Spring Boot 文件的上传下载说真的,在 spring Boot 实现文件下载,真的是方便到让我颤抖。Java 中实现文件上传可以用两个组件:CommonMultipartResolver 和 StandardServletMult
Spring Boot 文件的上传下载
说真的,在 spring Boot 实现文件下载,真的是方便到让我颤抖。Java 中实现文件上传可以用两个组件:CommonMultipartResolver 和 StandardServletMultipartResolver。
Spring Boot 在 WEB 模块中集成了 Spring mvc ,文件上传这块儿的支持是可以通过即插即用的 MultipartResolver 实现类:CommonMultipartResolver。如果用它,则需要使用 commons-fileupload 组件来处理。
Spring Boot 提供的文件上传自动化配置类是 MultipartAutoConfiguration 中默认使用了 StandardServletMultipartResolver,在上传文件甚至能够做到零配置。
在上传页面的表单中,添加一个 type 为 file 的控件,用来选择需要上传的图片文件。上传的接口是“/upload”,另外 method 要设置为“post”,还有 enctype 要设置为“multipart/fORM-data”,代码具体如下:
upload首先,设置我们的文件上传路径为项目运行目录下的 upload 文件夹。然后,我们用 MultipartFile 来绑定上传的文件,使用 transferTo() 方法可以非常方便实现文件存储到磁盘当中。具体实现代码如下:
(){ String path = req.getSession().getServletContext().getRealPath(); File folder = File(path); (!folder.isDirectory()) { folder.mkdirs(); } String oName = uploadFile.getOriginalFilename(); String nName = UUID.randomUUID().toString() + oName.substring(oName.lastIndexOf(), oName.length()); { uploadFile.transferTo( File(folder + File.separator + nName)); String filePath = req.getScheme() + + req.getServerName() + + req.getServerPort() + + nName; ; } (IOException ex) { ex.printStackTrace(); } ;}地址栏中,输入 Http://localhost:8080/fileUpload.html 选择文件上传,具体运行效果如下:


很多时候的上传操作,也都会把文件作为对象的属性进行保存,具体如何实现?下面通过注册页面,填写用户的相关信息,然后点击注册来上传 User 对象。
通过一个表单,来收集用户的具体信息,然后点击“注册用户”按钮即可提交 /reGISter 注册请求。代码具体如下:
用户名: 密码: 头像:User 类主要是用来封装用户信息的,其中 MultipartFile 类型的 pic 是用来接收上传的图像文件。
{ String username; String passWord; MultipartFile pic; }在 userRegister() 方法形参列表中,使用 @ModelAttribute 注解将表单提交的数据绑定到 User 对象中,其中图片会保存到 User 的 pic 属性中,然后转换为 Multipart 类型。文件上传成功之后,所有的用户信息都保存到 model 当中。
{ () { (!user.getPic().isEmpty()) { String picPath = req.getServletContext().getRealPath(); String picName = user.getPic().getOriginalFilename(); File filePath = File(picPath, picName); (!filePath.getParentFile().exists()){ filePath.getParentFile().mkdirs(); } user.getPic().transferTo( File(picPath + File.separator + picName)); model.addAttribute(, user); ; } { ; } }}3)在 templates 目录中,添加 userMsg.html 文件
用户名运行效果,具体如下:

选第一张图片: 选第二张图片: 选第三张图片:(){ String path = req.getSession().getServletContext().getRealPath(); File folder = File(path); (!folder.isDirectory()) { folder.mkdirs(); } ( != uploadFiles && uploadFiles.length > ) { (MultipartFile uploadFile : uploadFiles) { String oName = uploadFile.getOriginalFilename(); String nName = UUID.randomUUID().toString() + oName.substring(oName.lastIndexOf(), oName.length()); { uploadFile.transferTo( File(folder, nName)); ; } (IOException ex) { ex.printStackTrace(); } } } ;}运行结果,具体如下:

