使用PC上的 Chrome 远程调试手机端的页面 工具准备 手机端:chrome for Android,; PC端:安装谷歌浏览器(最好是最新版的开发者
使用PC上的 Chrome 远程调试手机端的页面
工具准备
手机端:chrome for Android,; PC端:安装谷歌浏览器(最好是最新版的开发者版本) USB 连接线, 也就是你充电器的那条线开启调试模式
使用 USB 连接你的电脑,并开启调试模式。 使用 Android 4.2 或以上的手机可能没有调试模式选项,可以找到 “设置 > 关于手机 > 版本号(Build Number)”, 点 7 次,然后返回开发者选项就可以了。
查找 USB 设备 (Enable USB discovery in Chrome)
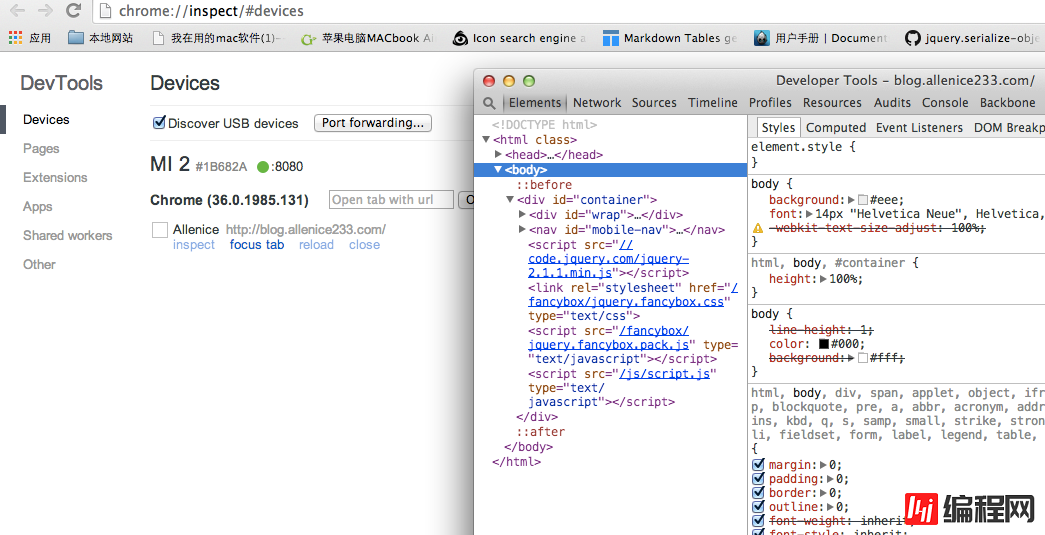
在你的桌面版的 chrome ,打开 菜单 > 工具 > 检查设备。 勾选Discover USB devices。稍等片刻,你的手机会提示你是否允许调试,接受调试即可。接受调试后,可能需要等一下 chrome 才能检测到你的手机。如果没有检测到,可以试一下重启浏览器。
调试
检测到你的手机后,点击 inspect,弹出开发者工具,这样你就可以像调试桌面页面那样调试手机页面。

chrome 远程调试
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
您可能感兴趣的文章:使用Chrome调试javascript的断点设置和调试技巧使用Chrome浏览器调试angularjs应用的方法使用Chrome浏览器调试Android App详解在IE,Firefox,Safari,Chrome,Opera浏览器上调试javascriptflex chrome浏览器调试出现空白的解决方法利用Chrome DevTools直接调试node.js和JavaScript的方法详解(并行)chrome调试javascript详解Chrome调试折腾记之JS断点调试技巧chrome浏览器如何断点调试异步加载的JS利用chrome浏览器进行js调试并找出元素绑定的点击事件详解
--结束END--
本文标题: Android 手机浏览器调试使用Chrome进行调试实例详解
本文链接: https://www.lsjlt.com/news/22856.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0