在刚刚完成的项目中,在一个页面中,用户体验师提出引用户操作的入住按钮要一直保留在页面当中,不管页面能滚动多长都得停留在页面的可视区域。最终实现效果如下图所示:
在刚刚完成的项目中,在一个页面中,用户体验师提出引用户操作的入住按钮要一直保留在页面当中,不管页面能滚动多长都得停留在页面的可视区域。最终实现效果如下图所示:



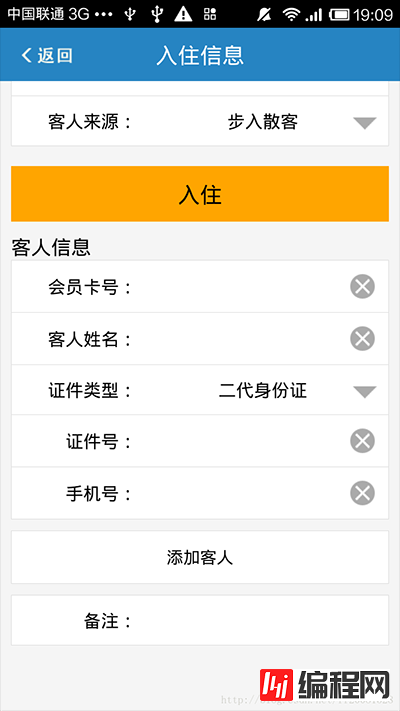
如图中的红色框中的view始终会停留在页面中,如果滑动至页面的顶部,会一直保留在顶部。
下面来说下具体的实现思路:

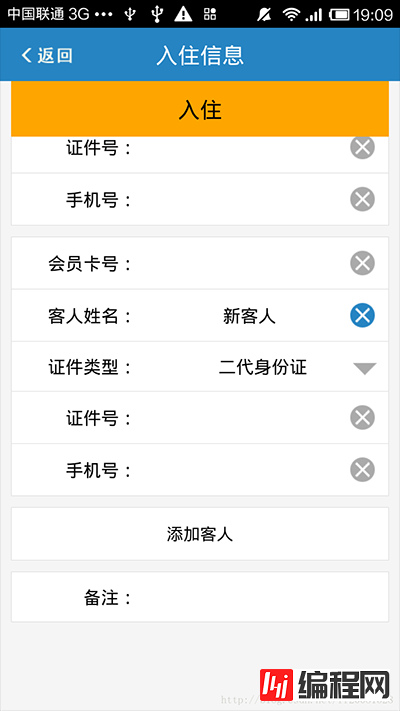
思路:其实整个页面当中一共有两个视觉效果一样的View,通过滑动的位置来进行View的隐藏和显示来达到这种效果。整个页面的在上下滑动的过程中可以总结为两个状态,状态A(如图1所示),view2在可视区域内时,view1不可见。状态B(如图2所示),view2滑过了可视区域,此种状态view1可见,view2不可见。
view显示和隐藏的时机:1、当页面向上滑动时,从状态A转变到状态B的瞬间,view1正好滑动至顶部与view2重合的瞬间,将view1显示;
2、当页面向下滑动,从状态B转变到状态A的瞬间,view2正好和view1重合的瞬间,将view1隐藏。
ViewAllShowLinearLayout类
package org.sunday.uiext;
import Android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ScrollView;
public class ViewAllShowLinearLayout extends LinearLayout {
private View mView; // 顶部的View
private ViewSwitchListener viewSwitchListener; // 对外钩子接口
private ScrollView mScrollView;
private boolean isFlag = true; //辅助判断变量
public void initData(View view, ScrollView scrollview,
ViewSwitchListener viewSwitchListener) {
this.mView = view;
this.mScrollView = scrollview;
this.viewSwitchListener = viewSwitchListener;
}
public ViewAllShowLinearLayout(Context context) {
super(context);
init();
}
public ViewAllShowLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
setOrientation(LinearLayout.VERTICAL);
}
@Override
public void computeScroll() {
if (mView != null && mScrollView != null && viewSwitchListener != null) {
int y = mScrollView.getScrollY();
if (isFlag) {
int top = mView.getTop();
if (y >= top) {
viewSwitchListener.onViewShow();
isFlag = false;
}
}
if (!isFlag) {
int bottom = mView.getBottom();
if (y <= bottom - mView.getHeight()) {
viewSwitchListener.onViewGone();
isFlag = true;
}
}
}
}
public interface ViewSwitchListener {
public void onViewShow();
public void onViewGone();
}
}项目中的使用效果:




以上所述是小编给大家介绍的Android仿淘宝view滑动至屏幕顶部会一直停留在顶部的位置,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程网网站的支持!
您可能感兴趣的文章:Android中SurfaceView和view画出触摸轨迹Android 触摸事件监听(Activity层,ViewGroup层,View层)详细介绍Android使用TouchDelegate增加View的触摸范围Android 自定义可拖拽View界面渲染刷新后不会自动回到起始位置Android中View位置和触摸事件详解
--结束END--
本文标题: Android仿淘宝view滑动至屏幕顶部会一直停留在顶部的位置
本文链接: https://www.lsjlt.com/news/23218.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0