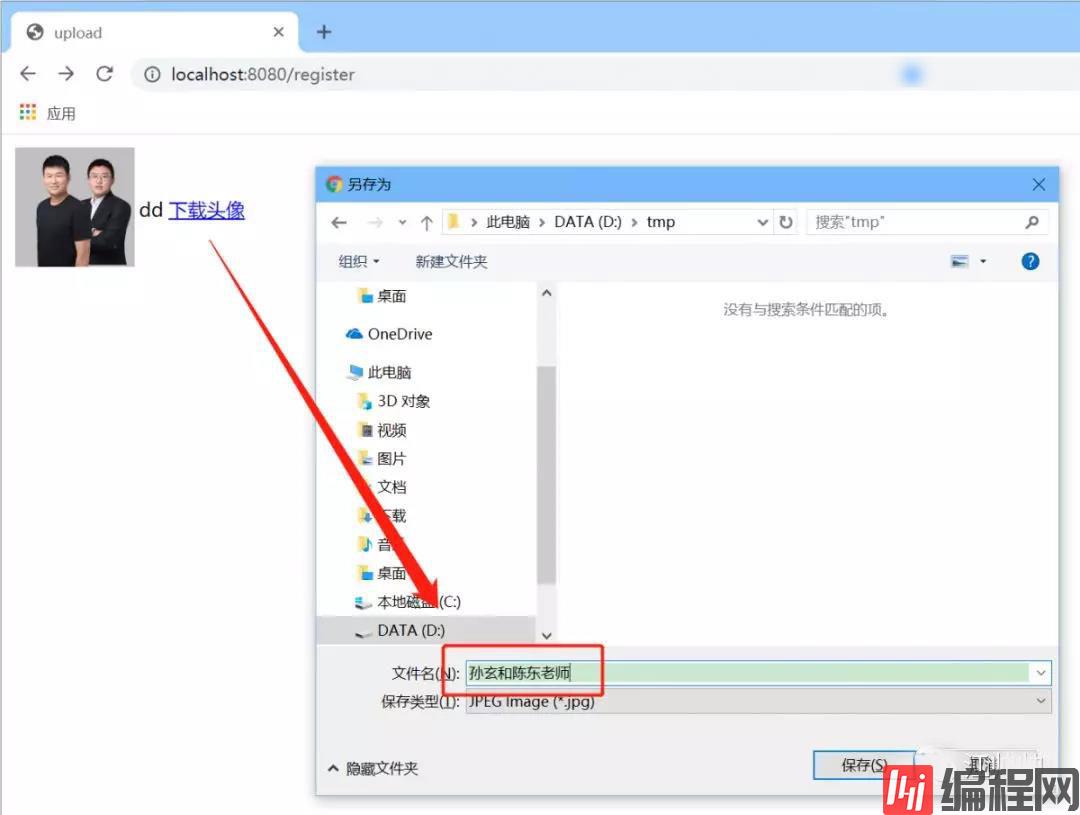
用户名 下载头像这里使用了 ResponseEntity 类型,就能定义返回的 HttpHeaders、BodyBuilder 和 httpstatus,然后返回客户端下载。
(value=) ResponseEntity<[]> downloadPic(HttpServletRequest request, () String filename, () String userAgent, Model model) Exception{ String path = request.getServletContext().getRealPath( ); File file = File(path + File.separator + filename); BodyBuilder builder = ResponseEntity.ok(); builder.contentLength(file.length()); builder.contentType(MediaType.APPLICATION_OCTET_STREAM); filename = URLEncoder.encode(filename, ); (userAgent.indexOf() > ) { builder.header(, + filename); } { builder.header(, + filename); } builder.body(FileUtils.readFileToByteArray(file));}运行效果,具体如下:

免费领取更多技术资料及视频

本文来源于:奈学开发者社区-江帅帅
--结束END--
本文标题: 江帅帅:精通 Spring Boot 系列 06
本文链接: https://www.lsjlt.com/news/229611.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0