一、Fragment介绍 fragment在3.0被引入以后,项目使用fragment越来越多,特别是主界面是底部tab页点击切换更换内容,当然啦, Fragment 在项目
一、Fragment介绍
fragment在3.0被引入以后,项目使用fragment越来越多,特别是主界面是底部tab页点击切换更换内容,当然啦, Fragment 在项目中存在着广泛的时候,例如通常在首页的设计中,通常底部的每一个 navigation 都对应这一个对应的 Fragment ,使用 Fragment 减轻了对应 Activity 的职责,让 Fragmen t充当了部分的Activity的职责。而且使用 Fragment 的时候,提高了代码和布局的封装和复用,这个优势也是特别的明显。
Fragment 拥有自己的生命周期管理,但是它是依赖对应的Activity的。

嗯,生命周期的介绍不是本篇的重点,贴个图加深一下印象。
二、Fragment的栈管理及其生命周期
addToShow
FragmentTransaction transaction = manager.beginTransaction();
String tag = to.getClass().getSimpleName();
transaction.add(from.getContainerId(), to, tag)
.addToBackStack(tag)
.hide(from)
.show(to)
.commit();如果使用
add() hide()
E/TAG: onAttach: Fragment09
E/TAG: onCreate: Fragment09
E/TAG: onCreateView: Fragment09
E/TAG: onStart: Fragment09
E/TAG: onResume: Fragment09
E/____TAG____: onClick: 2131558527
E/TAG: onAttach: Fragment10
E/TAG: onCreate: Fragment10
E/TAG: onHiddenChanged: Fragment09不可见了!
E/TAG: onCreateView: Fragment10
E/TAG: onStart: Fragment10
E/TAG: onResume: Fragment10如果此时从第二个 Fragment 再次返回到第一个 Fragment :
E/TAG: onHiddenChanged: Fragment10不可见了!
E/TAG: onHiddenChanged: Fragment09可见了!!
E/TAG: onPause: Fragment10
E/TAG: onStop: Fragment10
E/TAG: onDestroyView: Fragment10
E/TAG: onDestroy: Fragment10
E/TAG: onDetach: Fragment10可以对应上面的图片,当返回的时候是直接销毁的当前的 Fragment 的,然后第一个 Fragment 只是从不可见的状态变为了可见的状态,并没有走相关的生命周期,所以
hide() onPause() 那么如果我们锁屏了或者切换任务之后再切换回来的话:
E/TAG: onPause: Fragment09
E/TAG: onPause: Fragment10
E/TAG: onStop: Fragment09
E/TAG: onStop: Fragment10
E/TAG: onStart: Fragment09
E/TAG: onStart: Fragment10
E/TAG: onResume: Fragment09
E/TAG: onResume:不可见的 Fragment09
E/TAG: onResume: Fragment10
E/TAG: onResume:可见的 Fragment10这里可以看到,所有的 Fragment 都回去随着 Activity 去回调相关方法,不管它是否可见。
replaceTo
FragmentTransaction transaction = manager.beginTransaction();
String tag = to.getClass().getSimpleName();
transaction.replace(from.getContainerId(), to, tag)
.addToBackStack(tag)
.commit();replace() remove()add() remove()
E/TAG: onAttach: Fragment09
E/TAG: onCreate: Fragment09
E/TAG: onCreateView: Fragment09
E/TAG: onStart: Fragment09
E/TAG: onResume: Fragment09
E/TAG: onResume:可见的 Fragment09
E/____TAG____: onClick: 2131558527
E/TAG: onAttach: Fragment10
E/TAG: onCreate: Fragment10
E/TAG: onPause: Fragment09
E/TAG: onStop: Fragment09
E/TAG: onDestroyView: Fragment09
E/TAG: onCreateView: Fragment10
E/TAG: onStart: Fragment10
E/TAG: onResume: Fragment10
E/TAG: onResume:可见的 Fragment10对比上面的log来看的话,当
remove() onPause() onStop()onDestroyView() onDestroy() onDetach()
E/TAG: onPause: Fragment10
E/TAG: onStop: Fragment10
E/TAG: onDestroyView: Fragment10
E/TAG: onDestroy: Fragment10
E/TAG: onDetach: Fragment10
E/TAG: onCreateView: Fragment09
E/TAG: onStart: Fragment09
E/TAG: onResume:可见的 Fragment09同样的,锁屏了或者切换任务之后再切换回来的话:
E/TAG: onStart: Fragment10
E/TAG: onResume:可见的 Fragment10
E/TAG: onPause: Fragment10
E/MainActivity: onSaveInstanceState: 保存当前TAG
E/TAG: onStop: Fragment10
E/TAG: onStart: Fragment10
E/TAG: onResume:可见的 Fragment10可以看到,当使用了
replace() add() 那么问题来了:什么时候使用
replace() add() hide()效率问题:
如果使用
replace() onCreateView() onCreateView()数据、页面刷新问题:
如果你使用
replace() onCreateView()生命周期匹配问题:
生命周期的方法都是匹配成对出现的,上面说到的
replace()
E/TAG: onPause: Fragment09
E/TAG: onStop: Fragment09
E/TAG: onDestroyView: Fragment09当回退到它的时候,对应的三个生命周期回调就被调用了:
E/TAG: onCreateView: Fragment09
E/TAG: onStart: Fragment09
E/TAG: onResume:可见的 Fragment09但是使用
add() hide() onPause()onResume()add()hide()onPause()
E/TAG: onPause: Fragment09
E/TAG: onPause: Fragment10
E/TAG: onStop: Fragment09
E/TAG: onStop: Fragment10
E/TAG: onStart: Fragment09
E/TAG: onStart: Fragment10
E/TAG: onResume: Fragment09
E/TAG: onResume:不可见的 Fragment09
E/TAG: onResume: Fragment10
E/TAG: onResume:可见的 Fragment10所以,如果你做统计相关的,这里可能就有点儿小问题了。当然,它显示与否并不是完全不可知的。
在 Fragment 中可以通过
isHide()onHiddenChanged(boolean hiden) 所以总结起来就是使用
add()hide() onResume() 使用
replace() 状态保存
Fragment重叠异常情况
肯定碰到过Fragment重叠显示的问题吧!?



