这篇文章给大家分享的是有关如何通过websocket实现浏览器与服务器的通信的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。现如今有个需求,基于WEBSocket实现浏览器与服务器的通信。由于之前没有使用过webs
这篇文章给大家分享的是有关如何通过websocket实现浏览器与服务器的通信的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
现如今有个需求,基于WEBSocket实现浏览器与服务器的通信。由于之前没有使用过websocket,在网上大致搜索了一圈,寻找websocket的集成方案。网上寻找的方案大致如下:
1.基于spring的方式实现,加入spring-websocket依赖,加注解,配置相应的拦截器和路径;
2.基于SpringBoot的方式,本质上还是基于spring;
3.基于J2EE应用服务器,好像从Tomcat7开始有提供websocket支持,直接用@WebsocketEnd 可实现,该注解由servlet包提供;
它们有一个特点,那就是基于servlet实现的(第3种方式尚未求证).
然而,由于种种原因,我需要基于struts2实现,也就是基于Filter实现这个过程,百度了良久,发现的方案是: 在struts2的拦截器中使用元字符开辟一个路径,然后再进行拦截, 尝试未果!
<constant name="struts.action.excludePattern" value="/ws/.*,ws://.*"></constant>
最后,采用的spring+注解的方式实现websocket方案。
又由于其他的原因,导致势必要将基于 spirngmvc,也就是servelt的方案转到 struts,也就是Filer去。 因此,经过一番思索加上实践,终于找到了相应的解决方案这里记录一下,以期能够帮助同僚们解决相应的需求:
首先使用堆栈追踪,找到websocket这个servlet执行流程:
堆栈如下:
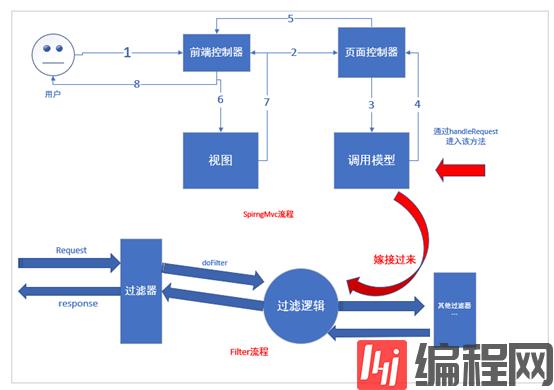
然后,结合springMVC的执行流程进行分析:
经过分析,我们可以将整个模型逻辑从servelt 搬迁到 相应的Filter上,但是面对诸多的配置,如何平滑的迁移是个问题,我是这样处理的,在mvc这边执行时打上断点,查看相应内存中的变量类型,然后手动构造:
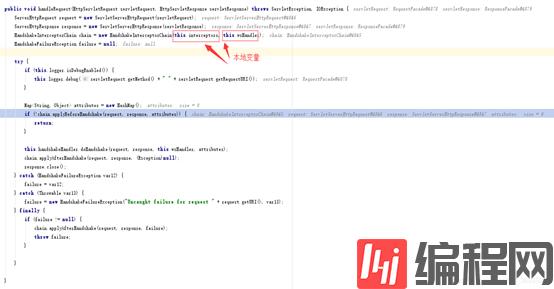
原来的代码长这样:
经实践,那些众多的配置以及 @Configuration 用于与springmvc的相应配置,以及这里本地参数的初始化。 因此我完全可以手造一个。
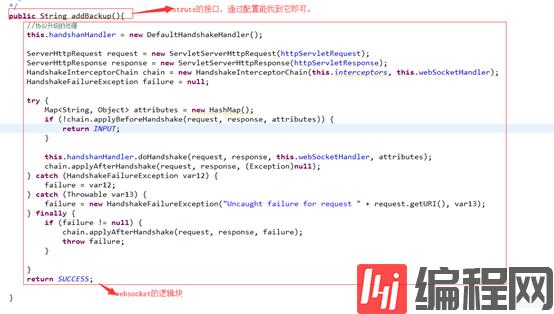
我造的代码如下:

其它的逻辑就直接基于struts即可。
经过实践,是可行的,且用起来很顺手,暂未发现其余问题。
感谢各位的阅读!关于“如何通过WebSocket实现浏览器与服务器的通信”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 如何通过WebSocket实现浏览器与服务器的通信
本文链接: https://www.lsjlt.com/news/239077.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-11
2024-05-11
2024-05-10
2024-05-07
2024-04-30
2024-04-30
2024-04-30
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0