本篇文章为大家展示了怎样将bing搜索页面以html Mashup的方式嵌入到SAP C4C页面,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。创建一个HTML mashup,port binding
本篇文章为大家展示了怎样将bing搜索页面以html Mashup的方式嵌入到SAP C4C页面,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
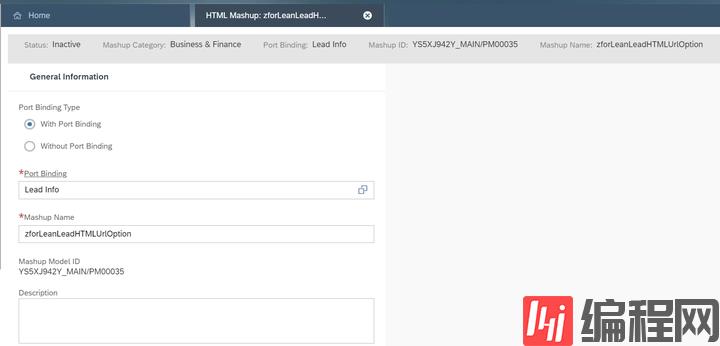
创建一个HTML mashup,port binding选择Lead Info:

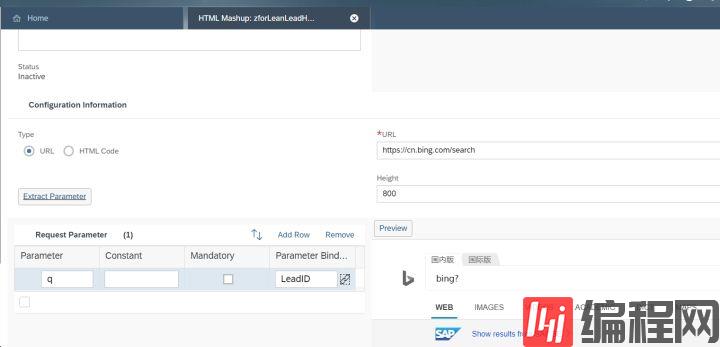
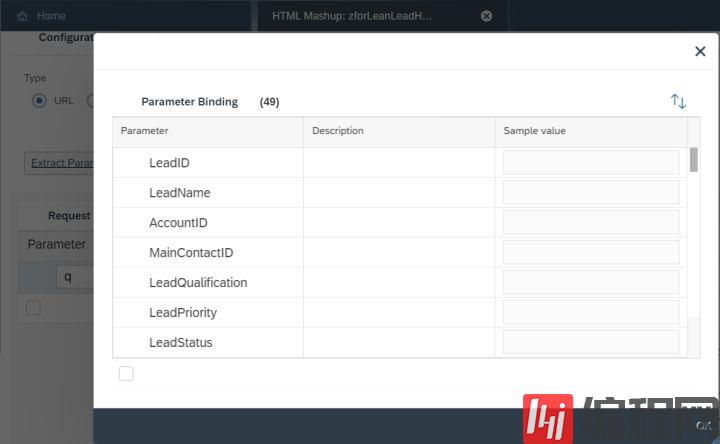
在Mashup编辑页面里,指定type为url,输入bing搜索的网址,将查询参数绑定到LeadID上:


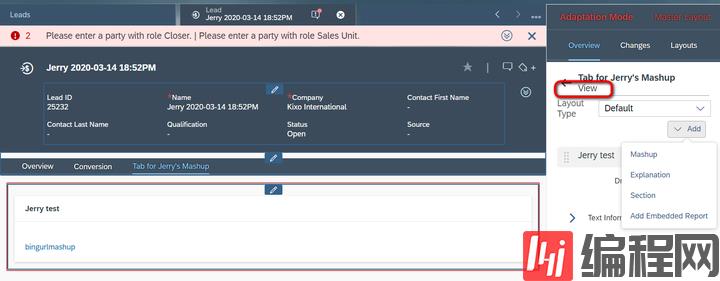
用key user tool定位到想要添加Mashup的View上去,

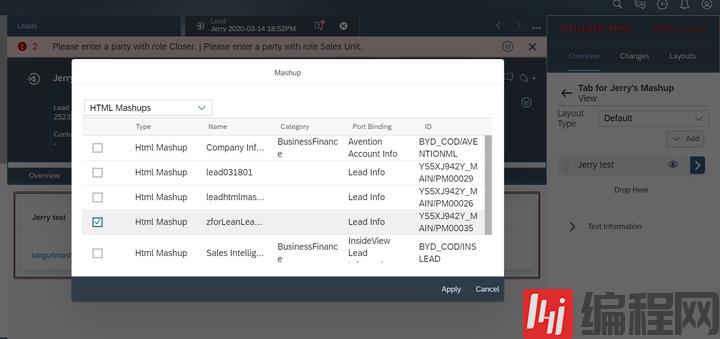
点击Add Mashup,添加HTML到页面:

