现上传多张图片同时传递参数Android自定义View实现随手势滑动控件Android之RecyclerView轻松实现下拉刷新和加载更多示例Android实现微信摇骰子游戏Android实现计步进度的环形ProgressAndroid自定义谷歌风格ProgressBarAndroid源码解析之属性动画详解Android ToggleButton 详解及实例代码
--结束END--
本文标题: android实现定位与目的地的导航示例代码
本文链接: https://www.lsjlt.com/news/22273.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0