本篇博客我们继续的来聊springMVC的东西,下方我们将会聊到js、CSS这些静态文件的加载配置,以及服务器推送的两种实现方式。当然我们在服务器推送时,会用到Jquery的东西,所以我们先聊一下如何加载静态资源文件,然后我们再聊如何实现服
本篇博客我们继续的来聊springMVC的东西,下方我们将会聊到js、CSS这些静态文件的加载配置,以及服务器推送的两种实现方式。当然我们在服务器推送时,会用到Jquery的东西,所以我们先聊一下如何加载静态资源文件,然后我们再聊如何实现服务器推送。
下方给出了两种实现服务器推送的方式,一种是SSE(Server Send Event (服务端推送事件))另一种是基于Servlet异步处理的推送,下方会给出详细的实现方式,并且给出了两者的区别。
一、静态资源文件映射
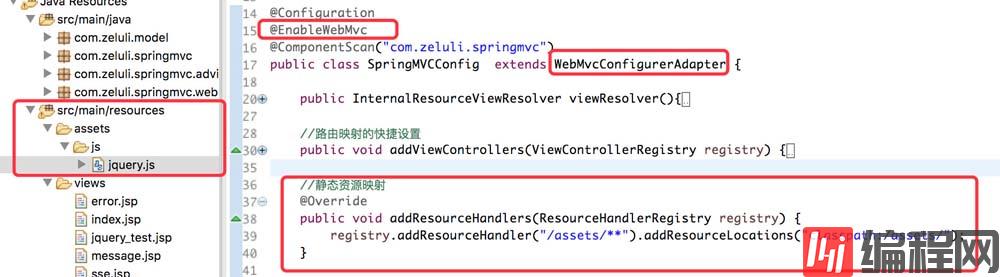
静态资源文件映射在springmvc中的配置也是比较简单的、在我们spring的Config文件里边配置一下即可。下方就是我们在配置静态资源文件时所做的内容。
1、映射资源文件
首先我们在src/main/resources包下方创建了衣蛾assets文件,该文件下就存放着我们工程中所使用所有的静态资源文件。然后我们在Spring的配置文件中重写addResourceHandlers()方法,使用该方法来配置“assets”目录。

2、资源文件的引用
我们来创建一个jquery_test.jsp文件,该文件中引入了assets文件夹中js文件夹下的jquery.js文件。在jquery_test.jsp中就使用了jQuery的东西。下方就是该文件的所有内容。当然下方页面的功能比较简单,就是点击按钮,往html中动态的添加新的节点。具体代码如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "Http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script type="text/javascript" src="assets/js/jquery.js"></script><script type="text/javascript"> $(document).ready(function(){ $("#click").click(function(){ $("#test").append("<h3>Hello Spring MVC</h3>"); }); });</script><title>JQuery Demo</title></head><body><input type="button" id="click" value="JQuery-TEST-Click me"/><h3 id="test"></h3></body></html>--结束END--
本文标题: JavaEE开发之SpringMVC中的自定义消息转换器与文件上传
本文链接: https://www.lsjlt.com/news/226597.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0