本文实例为大家分享了Android自定义view实现输入框的具体代码,供大家参考,具体内容如下 自定义输入框的View package com.fenghongzhang.day
本文实例为大家分享了Android自定义view实现输入框的具体代码,供大家参考,具体内容如下
自定义输入框的View
package com.fenghongzhang.day017;
import android.content.Context;
import android.content.res.TypedArray;
import android.text.InputType;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
public class InputView extends LinearLayout {
private int inputview_input_icon;
private String inputview_input_hint;
private boolean inputview_is_pass;
private View inflate;
ImageView imageView;
EditText editText;
public InputView(@NonNull Context context) {
super(context);
}
public InputView(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context,attrs);
}
public void init(Context context,AttributeSet attr){
if(attr==null){
return;
}
TypedArray typedArray = context.obtainStyledAttributes(attr, R.styleable.InputView);
inputview_input_icon = typedArray.getResourceId(R.styleable.InputView_input_icon, R.mipmap.ic_launcher);
inputview_input_hint = typedArray.getString(R.styleable.InputView_input_hint);
inputview_is_pass = typedArray.getBoolean(R.styleable.InputView_is_pass, false);
//释放资源
typedArray.recycle();
//加载.
inflate = LayoutInflater.from(context).inflate(R.layout.inputview, this, false);
imageView= (ImageView)inflate.findViewById(R.id.icon);
editText= (EditText)inflate.findViewById(R.id.text);
imageView.setImageResource(inputview_input_icon);
editText.setText(inputview_input_hint);
//设置样式,是不是密文格式,可以没有.
editText.setInputType(inputview_is_pass? InputType.TYPE_CLASS_TEXT|InputType.TYPE_TEXT_VARIATION_PASSWord:InputType.TYPE_CLASS_PHONE);
//添加到viewgroup中
addView(inflate);
}
//用来取到输入框的值.
public String getString(){
return editText.getText().toString().trim();
}
}输入框的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="300dp"
android:orientation="horizontal"
android:layout_height="50dp"
android:background="@drawable/back_color"
android:layout_gravity="center_vertical"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
android:layout_gravity="center_vertical"
android:id="@+id/icon"
/>
<EditText
android:layout_marginLeft="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:hint="username"
android:textSize="30dp"
android:background="@null"
android:id="@+id/text"
/>
</LinearLayout>属性文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="InputView">
<!--图片-->
<attr name="input_icon" fORMat="reference"></attr>
<!--字体-->
<attr name="input_hint" format="string"></attr>
<!--是否密文-->
<attr name="is_pass" format="boolean"></attr>
</declare-styleable>
</resources>布局中引用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:my="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main3Activity">
<com.fenghongzhang.day017.InputView
android:layout_width="300dp"
android:layout_height="50dp"
my:input_icon="@mipmap/ic_launcher"
my:input_hint="手机号"
my:is_pass="true"
>
</com.fenghongzhang.day017.InputView>
</LinearLayout>输入框圆角背景
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp" ></corners>
<size android:width="100dp" android:height="30dp"></size>
<solid android:color="@color/colorAccent"></solid>
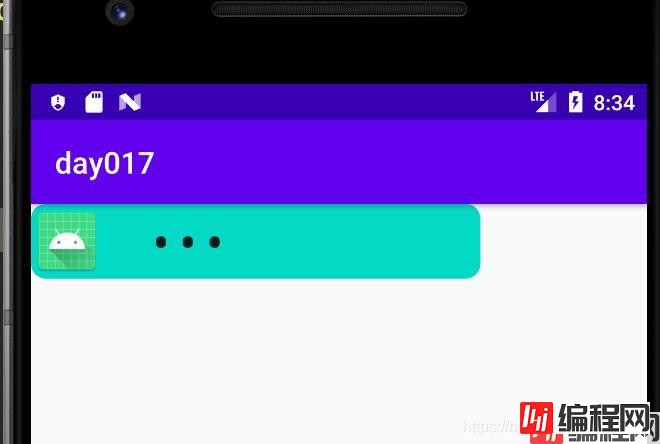
</shape>效果

--结束END--
本文标题: Android自定义view实现输入框效果
本文链接: https://www.lsjlt.com/news/121640.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0