之前的博文中有介绍关于图片轮播的实现方式,分别为(含超链接): 1、《Android中使用ViewFlipper实现屏幕切换》 2、《Android中使用ViewPager实现
之前的博文中有介绍关于图片轮播的实现方式,分别为(含超链接):
1、《Android中使用ViewFlipper实现屏幕切换》
2、《Android中使用ViewPager实现屏幕页面切换和页面轮播效果》
3、《Android中使用ImageViewSwitcher实现图片切换轮播导航效果》
今天通过使用GitHub中的开源项目android-image-indicator来简单实现APP自带图片的轮播以及加载网络图片进行轮播。

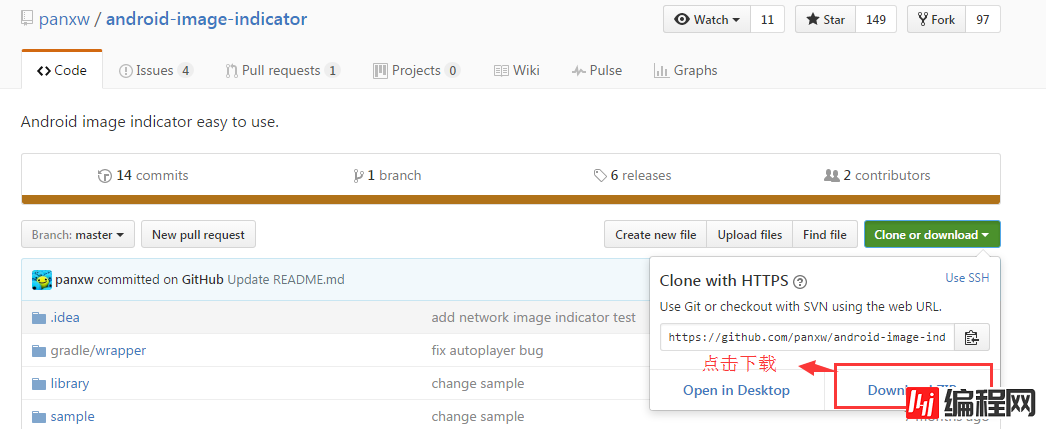
一、从GitHub上下载项目
gitHub地址:https://github.com/panxw/android-image-indicator
其中介绍了简单的使用示例,大家可以看看

二、导入依赖包
(1)我尝试使用AndroidStudio2,2通过Import Module来导入下载文件中的library来导入依赖包,但本次下载的项目使用Maven来构建,
导入过程出现错误提示:Error:(2, 0) Plugin with id‘com.github.dcendents.Android-maven' not found。尝试了多种解决方案,无法有效解决依赖包导入问题。建议使用第二种方法导入
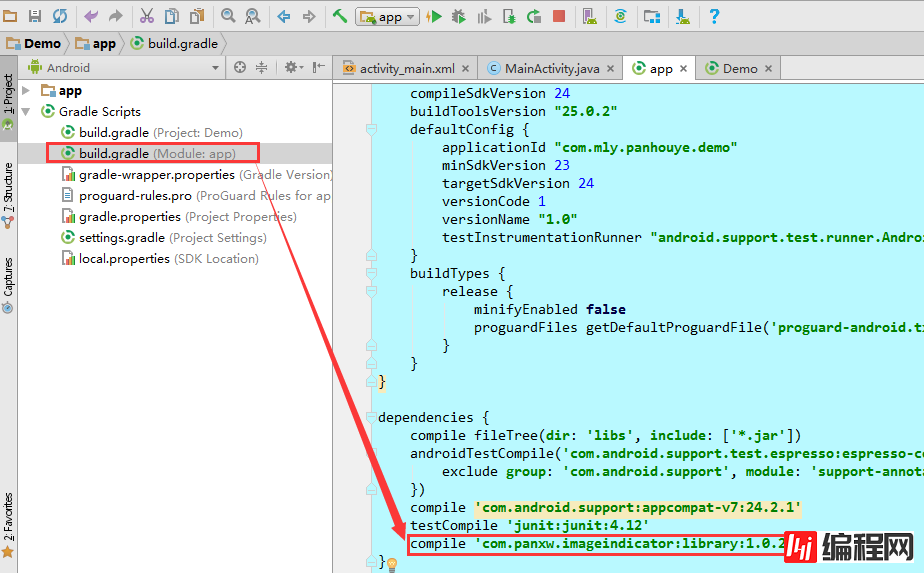
(2)在build.gradle(Module.app)中dependencies下直接添加以下代码
compile 'com.panxw.imageindicator:library:1.0.2'
添加示例如下:

