这篇文章主要介绍“怎么用PHP+Jquery实现翻牌抽奖功能”,在日常操作中,相信很多人在怎么用php+jQuery实现翻牌抽奖功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用PHP+jQuery实现
这篇文章主要介绍“怎么用PHP+Jquery实现翻牌抽奖功能”,在日常操作中,相信很多人在怎么用php+jQuery实现翻牌抽奖功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用PHP+jQuery实现翻牌抽奖功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
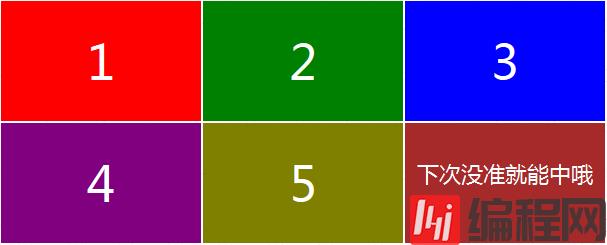
PHP+jQuery开发简单的翻牌抽奖实例,实现流程:页面放置6个方块作为奖项,当抽奖者点击某一块时,方块翻转到背面,显示中奖信息,这个奖品是随机的,不是固定的。

在页面上放置6个奖项:
<ul id="prize"> <li class="red" title="点击抽奖">1</li> <li class="green" title="点击抽奖">2</li> <li class="blue" title="点击抽奖">3</li> <li class="purple" title="点击抽奖">4</li> <li class="olive" title="点击抽奖">5</li> <li class="brown" title="点击抽奖">6</li> </ul>
点击每个方块,触发的事件:
$("#prize li").each(function() { var p = $(this); var c = $(this).attr('class'); p.CSS("background-color", c); p.click(function() { $("#prize li").unbind('click'); //连续翻动 $.getJSON("ajax.php", function(json) { var prize = json.yes; //抽中的奖项 p.flip({ direction: 'rl', //翻动的方向rl:right to left content: prize, //翻转后显示的内容即奖品 color: c, //背景色 onEnd: function() { //翻转结束 p.css({ "font-size": "22px", "line-height": "100px" }); p.attr("id", "r"); //标记中奖方块的id $("#viewother").show(); //显示查看其他按钮 $("#prize li").unbind('click').css("cursor", "default").removeAttr("title"); } }); $("#data").data("nolist", json.no); //保存未中奖信息 }); }); });
翻开其他方块:
$("#viewother").click(function() { var mydata = $("#data").data("nolist"); //获取数据 var mydata2 = eval(mydata); //通过eval()函数可以将JSON转换成数组 $("#prize li").not($('#r')[0]).each(function(index) { var pr = $(this); pr.flip({ direction: 'bt', color: 'lightgrey', content: mydata2[index], //奖品信息(未抽中) onEnd: function() { pr.css({ "font-size": "22px", "line-height": "100px", "color": "#333" }); $("#viewother").hide(); } }); }); $("#data").removeData("nolist"); });到此,关于“怎么用PHP+jQuery实现翻牌抽奖功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 怎么用PHP+jQuery实现翻牌抽奖功能
本文链接: https://www.lsjlt.com/news/236500.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0