这篇文章的内容主要围绕大数据中如何巧用标志字段实现填报数据的暂存与锁定进行讲述,文章内容清晰易懂,条理清晰,非常适合新手学习,值得大家去阅读。感兴趣的朋友可以跟随小编一起阅读吧。希望大家通过这篇文章有所收获!需求场景在用户录入完数据后,如果
这篇文章的内容主要围绕大数据中如何巧用标志字段实现填报数据的暂存与锁定进行讲述,文章内容清晰易懂,条理清晰,非常适合新手学习,值得大家去阅读。感兴趣的朋友可以跟随小编一起阅读吧。希望大家通过这篇文章有所收获!
在用户录入完数据后,如果能确保数据正确,可以在页面端点击锁定按钮,从而将数据锁定,以便防止误操作对数据产生影响,并且限定锁定状态的数据才是有效数据,在查询统计时只需要统计有效数据。
针对这个需求,我们可以在数据表中增加一个标志字段,通过该标志字段的状态来确定数据是否处于“锁定”状态。
下面是具体的实现步骤:
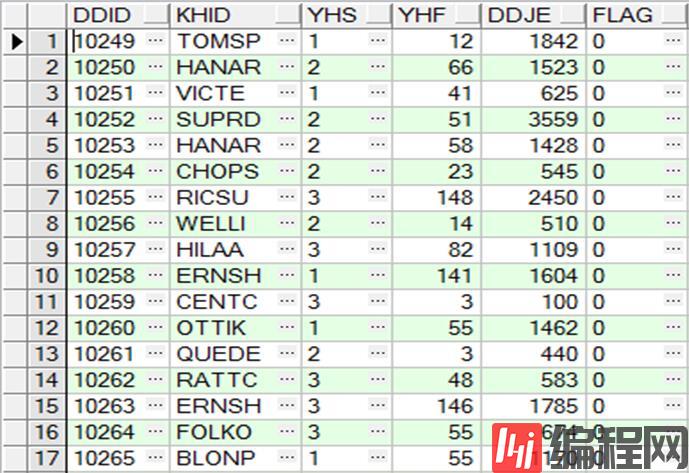
一:在数据表中增加字段:flag

FLAG 字段为 0 时表示数据为暂存数据,为 1 是表示是锁定数据
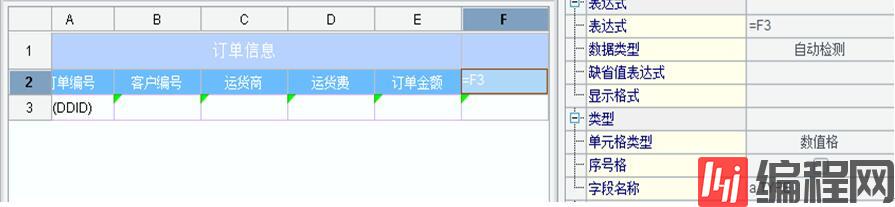
二:根据需求制作订单明细表,表样如下图:

A3 单元格类型为维度格,表达式为 =dd.(DDID), 字段名称设置为:dd.DDID
B3~E3 单元格类型为数值格,字段名称分别设置数据表中对应的名称。
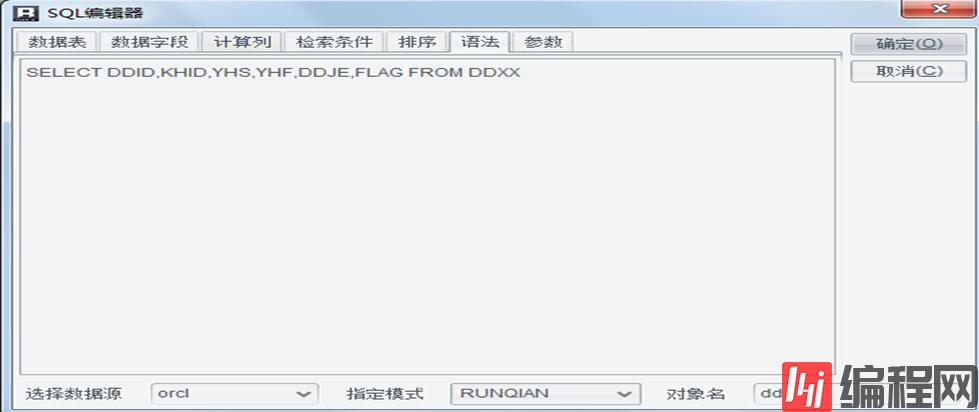
数据处理中使用多源 sql,数据来源为:

接下来就看一下如何通过增加标志位字段进行数据控制。
在报表后追加一数据列(F 列),将 F3 单元格设置成数值格,并在字段名称属性处设置“FLAG”,这样就能在 F3 单元格取出状态位,其余单元格可根据 F3 的值进行是否可写控制,值为 1 时为锁定状态。
在 B3~E3 单元格的是否可编辑表达式中写入表达式:F3!=“1”, 这样当 F3 单元格的值不为 1(非状态锁定)时,这些单元格可编辑。
现在报表展现时就能够根据状态位的值来控制数据是否可被修改了。接下来再看一下,如何控制状态位的标志值。
用户操作时是在页面端点击锁定按钮,所以可以在点击该按钮时先更改报表中的状态位,然后再执行数据保存操作,而更改状态位的值可以通过 javascript 脚本更改报表单元格 (F2) 的值来实现。
接下来看下 F2 单元格设置,如图:

F2 单元格既要接受 js 控制,又要将值回写到数据库表中。在通过多源 SQL 回写数据时,需要设置表达式,这里将 F2 单元格类型设置成数值型,字段名称中写入:a.TYPE,表示 F2 单元格放入对象 a 中,名字为 TYPE,并且该单元格要读取数据表中的初始值,所以单元格中写入 =F3。然后在数据处理的数据去向中设置如下:

也就是说,保存时会将 a.TYPE 的值保存到 FLAG 字段中。这里对通过 string() 函数把 a.TYPE 转换成字符串,这样就可以将 F2 单元格的值保存到数据库表的对应状态位中。F 列为控制状态列,设置完成后将列宽设成 0 即可。
接下来看一下如何动态更改 F2 的值。
在填报表工具条中增加锁定按钮。
填报表工具条是在 showInput.jsp 中引入的:inputtoolbar.jsp,用文本编辑器打开,在里边增加一个按钮:
<a %>');return false;" href="#">锁定</a></li>
注:按钮样式可自行设置,此处用简单的文本。
在 showInput.jsp 中增加 js 函数
function save(arg1){
document.getElementById(arg1+“0_F”+2).setAttribute(“value”,“1”);
_inputSubmit(arg1);// 保存报表
}
该 js 函数控制,如果页面端点击锁定按钮后,将 F2 单元格的值设成 1,然后再执行保存报表操作,从而能够将标志位保存到数据库中。
页面如下:

再将 F 列隐藏掉即可(列宽设成 0)
这样,我们就实现了点击“锁定”按钮将数据锁定以防在页面端再次修改。
如需要在查询统计时只针对锁定的有效数据,那么只需要在 where 条件中增加 FLAG=’1’就行了。
感谢你的阅读,相信你对“大数据中如何巧用标志字段实现填报数据的暂存与锁定”这一问题有一定的了解,快去动手实践吧,如果想了解更多相关知识点,可以关注编程网网站!小编会继续为大家带来更好的文章!
--结束END--
本文标题: 大数据中如何巧用标志字段实现填报数据的暂存与锁定
本文链接: https://www.lsjlt.com/news/236519.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0