今天就跟大家聊聊有关利用Java怎么实现一个画板功能,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。基本的思路是这样的:画板实现大致分三部分:一是画板界面的实现,二是画板的监听以及画图
今天就跟大家聊聊有关利用Java怎么实现一个画板功能,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
基本的思路是这样的:画板实现大致分三部分:一是画板界面的实现,二是画板的监听以及画图的实现,三是画板的重绘。(文章较长,但是代码是逐步递进的,可以按三部分分开来看,实现了当前部分再去看下一部分。)首先是画板的界面实现,因为我没有去找具体的图标,界面上的所有组件都是Swing的自带组件,所以界面略微有点简陋,不过如果想要优化也简单,把界面上的组件都改成自定义的图标即可。界面实现后,就可以考虑给界面的组件加上监听,不同的图形根据具体情况添加不同的监听方法。然后编写事件处理类依据不同的图形编写画图的具体算法。一个简易版本的画图板基本就差不多可以实现了。重绘这里先不提放到后面再讲。
先来看看画图界面的实现:
实现画图界面需要用的api类主要有:FlowLayout,GridLayout,Color,Dimension,JButton,JFrame,JPanel。
定义Draw类,让Draw类继承JFrame。设置它的大小,标题,可见性等。需要注意的是这里如果添加的按钮如果比较多,建议使用数组来完成按钮的添加,因为如果直接一个一个的加按钮,不仅会使得代码量增大,而且不利于查找、添加和代码的维护。为了使得界面不至于显得那么简陋,这里使用了几个Jpanel,和不同的布局管理器。主窗体使用的是流式布局管理器,然后使用三个面板,分别承装图形按钮,颜色按钮和画布。承装图形按钮和颜色按钮的面板都使用表格布局。然后界面的实现就基本完成了。
package Cbs;import java.awt.Color;import java.awt.Dimension;import java.awt.FlowLayout;import java.awt.GridLayout;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JPanel;@SuppressWarnings("serial")public class Draw extends JFrame { // 界面初始化方法 public void showUI() { setTitle("画图");//窗体名称 setSize(1200, 900);//窗体大小 setDefaultCloseOperation(3); setLocationRelativeTo(null);//窗体居中 //流式布局左对齐 FlowLayout layout = new FlowLayout(FlowLayout.LEFT); setLayout(layout);//窗体使用流式布局管理器 this.setResizable(false);//窗体大小不变 //使用数组保存按钮名 String buttonName[] = { "画直线", "画椭圆", "画曲线", "多边形", "橡皮擦", "拖动线","三角形", "画球形", "笔刷", "喷枪", "色子", "立体矩形", "立体圆", "立体三角","迭代分形", "现代分形", "枫叶", "画树", "mandelbrot集", "L-System", "迭代画线","迭代三角形", "谢尔宾斯基地毯", "画字符", "清空", "吸管" ,"矩形","五角星","多线","字符"}; //用于保存图形按钮,使用网格布局 JPanel jp1=new JPanel(new GridLayout(15, 2,10,10)); jp1.setPreferredSize(new Dimension(200, 800)); //循环为按钮面板添加按钮 for (int i = 0; i < buttonName.length; i++) { JButton jbutton = new JButton(buttonName[i]); jp1.add(jbutton); } JPanel jp2=new JPanel();//画布面板 jp2.setPreferredSize(new Dimension(970, 800)); jp2.setBackground(Color.WHITE); // 定义Color数组,用来存储按钮上要显示的颜色信息 Color[] colorArray = { Color.BLUE, Color.GREEN, Color.RED, Color.BLACK,Color.ORANGE,Color.PINK,Color.CYAN, Color.MAGENTA,Color.DARK_GRAY,Color.GRAY, Color.LIGHT_GRAY,Color.YELLOW}; //用于保存颜色按钮的面板 JPanel jp3=newJPanel(newGridLayout(1,colorArray.length,3,3)); // 循环遍历colorArray数组,根据数组中的元素来实例化按钮对象 for (int i = 0; i < colorArray.length; i++) { JButton button = new JButton(); button.setBackground(colorArray[i]); button.setPreferredSize(new Dimension(30, 30)); jp3.add(button); } //将面板添加到主窗体 this.add(jp1); this.add(jp2); this.add(jp3); //添加按钮,作为当前颜色 JButton nowColor=new JButton(); nowColor.setPreferredSize(new Dimension(40,40)); nowColor.setBackground(Color.BLACK);//默认黑色 add(nowColor); //设置窗体的组件可见,如果为FALSE就看不到任何组件 setVisible(true); }}这里还要一点要注意的地方,Jpanel面板的添加先后顺序不要改变,这是根据流式布局算出来的面板大小,读者可以自行更改调试。还有一个就是窗体的setSize方法只对窗体本身有效,如果要改变其他组件的大小要用setPreferredSize方法。这样画图板的基本界面就实现。界面的按钮和面板可以根据自身需要更改。
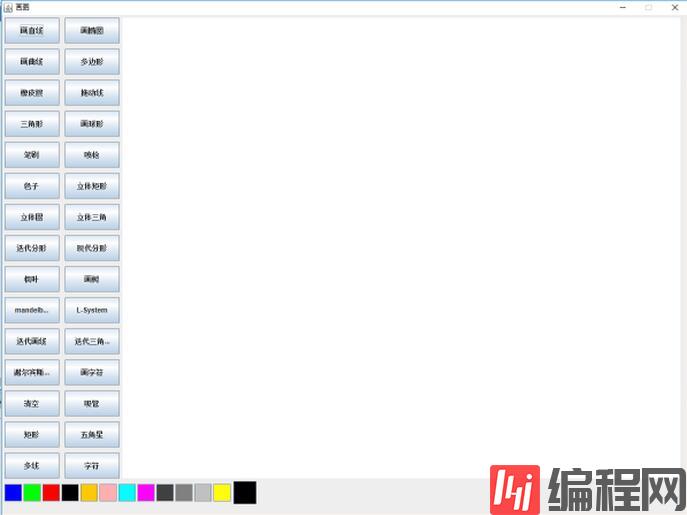
这是界面的大概样子:

监听的实现:
当然我们空有个界面并没有什么用,我们需要的是点击不同的按钮能够实现不同的功能。这里就需要用到事件的监听机制了。实现监听的主要API类有: ActionListener,MouseListener,MouseMotionListener。添加事件监听的方法根以前的步骤是一样的:确定事件源对象,编写事件处理类,添加监听方法。画图板中的事件源对象有两种,一种是按钮,另一种就是画布的面板,按钮使用的是ActionListener,而画布面板因为负责的是绘图,所以使用的是MouseListener和MouseMotionListener。为了实现事件的监听,我们需要定义一个事件处理类DrawListener,该类实现了以上的三个事件接口。之后在重写的方法中实现不同图形的绘制。图形的绘制都可以通过Graphics对象的方法来实现。但是这里有一个问题,如何分辨在Draw类中按下的是哪个按钮呢?在定义Draw类的时候,我们使用了图形按钮和颜色按钮,图形类的按钮在实例化对象的时候是使用了带参数的构造方法的,也就是图形按钮都是有文字的,而颜色按钮则没有。依据这一点就可以很容易的区分不同的按钮了。
DrawListener类:
package Cbs;import java.awt.Color;import java.awt.Graphics;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.event.MouseEvent;import java.awt.event.MouseListener;import java.awt.event.MouseMotionListener;import javax.swing.JButton;public class DrawListener implements ActionListener, MouseListener, MouseMotionListener { private Color color;//颜色属性 private Graphics g;//画笔属性 private String str;//保存按钮上的字符串,区分不同的按钮 private int x1,y1,x2,y2;//(x1,y1),(x2,y2)分别为鼠标的按下和释放时的坐标 private JButton nowColor;//当前颜色按钮 //获取Draw类的画笔对象 public void setG(Graphics g) { this.g = g; } //获取当前颜色按钮 public void setNowColor(JButton nowColor) { this.nowColor = nowColor; } @Override //鼠标拖动的方法 public void