Xamarin图表开发基础教程(8)OxyPlot框架【示例OxyPlotFORMsDemo】在Xamarin.Forms中实现线图的显示。(1)打开Xamarin.Forms项目。(2)将OxyPlot.Xamarin.Forms组件添加
【示例OxyPlotFORMsDemo】在Xamarin.Forms中实现线图的显示。
(1)打开Xamarin.Forms项目。
(2)将OxyPlot.Xamarin.Forms组件添加到各个子项目中的引入中。
(3)打开OxyPlotFormsDemo.Android子项目的MainActivity.cs文件,初始化OxyPlot渲染器,代码如下:
using System;using Android.App;using Android.Content.PM;using Android.Runtime;using Android.Views;using Android.Widget;using Android.OS;namespace OxyPlotFormsDemo.Droid{ [Activity(Label = "OxyPlotFormsDemo", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfiGChanges.ScreenSize | ConfigChanges.Orientation)] public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity { protected override void OnCreate(Bundle savedInstanceState) { TabLayoutResource = Resource.Layout.Tabbar; ToolbarResource = Resource.Layout.Toolbar; base.OnCreate(savedInstanceState); Xamarin.Essentials.Platform.Init(this, savedInstanceState); global::Xamarin.Forms.Forms.Init(this, savedInstanceState); OxyPlot.Xamarin.Forms.Platform.Android.PlotViewRenderer.Init(); LoadApplication(new App()); } }}(4)打开OxyPlotFormsDemo.iOS子项目的AppDelegate.cs文件,初始化OxyPlot渲染器,代码如下:
using System;using System.Collections.Generic;using System.Linq;using Foundation;using UIKit;namespace OxyPlotFormsDemo.iOS{ [ReGISter("AppDelegate")] public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate { public override bool FinishedLaunching(UIApplication app, NSDictionary options) { global::Xamarin.Forms.Forms.Init(); OxyPlot.Xamarin.Forms.Platform.iOS.PlotViewRenderer.Init(); LoadApplication(new App()); return base.FinishedLaunching(app, options); } }}(5)打开App.xaml.cs文件,完成剩余的步骤,即创建PlotView视图、绘制图表、设置显示模式等。代码如下:
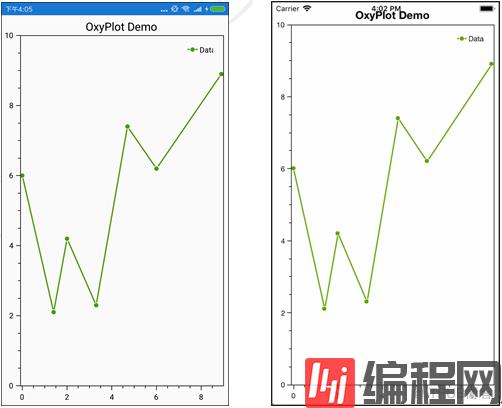
using OxyPlot;using OxyPlot.Axes;using OxyPlot.Series;using OxyPlot.Xamarin.Forms;using System;using Xamarin.Forms;using Xamarin.Forms.Xaml;namespace OxyPlotFormsDemo{ public partial class App : Application { public App() { MainPage = new ContentPage { //创建并将主页面的内容设置为PlotView Content = new PlotView { Model = CreatePlotModel(), VerticalOptions = LayoutOptions.Fill, HorizontalOptions = LayoutOptions.Fill, } }; } //绘制图表 private PlotModel CreatePlotModel() { //创建图表模式 var plotModel = new PlotModel { Title = "OxyPlot Demo" }; //添加坐标轴 plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Bottom }); plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Left, Maximum = 10, Minimum = 0 }); //创建数据列 var series1 = new LineSeries { Title = "Data", MarkerType = MarkerType.Circle, MarkerSize = 4, MarkerStroke = OxyColors.White }; //添加数据点 series1.Points.Add(new DataPoint(0.0, 6.0)); series1.Points.Add(new DataPoint(1.4, 2.1)); series1.Points.Add(new DataPoint(2.0, 4.2)); series1.Points.Add(new DataPoint(3.3, 2.3)); series1.Points.Add(new DataPoint(4.7, 7.4)); series1.Points.Add(new DataPoint(6.0, 6.2)); series1.Points.Add(new DataPoint(8.9, 8.9)); //添加数据列 plotModel.Series.Add(series1); return plotModel; } …… }}运行程序,会看到如图1.3所示的效果。

图1.3 Android的效果与 iOS的效果
--结束END--
本文标题: Xamarin图表开发基础教程(8)OxyPlot框架
本文链接: https://www.lsjlt.com/news/240381.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0