添加完后,点击界面上的提示,同步以下就好。
三、演示加载APP自带图片
(1)Layout布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mly.panhouye.demo.MainActivity">
<com.panxw.android.imageindicator.ImageIndicatorView
android:id="@+id/indicate_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.panxw.android.imageindicator.ImageIndicatorView>
</RelativeLayout>(2)Java实现代码如下:
package com.mly.panhouye.demo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.panxw.android.imageindicator.AutoPlayManager;
import com.panxw.android.imageindicator.ImageIndicatorView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
ImageIndicatorView indicate_view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
indicate_view = (ImageIndicatorView) findViewById(R.id.indicate_view);
local();
}
//系统本地图片加载
public void local() {
// 声明一个数组, 指定图片的ID
final Integer[] resArray = new Integer[] {R.mipmap.a1, R.mipmap.a2,
R.mipmap.a3, R.mipmap.a4};
// 把数组交给图片展播组件
indicate_view.setupLayoutByDrawable(resArray);
// 展播的风格
// indicate_view.setIndicateStyle(ImageIndicatorView.INDICATE_ARROW_ROUND_STYLE);
indicate_view.setIndicateStyle(ImageIndicatorView.INDICATE_USERGUIDE_STYLE);
// 显示组件
indicate_view.show();
final AutoPlayManager autoBrocastManager = new AutoPlayManager(indicate_view);
//设置开启自动广播
autoBrocastManager.setBroadcastEnable(true);
//autoBrocastManager.setBroadCastTimes(5);//loop times
//设置开始时间和间隔时间
autoBrocastManager.setBroadcastTimeIntevel(3000, 3000);
//设置循环播放
autoBrocastManager.loop();
}
}
四、加载网络图片
(1)首先在Java中自定义NetworkImageIndicatorView.class
其中在加载网络图片到imageView中使用了网络通信框架-VolLey。这里主要使用其中的ImageRequest,
ImageRequest的构造函数接收六个参数,分别代表的含义是:
第一个参数就是图片的URL地址,这个没什么需要解释的。
第二个参数是图片请求成功的回调,这里我们把返回的Bitmap参数设置到ImageView中。
第三第四个参数分别用于指定允许图片最大的宽度和高度,如果指定的网络图片的宽度或高度大于这里的最大值,则会对图片进行压缩,指定成0的话就表示不管图片有多大,都不会进行压缩。
第五个参数用于指定图片的颜色属性,Bitmap.Config下的几个常量都可以在这里使用,其中ARGB_8888可以展示最好的颜色属性,每个图片像素占据4个字节的大小,而RGB_565则表示每个图片像素占据2个字节大小。
第六个参数是图片请求失败的回调,这里我们当请求失败时在ImageView中显示一张默认图片。
package com.mly.panhouye.demo;
import android.content.Context;
import android.graphics.Bitmap;
import android.util.AttributeSet;
import android.widget.ImageView;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.ImageRequest;
import com.android.volley.toolbox.Volley;
import com.panxw.android.imageindicator.ImageIndicatorView;
import java.util.List;
public class NetworkImageIndicatorView extends ImageIndicatorView {
public NetworkImageIndicatorView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public NetworkImageIndicatorView(Context context) {
super(context);
}
public void setupLayoutByImageUrl(List<String> urlList) {
for(String url: urlList) {
final ImageView imageView = new ImageView(getContext());
//load image from url and set to imageView, you can use UIL or Volley to do this work
//本次我们使用Volley
//创建一个请求对列
RequestQueue queue = Volley.newRequestQueue(getContext());
ImageRequest request = new ImageRequest(url, new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap bitmap) {
imageView.setImageBitmap(bitmap);
}
}, 0, 0, Bitmap.Config.RGB_565, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
System.out.println(volleyError);
}
});
queue.add(request);
addViewItem(imageView);
}
}
}
(2)Layout布局展示文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.mly.panhouye.demo.MainActivity">
<com.mly.panhouye.demo.networkImageIndicatorView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/internet_iv">
</com.mly.panhouye.demo.NetworkImageIndicatorView>
</LinearLayout>(3)java实现代码如下:
package com.mly.panhouye.demo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.panxw.android.imageindicator.AutoPlayManager;
import com.panxw.android.imageindicator.ImageIndicatorView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
NetworkImageIndicatorView internet_iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
internet_iv= (NetworkImageIndicatorView) findViewById(R.id.internet_iv);
internet();
}
public void internet(){
final List<String> urlList= new ArrayList<String>();
urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/1*CDpMdmLbUg.gga4PxHTxZUSZqZ1ei76FIDnprasXI!/r/dKEAAAAAAAAA");
urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/40Y896PFEJ0ZdQyzrd0Nar48yCs5g9lkH3jI7zSRCQQ!/r/dKEAAAAAAAAA");
urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/7oqQQKh5D5OKezdyC0geEGaTQjJirH8.GbQ9mY13aIY!/r/dKAAAAAAAAAA");
internet_iv.setupLayoutByImageUrl(urlList);
internet_iv.show();
//设置自动播放
AutoPlayManager autoBrocastManager = new AutoPlayManager(internet_iv);
autoBrocastManager.setBroadcastEnable(true);
autoBrocastManager.setBroadCastTimes(5);//循环次数设置
autoBrocastManager.setBroadcastTimeIntevel(500, 500);
autoBrocastManager.loop();
}
}使用开源框架实现起来还是很方便的,本次演示只为实现功能,大家有时间可以优化下界面,实现自己想要的结果(网络加载中引用了本人的玉照哦,谢谢大家观赏)
您可能感兴趣的文章:Android开发使用Handler的PostDelayed方法实现图片轮播功能Android开发使用Handler实现图片轮播功能示例Android线程实现图片轮播Android ViewPager实现图片轮播效果Android自动播放Banner图片轮播效果Android客户端实现图片轮播控件Android实现广告图片轮播效果Android实现图片轮播切换实例代码Android实现图片轮播效果Android自定义图片轮播Banner控件使用解析
--结束END--
本文标题: Android使用开源框架ANDROID-IMAGE-INDICATOR实现图片轮播部署
本文链接: https://www.lsjlt.com/news/22590.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0