mouseDragged(MouseEvent e) { //画曲线的方法 if ("画曲线".equals(str)) { int x, y; x = e.getX(); y = e.getY(); g.drawLine(x, y, x1, y1); x1 = x; y1 = y; } } @Override //鼠标移动方法 public void mouseMoved(MouseEvent e) { } @Override //鼠标单击方法 public void mouseClicked(MouseEvent e) { } @Override //鼠标按下方法 public void mousePressed(MouseEvent e) { g.setColor(color);//改变画笔的颜色 x1=e.getX();//获取按下时鼠标的x坐标 y1=e.getY();//获取按下时鼠标的y坐标 } @Override //鼠标释放方法 public void mouseReleased(MouseEvent e) { x2=e.getX();//获取释放时鼠标的x坐标 y2=e.getY();//获取释放时鼠标的y坐标 //画直线的方法 if ("画直线".equals(str)) { g.drawLine(x1, y1, x2, y2); } } @Override //鼠标进入方法 public void mouseEntered(MouseEvent e) { } @Override //鼠标退出方法 public void mouseExited(MouseEvent e) { } @Override //处理按钮上的鼠标点击动作 public void actionPerfORMed(ActionEvent e) { //判断是颜色按钮还是图形按钮 if ("".equals(e.getActionCommand())) { JButton jb = (JButton) e.getSource(); color = jb.getBackground(); nowColor.setBackground(color);//处理当前颜色 } else { str = e.getActionCommand(); } }}Draw类也要做一些修改,为按钮和面板添加监听:
package Cbs;import java.awt.Color;import java.awt.Dimension;import java.awt.FlowLayout;import java.awt.Graphics;import java.awt.GridLayout;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JPanel;@SuppressWarnings("serial")public class Draw extends JFrame { private DrawListener dl; private Graphics g; // 界面初始化方法 public void showUI() { setTitle("画图");//窗体名称 setSize(1200, 900);//窗体大小 setDefaultCloseOperation(3); setLocationRelativeTo(null);//窗体居中 //流式布局左对齐 FlowLayout layout = new FlowLayout(FlowLayout.LEFT); setLayout(layout);//窗体使用流式布局管理器 this.setResizable(false);//窗体大小不变 //使用数组保存按钮名 String buttonName[] = { "画直线", "画椭圆", "画曲线", "多边形", "橡皮擦", "拖动线","三角形", "画球形", "笔刷", "喷枪", "色子", "立体矩形", "立体圆", "立体三角","迭代分形", "现代分形", "枫叶", "画树", "mandelbrot集", "L-System", "迭代画线","迭代三角形", "谢尔宾斯基地毯", "画字符", "清空", "吸管" ,"矩形","五角星","多线","字符"}; //用于保存图形按钮,使用网格布局 JPanel jp1=new JPanel(new GridLayout(15, 2,10,10)); jp1.setPreferredSize(new Dimension(200, 800)); //实例化DrawListener对象 dl=new DrawListener(); //循环为按钮面板添加按钮 for (int i = 0; i < buttonName.length; i++) { JButton