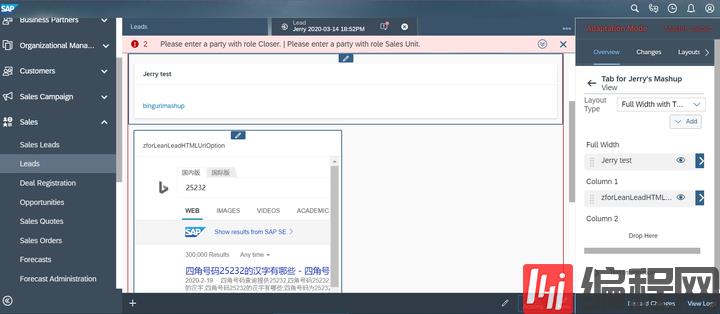
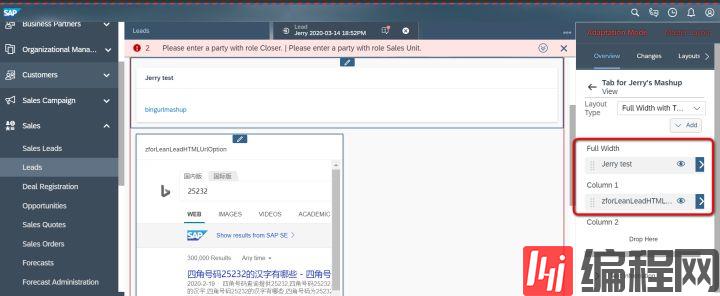
默认的HTML Mashup位于屏幕偏左的列之内,将其拖拽到Full width区域内:


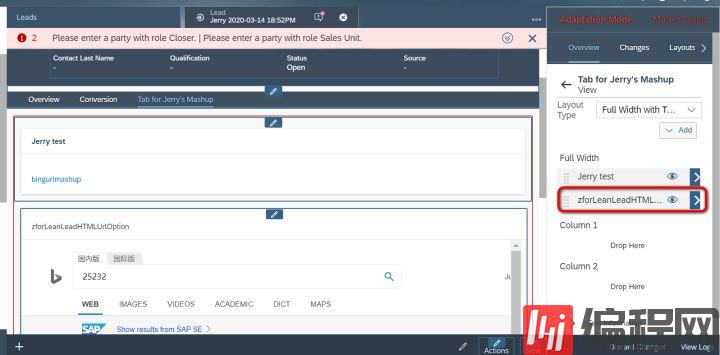
调整宽度之后的Mashup显示如下:

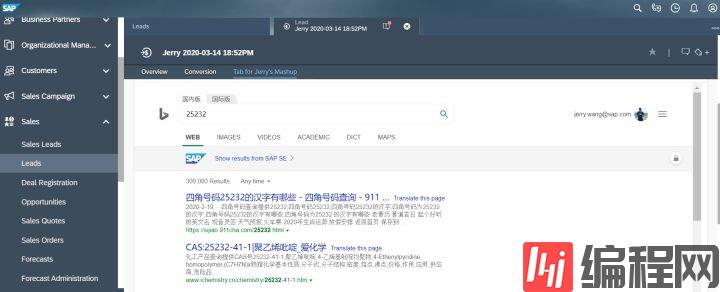
最后的运行时效果,打开某个lead,会自动将其Lead ID作为参数送到bing进行搜索:

上述内容就是怎样将bing搜索页面以HTML Mashup的方式嵌入到SAP C4C页面,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网精选频道。
--结束END--
本文标题: 怎样将bing搜索页面以HTML Mashup的方式嵌入到SAP C4C页面
本文链接: https://www.lsjlt.com/news/235772.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0