本篇内容主要讲解“提升Flutter体验的方法是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“提升Flutter体验的方法是什么”吧!目标过度的丢帧从视觉上会出现卡顿现象,体现在用户滑动操作
本篇内容主要讲解“提升Flutter体验的方法是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“提升Flutter体验的方法是什么”吧!
过度的丢帧从视觉上会出现卡顿现象,体现在用户滑动操作不流畅;页面加载耗时过长容易中断操作流程;Flutter部分exception会导致发生异常代码后面的逻辑没有走到从而造成逻辑bug甚至白屏。这些问题很容易考验用户耐心,引起用户反感。
所以我们制定以下三个指标作为线上Flutter性能稳定性标准:
页面滑动流畅度
页面加载耗时(首屏时长+可交互时长)
Exception率
最终目标是让这些数据指标驱动Flutter用户体验升级。
我们先大概了解下屏幕渲染流程:CPU先把UI对象转变GPU可以识别的信息存储进displaylist列表,GPU执行绘图指令来执行displaylist,取出相应的图元信息,进行栅格化渲染,显示到屏幕上,这样一个循环的过程实现屏幕刷新。
闲鱼客户端采用的Native、Flutter混合技术方案,Native页面FPS监控采用集团高可用方案,Flutter页面是否可以直接采用这套方案监控?
普遍的FPS检测方案Android端采用的是Choreographer.FrameCallBack,iOS采用的是CADisplayLink注册的回调,原理是类似的,在每次发出Vsync信号,并且CPU开始计算的时候执行到对应的回调,这个时候表示屏幕开始一次刷新,计算固定时间内屏幕渲染次数来得到fps。(这种方式只能检测到CPU卡顿,对于GPU的卡顿是无法监控到的)。由于这两种方法都是在主线程做检测处理,而Flutter的屏幕绘制是在UI TaskRunner中进行,真正的渲染操作是在GPU TaskRunner中,关于详细的Flutter线程问题可以参考闲鱼之前的文章:深入理解Flutter引擎线程模式。
这里我们得出结论:Native的FPS检测方法并不适用于Flutter。
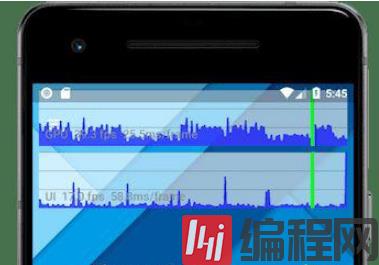
Flutter官方给我们提供了 PerfORMance Overlay作为检测帧率工具,可否直接拿来用?

上图显示了Performance Overlay模式下的帧率统计,可以看到,Flutter分开计算GPU 和UI TaskRunner。UI Task Runner被Flutter Engine用于执行dart root isolate代码,GPU Task Runner被用于执行设备GPU的相关调用。通过对Flutter engine源码分析,UI frame time是执行window.onBeginFrame所花费的总时间。GPU frame time是处理CPU命令转换为GPU命令并发送给GPU所花费的时间。
这种方式只能在debug和profile模式下开启,没有办法作为线上版本的fps统计。但是我们可以通过这种方式获得启发,通过监听Flutter页面刷新回调方法handleBeginFrame()、handleDrawFrame()来计算实际FPS。
0
Future<Null> main() async {
FlutterError.onError = (FlutterErrorDetails details) async {
Zone.current.handleUncaughtError(details.exception, details.stack);
};
runZoned<Future<Null>>(() async {
runApp(new HomeApp());
}, onError: (error, stackTrace) async {
await _reportError(error, stackTrace);
});
}
其中,FlutterError.onError只会捕获Flutter framework层的error和exception,官方建议将这个方法按照自己的exception捕获上报需求定制。在实践过程中,我们遇到很多不会对用户体验产生任何影响的exception会被频繁触发,这类没有改善意义的exception可以添加白名单过滤上报。
02
有了线上exception的监控,可以及早发现隐患,获取问题堆栈信息,方便定位bug,提示整体稳定性。
到此,相信大家对“提升Flutter体验的方法是什么”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 提升Flutter体验的方法是什么
本文链接: https://www.lsjlt.com/news/236921.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0