jbutton = new JButton(buttonName[i]); jbutton.addActionListener(dl);//为按钮添加监听 jp1.add(jbutton); } JPanel jp2=new JPanel();//画布面板 jp2.setPreferredSize(new Dimension(970, 800)); jp2.setBackground(Color.WHITE); // 定义Color数组,用来存储按钮上要显示的颜色信息 Color[] colorArray = { Color.BLUE, Color.GREEN, Color.RED, Color.BLACK,Color.ORANGE,Color.PINK,Color.CYAN, Color.MAGENTA,Color.DARK_GRAY,Color.GRAY,Color.LIGHT_GRAY, Color.YELLOW}; //用于保存颜色按钮的面板 JPanel jp3=new JPanel(new GridLayout(1,colorArray.length,3,3)); // 循环遍历colorArray数组,根据数组中的元素来实例化按钮对象 for (int i = 0; i < colorArray.length; i++) { JButton button = new JButton(); button.setBackground(colorArray[i]); button.setPreferredSize(new Dimension(30, 30)); button.addActionListener(dl);//为按钮添加监听 jp3.add(button); } //将面板添加到主窗体 this.add(jp1); this.add(jp2); this.add(jp3); //添加按钮,作为当前颜色 JButton nowColor=new JButton(); nowColor.setPreferredSize(new Dimension(40,40)); nowColor.setBackground(Color.BLACK);//默认黑色 add(nowColor); //设置窗体的组件可见,如果为FALSE就看不到任何组件 setVisible(true); //获取画笔对象 g=jp2.getGraphics(); dl.setG(g); dl.setNowColor(nowColor); //为面板添加鼠标监听,用于绘制图形 jp2.addMouseListener(dl); jp2.addMouseMotionListener(dl); }}drawDrawListener里面只写了画直线和曲线的方法,读者可以根据自己的需求添加,思路和方式都是一样的。Draw类里面有些需要注意的地方在这里提一下:一个是画笔g的获取一定要在窗体的可见之后采取获取,不然获取的画笔对象返回值会是null。二是要为图形按钮添加监听,DrawListener的实例化需要在setVisible方法之前,所以不建议使用构造方法直接传入g画笔参数,我使用的是set方法。最后是注意一下使用哪个添加方法,按钮使用的是addActionListener方法,画板面板使用的是addMouseListener和addMouseMotionListener方法。使用画板面板来获取画笔并给画面面板添加监听是为了让绘图的时候图形不会跑出面板外,这里的画笔和监听都由主窗体获得也是可以的,不过绘制时会出现线画出面板的问题。
画板的重绘:
到这里画板的制作已经基本实现了,我们已经可以在上面绘制各种各样的图形了。但是细心的人可能会发现一个问题,那就是如果把窗体最小化之后再次打开,画板上原本已经画好的东西会全部都消失了。这样子肯定是不行的,辛辛苦苦画的“大作”怎么能说说没就没了呢。那么为什么会出现这样的问题呢?要回答这个问题我们就需要先了解Java的绘图机制。做画图板我们使用的是Swing组件,这套组件是基于原先的AWT组件开发,在绘制的时候会调用系统的画图函数,这就是为什么我们可以从面板或者是窗体中获取画笔对象的原因。这也就是说Java中你所能够看到窗体,按钮或者其它的所有组件其实都是画出来。所以当我们点击窗体使它最小化或者改变大小的时候,原来的画的窗体就不能适应需要了,这时系统会调用JFrame的paint方法实现窗体的重绘,也就是再次画了一个新的窗体,而JFrame的paint方法只对窗体已经添加的组件有效,我们自己绘制的东西并没有写在paint方法里面,所以窗体重绘之后,我们原先绘制的图形也就消失了。要解决这个问题我们需要重写父类的paint方法。但是这样的话问题又来了,画图是在DrawListener类里面实现的,要怎么把它们弄到paint方法里面去呢?
