这篇文章是继自定义EditText样式之后的功能强化,对于实际应用项目有很大的参考意见,感兴趣的朋友可以移步上一篇,”Android Studion自定义EditT
这篇文章是继自定义EditText样式之后的功能强化,对于实际应用项目有很大的参考意见,感兴趣的朋友可以移步上一篇,”Android Studion自定义EditText样式”.具体清除EditText文本内容功能代码如下:
package com.liheng;
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v4.content.ContextCompat;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.EditText;
import myself.myapplication.R;
public class MyEditText extends EditText {
private Drawable imageBlue;
private Drawable imageGray;
private Context myContext;
public MyEditText(Context context) {
super(context);
init(context);
}
public MyEditText(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public MyEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context){
this.myContext = context;
imageBlue = ContextCompat.getDrawable(myContext, R.drawable.delete);
imageGray = ContextCompat.getDrawable(myContext, R.drawable.delete_gray);
addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
//文字改变后设置清空图片的位置
setImage();
}
});
//初始的时候也应设置清空图片的位置
setImage();
}
private void setImage(){
if (length()>0) {
setCompoundDrawablesWithIntrinsicBounds(null,null,imageBlue,null);
}else{
setCompoundDrawablesWithIntrinsicBounds(null, null, imageGray, null);
}
}
public boolean onTouchEvent(MotionEvent event){
switch (event.getAction()){
//匹配手指离开EditText
case MotionEvent.ACTION_UP:
//得到手指离开EditText时的X Y坐标
int x = (int) event.getRawX();
int y = (int) event.getRawY();
//创建一个长方形
Rect rect = new Rect();
//让长方形的宽等于edittext的宽,让长方形的高等于edittext的高
getGlobalVisibleRect(rect);
//把长方形缩短至右边50个宽度内
rect.left = rect.right - 50;
//如果x和y坐标在长方形当中,说明你点击了右边的xx图片,清空输入框
if(rect.contains(x,y)){
setText("");
}
break;
default:
break;
}
return super.onTouchEvent(event);
}
}自定义的MyEditText这个类实际跟我们在layout布局文件里面拖的EditText控件是一样的,因为MyEditText继承自父类EditText.只不过我们在layout布局文件里面调用的时候应包括完整包名,如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main"
android:layout_width="match_parent" android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="myself.myapplication.MainActivity">
<com.liheng.MyEditText
android:layout_width="500dp"
android:layout_height="50dp"
android:inputType="textPersonName"
android:text="Name"
android:ems="10"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="45dp"
android:layout_marginStart="45dp"
android:layout_marginTop="49dp"
android:id="@+id/editText"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:background="@drawable/select_edittext"/>
<com.liheng.MyEditText
android:layout_width="500dp"
android:layout_height="50dp"
android:inputType="textPersonName"
android:text="Name"
android:ems="10"
android:layout_below="@+id/editText"
android:layout_alignLeft="@+id/editText"
android:layout_alignStart="@+id/editText"
android:layout_marginTop="89dp"
android:id="@+id/editText2"
android:paddingLeft="10dp"
android:background="@drawable/select_edittext"/>
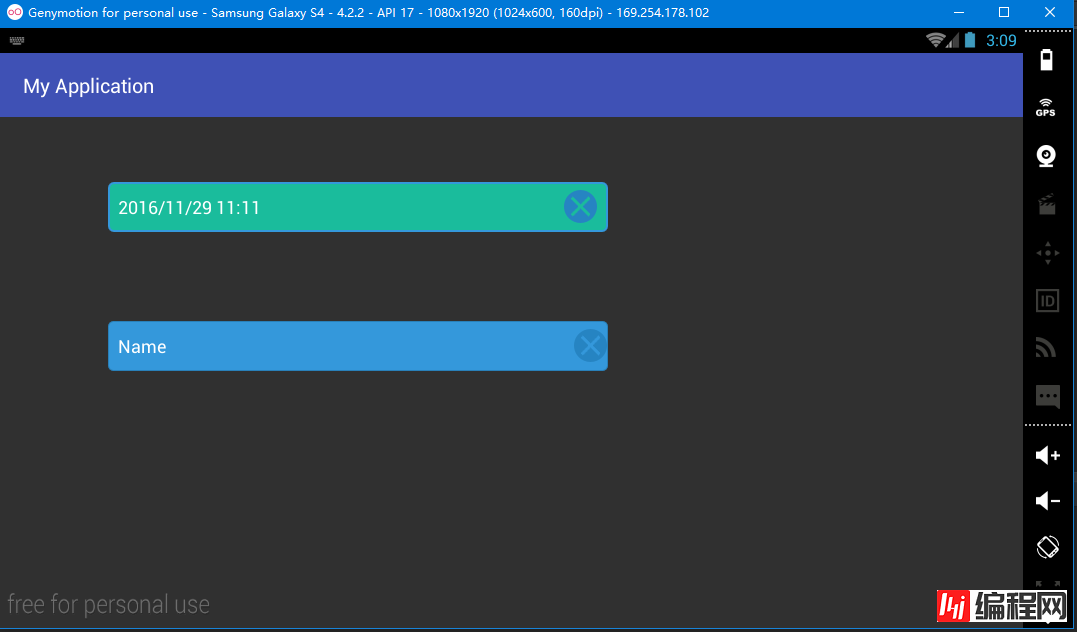
</RelativeLayout>附上实际效果图:

仔细观察可以发现,第一个输入框的清空图标往左靠了一点,这是因为我在第一个输入框的xml布局文件里面加了 android:paddingRight=”10dp” 这一行代码.如此一来,对于清空图标的位置,我们可以根据手机分辨率大小做具体调整.
图标素材:
![]()
![]()
以上所述是小编给大家介绍的Android Studio EditText点击图标清除文本内容,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程网网站的支持!
您可能感兴趣的文章:Android Studio default not found错误解决办法打造酷炫的AndroidStudio插件Android studio 出现 Unsupported major.minor version 52.0解决办法Android Studio Intent隐式启动,发短信,拨号,打电话,访问网页等实例代码使用Android Studio检测内存泄露(LeakCanary)Android Studio gradle 编译提示‘default not found’ 解决办法Android studio 出现错误Run with --stacktrace option to get the stack trace. Run with --info or --debuubuntu16.04 LTS 下安装 Android Studio 2.2.2 的详细步骤Android studio中生成引用.aar和.jar的方法详解Android 详解Studio引用Library与导入jar
--结束END--
本文标题: Android Studio EditText点击图标清除文本内容的实例解析
本文链接: https://www.lsjlt.com/news/23058.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0