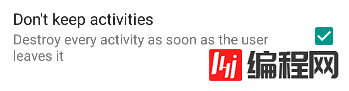
这个主要就是 Activity 帮我们在作相关的恢复状态的时候出现的问题。在设置中将不保留后台进程打开,方便产生对应的情况:

然后在第二个页面时回到首页,再次进入,我们先来看看一个异常的情况的log:
E/TAG: onAttach: Fragment09
E/TAG: onCreate: Fragment09
E/TAG: onAttach: Fragment10
E/TAG: onCreate: Fragment10
E/TAG: onCreateView: Fragment09
E/TAG: onCreateView: Fragment10
E/TAG: onAttach: Fragment09
E/TAG: onCreate: Fragment09
E/TAG: onCreateView: Fragment09
E/TAG: onStart: Fragment09
E/TAG: onStart: Fragment10
E/TAG: onStart: Fragment09
E/TAG: onResume:不可见的 Fragment09
E/TAG: onResume:可见的 Fragment10
E/TAG: onResume:可见的 Fragment09尼玛,发现问题没?我们的 Fragment9 居然创建了两次。一个和之前是一样的,不可见的,另外一个居然是可见的,而且还在最上面。所以这个就造成了 Fragment 重叠的情况。
还有一种情况就是断点发现某个 Fragment 初始化成功了,布局也有了,但是里面的View全是空的,这个情况我也遇到过。
为什么会出现这个问题?因为在这种异常情况下,会触发 Android 的临时数据保存机制, Fragment 是它临时保存的重点对象。所以之前的两个 Fragment 相关状态都被保存下来了!但在 Activity 的
onCreate()
fragmentsUtil.loadRoot(R.id.fragment_container, Fragment9.newInstance());那么就是说不管是否有保存的状态我都去再次创建加载一次 Fragment9 了,所以这个就导致了 Fragment9 创建了两次(一次是系统恢复出来的,相关状态也是正常的,一次就是我们在
onCreate()
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
manager = getSupportFragmentManager();
if (savedInstanceState == null) {
Log.e(TAG, "onSaveInstanceState: 恢复相关状态!!");
fragmentsUtil.loadRoot(R.id.fragment_container, Fragment9.newInstance());
}
}所以说呢, savedInstanceState 还是不能忽略的。不过到这里就以为完了的话就太低估 Fragment 的坑了, 如果你的 support-library 是低于24的,那么即使判断了 savedInstanceState 再去创建但是也有可能出现重叠的情况!
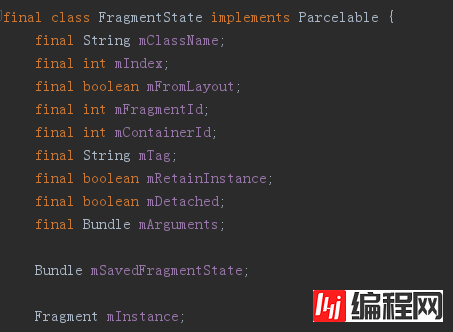
这里要说说 FragmentState 这个类,它是用来保存 Fragment 的相关状态的。


发现情况没??在之前的 FragmentState 中并没有保存 mHidden 的状态!
另外也搜索到了 相关Issue提交 ,但是在 Android 的 Revision-History 中并没有看到提及的相关bug修复。所以具体什么时候正式加了 mHidden 的字段也就没有考证出来了。

聊了这么多,最后说说解决方案呗,其实原理很简单,既然它没有自动保存,那么我们就在保存状态的时候手动把 mHidden 状态保存,在初始化的时候根据保存的 mHidden 状态手动显示或者隐藏。
@Override
public void onSaveInstanceState(Bundle outState) {
//手动保存
outState.putBoolean(ARG_IS_HIDDEN, isHidden());
super.onSaveInstanceState(outState);
}
//onCreate的时候调用
public void initFragments(Bundle savedInstanceState, BaseFragment fragment) {
if (savedInstanceState == null) {
return;
}
boolean isSupportHidden = savedInstanceState.getBoolean(ARG_IS_HIDDEN);
FragmentTransaction ft = manager.beginTransaction();
if (isSupportHidden) {
ft.hide(fragment);
} else {
ft.show(fragment);
}
ft.commit();
}最后封装了一个简单的工具类和 BaseFragment , 用于处理 Fragment 相关的事务的。
总结
以上就是这篇文章的全部内容了,希望本文的内容对各位Android开发者们能有所帮助,如果有疑问大家可以留言交流。
您可能感兴趣的文章:Android design包自定义tablayout的底部导航栏的实现方法Android 中TabLayout自定义选择背景滑块的实例代码android TabLayout使用方法详解Android TabLayout(选项卡布局)简单用法实例分析Android 开发中fragment预加载问题Android中ViewPager获取当前显示的FragmentAndroid中fragment与activity之间的交互(两种实现方式)Android实现Tab布局的4种方式(Fragment+TabpageIndicator+ViewPager)Android使用TabLayout+Fragment实现顶部选项卡
--结束END--
本文标题: Android中Fragment管理及重叠问题的解决方法
本文链接: https://www.lsjlt.com/news/23097.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0