当然方法可能有很多,这里我只介绍我所知道的:要把画出来的图形在paint方法中再次画出来,就需要有东西来保存画过的图形。保存可以使用数组或者集合,这里推荐使用集合,可以很方便的实现添加,而不需要去考虑大小的问题。数组的实现也大同小异,这里就不多做介绍。确定了使用集合,那么集合内保存什么类型的数据呢?毫无疑问应该保存的是图形的数据,但是集合使用泛型的话也只能保存同一种类型的数据,我们却有那么多种图形?这里就可以使用接口或者抽象类,我们只需要创建不同得图形类,让它继承抽象类或者是实现接口。然后每画一个图形就实例化一个图形的对象,存入集合中,最后在paint方法中遍历集合,重新绘制图形即可。
下面直接贴最终代码(仍然只写了直线和曲线),只是添加了几行代码,注意与前面比较。
//图形接口package Cbs;//图形集合public interface NetJavaShape { public abstract void draw();}//直线类package Cbs;import java.awt.Color;import java.awt.Graphics;import Cbs.netJavaShape;public class ImpLine implements NetJavaShape{ Graphics g; int x1, y1,x2, y2; Color c; public ImpLine(Graphics g,int x1,int y1,int x2,int y2,Color c){ this.g=g; this.c=c; this.x1=x1; this.y1=y1; this.x2=x2; this.y2=y2; } public void draw() { g.setColor(c); g.drawLine(x1, y1, x2, y2); }}//DrawListener类package Cbs;import java.awt.Color;import java.awt.Graphics;import java.util.List;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.event.MouseEvent;import java.awt.event.MouseListener;import java.awt.event.MouseMotionListener;import java.util.ArrayList;import Cbs.NetJavaShape;import javax.swing.JButton;public class DrawListener implements ActionListener, MouseListener, MouseMotionListener { private Color color=Color.BLACK;//颜色属性,初始值为黑色 private Graphics g;//画笔属性 private String str;//保存按钮上的字符串,区分不同的按钮 private int x1,y1,x2,y2;//(x1,y1),(x2,y2)分别为鼠标的按下和释放时的坐标 private JButton nowColor;//当前颜色按钮 //保存图形对象的集合 private List<NetJavaShape> shapesArray = new ArrayList<NetJavaShape>(); //图形 private NetJavaShape shape; //在draw类中获取集合 public List<NetJavaShape> getShapesArray() { return shapesArray; } //获取Draw类的画笔对象 public void setG(Graphics g) { this.g = g; } //获取当前颜色按钮 public void setNowColor(JButton nowColor) { this.nowColor = nowColor; } @Override //鼠标拖动的方法 public void mouseDragged(MouseEvent e) { //画曲线的方法 if ("画曲线".equals(str)) { int x, y; x = e.getX(); y = e.getY(); //实例化对象,曲线也是直线画的所以不同新建一个曲线类了 shape=new ImpLine(g,x,y,x1,y1,color); //调用画图方法 shape.draw(); //将图形存入集合中 shapesArray.add(shape);// g.drawLine(x, y, x1, y1); x1 = x; y1 = y; } } @Override //鼠标移动方法 public void mouseMoved(MouseEvent e) { } @Override //鼠标单击方法 public void mouseClicked(MouseEvent e) { } @Override //鼠标按下方法 public void mousePressed(MouseEvent e) { g.setColor(color);//改变画笔的颜色 x1=e.getX();//获取按下时鼠标的x坐标 y1=e.getY();//获取按下时鼠标的y坐标 } @Override //鼠标释放方法 public void mouseReleased(MouseEvent e) { x2=e.getX();//获取释放时鼠标的x坐标 y2=e.getY();//获取释放时鼠标的y坐标 //画直线的方法 if ("画直线".equals(str)) { //实例化对象, shape=new ImpLine(g,x1,y1,x2,y2,color); //调用画图方法 shape.draw(); //将图形存入集合中 shapesArray.add(shape);// g.drawLine(x1, y1, x2, y2); } } @Override //鼠标进入方法 public void mouseEntered(MouseEvent e) { } @Override //鼠标退出方法 public void mouseExited(MouseEvent e) { } @Override //处理按钮上的鼠标点击动作 public void actionPerformed(ActionEvent e) { if ("".equals(e.getActionCommand())) { JButton jb = (JButton) e.getSource(); color = jb.getBackground(); nowColor.setBackground(color);//处理当前颜色 } else { str = e.getActionCommand(); } }}//draw类package Cbs;import java.awt.Color;import java.awt.Dimension;import java.awt.FlowLayout;import java.awt.Graphics;import java.awt.GridLayout;import java.util.ArrayList;import java.util.List;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JPanel;@SuppressWarnings("serial")public class Draw extends JFrame { private DrawListener dl; private Graphics g; //保存图形对象的集合 private List<NetJavaShape> shapesArray = new ArrayList<NetJavaShape>(); // 界面初始化方法 public void showUI() { setTitle("画图");//窗体名称 setSize(1200, 900);//窗体大小 setDefaultCloseOperation(3); setLocationRelativeTo(null);//窗体居中 FlowLayout layout = new FlowLayout(FlowLayout.LEFT);//流式布局左对齐 setLayout(layout);//窗体使用流式布局管理器 this.setResizable(false);//窗体大小不变 //使用数组保存按钮名 String buttonName[] = { "画直线", "画椭圆", "画曲线", "多边形", "橡皮擦", "拖动线","三角形", "画球形", "笔刷", "喷枪", "色子", "立体矩形", "立体圆", "立体三角","迭代分形", "现代分形", "枫叶", "画树", "mandelbrot集", "L-System", "迭代画线","迭代三角形", "谢尔宾斯基地毯", "画字符", "清空","吸管" ,"矩形","五角星","多线","字符"}; JPanel jp1=new JPanel(new GridLayout(15, 2,10,10));//用于保存图形按钮,使用网格布局 jp1.setPreferredSize(new Dimension(200, 800)); //实例化DrawListener对象 dl=new DrawListener(); //循环为按钮面板添加按钮 for (int i = 0; i < buttonName.length; i++) { JButton jbutton = new JButton(buttonName[i]); jbutton.addActionListener(dl);//为按钮添加监听 jp1.add(jbutton); } JPanel jp2=new JPanel();//画布面板 jp2.setPreferredSize(new Dimension(970, 800)); jp2.setBackground(Color.WHITE); // 定义Color数组,用来存储按钮上要显示的颜色信息 Color[] colorArray = { Color.BLUE, Color.GREEN, Color.RED, Color.BLACK,Color.ORANGE,Color.PINK,Color.CYAN,Color.MAGENTA,Color.DARK_GRAY,Color.GRAY,Color.LIGHT_GRAY,Color.YELLOW}; //用于保存颜色按钮的面板 JPanel jp3=new JPanel(new GridLayout(1,colorArray.length,3,3)); // 循环遍历colorArray数组,根据数组中的元素来实例化按钮对象 for (int i = 0; i < colorArray.length; i++) { JButton button = new JButton(); button.setBackground(colorArray[i]); button.setPreferredSize(new Dimension(30, 30)); button.addActionListener(dl);//为按钮添加监听 jp3.add(button); } //将面板添加到主窗体 this.add(jp1); this.add(jp2); this.add(jp3); //添加按钮,作为当前颜色 JButton nowColor=new JButton(); nowColor.setPreferredSize(new Dimension(40,40)); nowColor.setBackground(Color.BLACK);//默认黑色 add(nowColor); //设置窗体的组件可见,如果为FALSE就看不到任何组件 setVisible(true); //获取画笔对象 g=jp2.getGraphics(); dl.setG(g); dl.setNowColor(nowColor); //获取保存的集合 shapesArray=dl.getShapesArray(); //为面板添加鼠标监听,用于绘制图形 jp2.addMouseListener(dl); jp2.addMouseMotionListener(dl); } @Override //重写paint方法 public void paint(Graphics g) { //调用父类的paint方法,绘制界面上的组件 super.paint(g); //foreach遍历集合 for (NetJavaShape l : shapesArray) { l.draw(); } }}这里使用集合添加图形实现画板的重绘时,我是每实现一个图形就会新建一个类来保存图形的信息,这样图形类就会有很多。如果不想创建那么多的图形类可以把它们都放到一个类里面,设置一个type的参数,赋上按钮的名称。然后在draw方法中依据这个值判断是什么图形实现不同的画图方法。这样画板的所有功能基本就实现了,画板的项目也就到这里。
看完上述内容,你们对利用Java怎么实现一个画板功能有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网精选频道,感谢大家的支持。
--结束END--
本文标题: 利用Java怎么实现一个画板功能
本文链接: https://www.lsjlt.com/news/224801.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0