选择绘制三角形作为OpenGL ES 2.0的第一个实例,是因为前文中提到的,点、线、三角形是OpenGL ES世界的图形基础。无论多么复杂的几何物体,在OpenGL ES的世
选择绘制三角形作为OpenGL ES 2.0的第一个实例,是因为前文中提到的,点、线、三角形是OpenGL ES世界的图形基础。无论多么复杂的几何物体,在OpenGL ES的世界里都可以用三角形拼成。关于Android OpenGL ES 三角形的绘制,在Android官方文档中有详细的说明和步骤,本文实例也是依照官方文档步骤绘制的三角形。
步骤
依照官方文档中的说明,Android中利用OpenGL ES 2.0绘制三角形的步骤为:
1. 在AndroidManifest.xml文件中设置使用的OpenGL ES的版本:
<!-- Tell the system this app requires OpenGL ES 2.0. -->
<uses-feature android:glEsVersion="0x00020000" android:required="true" />3.0的版本为0x00030000,3.1的版本为0x00030001。
需要注意的是前一篇博客中提到的Android各个版本对于OpenGL ES版本的支持,设置Android应用的minSDK不应该小于使用的支持OpenGL ES版本的最低Android SDK版本。
2. 毫无疑问的,显示三角形,需要一个载体。创建显示三角形的Activity,利用GLSurfaceView作为显示三角形的View,图形的具体渲染工作都是在Render中完成的。
3. 实现GLSurfaceView的Render,在Render中完成三角形的绘制,具体行为有:
加载顶点和片元着色器 确定需要绘制图形的坐标和颜色数据 创建program对象,连接顶点和片元着色器,链接program对象。 设置视图窗口(viewport)。 将坐标数据颜色数据传入OpenGL ES程序中 使颜色缓冲区的内容显示到屏幕上。具体实现
我们设置好OpenGL ES版本、创建入口Activity并设置好GLSurfaceView做为显示载体后,就进入了我们最主要的工作了。
第一步
首先,我们需要编写一个简单的顶点着色器和一个简单的片元着色器:
顶点着色器:
attribute vec4 vPosition;
void main() {
gl_Position = vPosition;
}
片元着色器:
precision mediump float;
unifORM vec4 vColor;
void main() {
gl_FraGColor = vColor;
}
gl_Position和gl_FragColor都是Shader的内置变量,分别为定点位置和片元颜色。
第二步
然后,我们确定我们要绘制的图形的顶点坐标和颜色:
我们现在需要绘制的是在一个三维空间中绘制一个三角形,三角形当然是三个顶点了。因为我们三角形只是一个平面图形,为了方便,我们现在不设置相机(相机在后面的博客中使用时在讲解)的情况下,三角形正对我们来呈现。所以我们把三个顶点的Z坐标都设定为0。
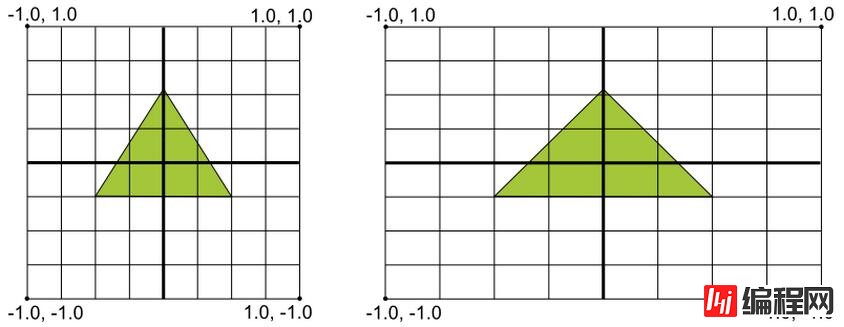
上篇博客中也有提到OpenGL ES坐标映射到屏幕上,从屏幕中心垂直到上下左右边缘距离都为1.0,所以(-1.0,0,0)和(0,1.0,0)到原点的距离在屏幕上呈现出来的结果是不一样的,图解如下(左边是理想状态,右边是实际状态):

所以,为了不超出屏幕,我们的坐标数据设置为:
float triangleCoords[] = {
0.5f, 0.5f, 0.0f, // top
-0.5f, -0.5f, 0.0f, // bottom left
0.5f, -0.5f, 0.0f // bottom right
};
颜色数据,我们设置为单一颜色:
float color[] = { 1.0f, 1.0f, 1.0f, 1.0f }; //白色
第三步
接着我们开始在Render中实现我们的三角形绘制了。Render接口有三个方法,分别为onSurfaceCreated、onSurfaceChanged和onDrawFrame。
