这篇文章给大家分享的是有关PHP+Jquery如何实现中国地图热点数据统计展示的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。一款php+jQuery实现的中国地图热点数据统计展示实例,当鼠标滑动到地图指定省份区域
这篇文章给大家分享的是有关PHP+Jquery如何实现中国地图热点数据统计展示的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
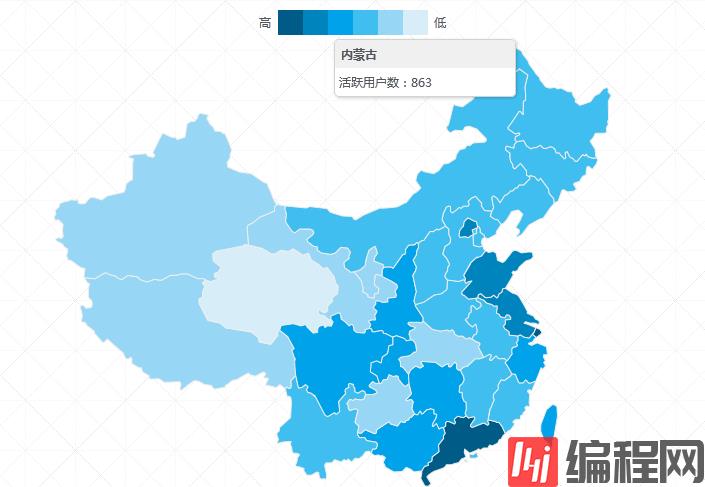
一款php+jQuery实现的中国地图热点数据统计展示实例,当鼠标滑动到地图指定省份区域,在弹出的提示框中显示对应省份的数据信息。

首先在页面中加一个div#tip,用来展示地图信息的提示框和#map用来生成地图。
<div id="map"></div><div id="tip"></div>
接着我们引入jQuery库、raphael.js及chinamapPath.js(中国地图数据)
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="raphael.js"></script> <script type="text/javascript" src="chinamapPath.js"></script>
通过调用raphael绘制出中国地图,然后载入统计数据,由于地图区块小,我们不在地图载入的时候就将数据显示在地图区块上了,我们通过鼠标交互实现将数据信息更好的展示给用户。当鼠标滑向省份区块时,通过e.clientX和e.clientY定位鼠标坐标,然后通过jquery的CSS()方法定位提示框div#tip,并且将对应省份的的名称和活跃用户数加到提示框里并展现出来,代码如下:
$(function() {$.get("JSON.php",function(json) {var data = string2Array(json);var flag;var arr = new Array();for (var i = 0; i < data.length; i++) {var d = data[i];if (d < 100) {flag = 0;} else if (d >= 100 && d < 500) {flag = 1;} else if (d >= 500 && d < 2000) {flag = 2;} else if (d >= 2000 && d < 5000) {flag = 3;} else if (d >= 5000 && d < 10000) {flag = 4;} else {flag = 5;}arr.push(flag);}var colors = ["#d7eef8", "#97d6f5", "#3fbeef", "#00a2e9", "#0084be", "#005c86"];var R = Raphael("map", 600, 500);//调用绘制地图方法paintMap(R);var i = 0;for (var state in china) {china[state]['path'].color = Raphael.getColor(0.9); (function(st, state) {var prodata = data[i];var fillcolor = colors[arr[i]];st.attr({fill: fillcolor}); //填充背景色xOffset = 70;yOffset = 180;st.hover(function(e) {st.animate({fill: "#fdd",stroke: "#eee"},500);R.safari();$("#tip").css({"top": (e.clientY - xOffset) + "px","left": (e.clientX - yOffset) + "px"}).fadeIn("fast").html("<h5>" + china[state]['name'] + "</h5><p>活跃用户数:" + prodata + "</p>");},function() {st.animate({fill: fillcolor,stroke: "#eee"},500);R.safari();$("#tip").hide();});st.mousemove(function(e) {$("#tip").css({"top": (e.clientY - xOffset) + "px","left": (e.clientX - yOffset) + "px"});R.safari();});})(china[state]['path'], state);i++;}});});function string2Array(string) {eval("var result = " + decodeURI(string));return result;}感谢各位的阅读!关于“PHP+jQuery如何实现中国地图热点数据统计展示”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: PHP+jQuery如何实现中国地图热点数据统计展示
本文链接: https://www.lsjlt.com/news/236459.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0