在onSurfaceCreated方法中,我们来创建program对象,连接顶点和片元着色器,链接program对象。
//将背景设置为灰色
GLES20.glClearColor(0.5f,0.5f,0.5f,1.0f);
//申请底层空间
ByteBuffer bb = ByteBuffer.allocateDirect(
triangleCoords.length * 4);
bb.order(ByteOrder.nativeOrder());
//将坐标数据转换为FloatBuffer,用以传入给OpenGL ES程序
vertexBuffer = bb.asFloatBuffer();
vertexBuffer.put(triangleCoords);
vertexBuffer.position(0);
int vertexShader = loadShader(GLES20.GL_VERTEX_SHADER,
vertexShaderCode);
int fragmentShader = loadShader(GLES20.GL_FRAGMENT_SHADER,
fragmentShaderCode);
//创建一个空的OpenGLES程序
mProgram = GLES20.glCreateProgram();
//将顶点着色器加入到程序
GLES20.glAttachShader(mProgram, vertexShader);
//将片元着色器加入到程序中
GLES20.glAttachShader(mProgram, fragmentShader);
//连接到着色器程序
GLES20.glLinkProgram(mProgram);
第四步
在onSurfaceChanged中设置设置视图窗口:
GLES20.glViewport(0,0,width,height);第五步
最后在onDrawFrame中绘制:
//将程序加入到OpenGLES2.0环境
GLES20.glUseProgram(mProgram);
//获取顶点着色器的vPosition成员句柄
mPositionHandle = GLES20.glGetAttribLocation(mProgram, "vPosition");
//启用三角形顶点的句柄
GLES20.glEnableVertexAttribArray(mPositionHandle);
//准备三角形的坐标数据
GLES20.glVertexAttribPointer(mPositionHandle, COORDS_PER_VERTEX,
GLES20.GL_FLOAT, false,
vertexStride, vertexBuffer);
//获取片元着色器的vColor成员的句柄
mColorHandle = GLES20.glGetUniformLocation(mProgram, "vColor");
//设置绘制三角形的颜色
GLES20.glUniform4fv(mColorHandle, 1, color, 0);
//绘制三角形
GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount);
//禁止顶点数组的句柄
GLES20.glDisableVertexAttribArray(mPositionHandle);
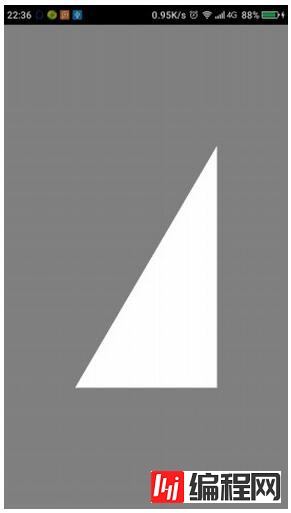
最终效果

源码地址
所有的代码全部在一个项目中,托管在GitHub上——Android OpenGLES 2.0系列博客的Demo
您可能感兴趣的文章:了解Android OpenGLES2.0(一)Android OpenGLES2.0等腰直角三角形和彩色的三角形(三)Android利用OpenGLES绘制天空盒实例教程Android OpenGLES如何给相机添加滤镜详解
--结束END--
本文标题: Android OpenGLES2.0绘制三角形(二)
本文链接: https://www.lsjlt.com/news/22838.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0