标准的React-Native Android项目,用Android Studio或者IntelliJ idea打开,需要打开React-Native下的android目录,而作为一名android开发者,当然希望是打开React-Nati
标准的React-Native Android项目,用Android Studio或者IntelliJ idea打开,需要打开React-Native下的android目录,而作为一名android开发者,当然希望是打开React-Native项目就是Android的项目了。为此,我们需要修改整个React-Native项目(这里可以把一个Android项目改成React-Native项目或者把React-Native改为Android,我这里用的是第一种方式)。
修改完目录后,react-native run-android将失效,run-iOS没有影响。在Android Studio或IntelliJ Idea中可以直接点击运行按钮,将程序在手机中运行,然后在终端中启动node服务:react-native start。这样修改过的工程就可以正常运行了。

作为一名开发者,当然是使用原始的命令(react-native run-android)最好了,而且上述的方法也不是最好的方法。是否可以通过修改配置文件使得直接使用react-native run-android 就能正常启动呢?下面我们就来分析下react-nativerun android的启动流程。

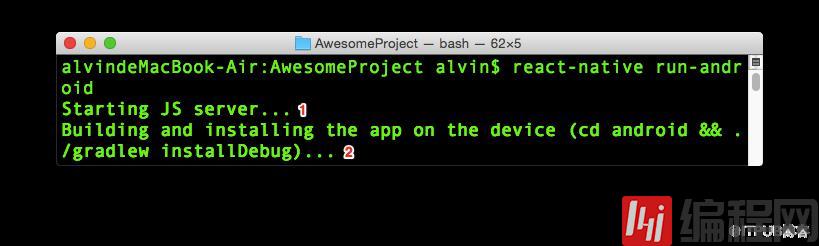
react-native run-android 命令启动后你能看到:
当前窗口编译打包了一个 Android apk 并且把它安装、运行在了虚拟机环境里
新开一个命令行窗口起了一个 Http 服务在监听 8081 端口。
前者好理解,后者是为什么呢?
index.android.js 是应用的JS 入口文件。为方便调试,RN 将编译打包一个 debug 版本的 APK 把它安装到虚拟机环境,App 内是靠发送 HTTP 请求到开发机上获取这个JS文件来进行 UI 渲染的:
react-native run-android
那么这两步在 RN 内是如何实现的呢?
react-native 命令执行的是上文安装的react-native-cli,但这个包没有做实际的事情,真正执行的代码是在 react-native 这个库的 local-cli 文件夹里。
就拿 react-native run-android 来说,它实际执行的代码是react-native/private-cli/src/runAndroid/runAndroid.js执行后,命令行窗口的输出如下:

在修改后的工程中执行 react-native run-android 会发生错误,提示找不到android目录,因为我们修改了工程的路径。根据上面的分析我们知道,主要执行打包、安装、运行的代码都发生在runAndroid.js文件中,是不是可以修改runAndroid.js文件从而实现正常的运行呢。我们下面来试下:

首先分析代码:
module.exports= {
name: 'run-android',
description: 'builds your app and starts it on a connectedAndroid emulator or device',
func: runAndroid,
options: [{
command:'--install-debug',
}, {
command: '--root[string]',
description:'Override the root directory for the android build (which contains the androiddirectory)',
default: '',
}, {
command: '--flavor[string]',
description:'--flavor has been deprecated. Use --variant instead',
}, {
command: '--variant[string]',
}, {
command: '--appFolder[string]',
description: 'Specifya different application folder name for the android source.',
default: 'android',
}, {
command:'--appIdSuffix [string]',
description: 'Specifyan applicationIdSuffix to launch after build.',
default: '',
}, {
command:'--main-activity [string]',
description: 'Name ofthe activity to start',
default:'MainActivity',
}, {
command: '--deviceId[string]',
description: 'buildsyour app and starts it on a specific device/simulator with the ' +
'given device id(listed by running "adb devices" on the command line).',
}, {
command:'--no-packager',
description: 'Do notlaunch packager while building',
}],
};
通过分析配置,我们发现我们的Android目录为"./",所以这里添加一项:
{
command:'--androidRoot [string]',
description: 'androidroot dir',
default: './'
}
android工程的运行,分为编译、打包、安装:

首先来看build编译项目:
function buildAndRun(args) {
process.chdir(path.join(args.root, 'android'));
const cmd = process.platfORM.startsWith('win')
? 'gradlew.bat'
: './gradlew';
console.log(chalk.red('Argument missing for parameter--deviceId'));
}
} else {
console.log('start');
runOnAllDevices(args,cmd, packageNameWithSuffix, packageName, adbPath);
}
}
因为改了目录所以,这里也要做修改,改为:
process.chdir(path.join(args.root, 'android')); ---> process.chdir(path.join(args.androidRoot, './'));
#运行android程序
function runAndroid(argv, config, args) {
if (!checkAndroid(args.root)) {
console.log(chalk.red('Android project not found. Maybe run react-nativeandroid first?'));
return;
}
if (!args.packager) {
console.log('buildAndRun');
returnbuildAndRun(args);
}
这里需要的是Android的工程路径,所有需要做修改,改为:
if (!checkAndroid(args.root)) { ----> if(!checkAndroid(args.androidRoot)) {
#查找gradlew文件,因为我们修改了Android目录,所有这里需要修改下:
function checkAndroid(root) {
return fs.existsSync(path.join(root, 'android/gradlew'));
}
改为如下:
function checkAndroid(androidRoot) {
return fs.existsSync(path.join(androidRoot, '/gradlew'));
}
通过以上修改,我们这里的工作基本都做完了。但是runAndroid.js存在于node_moduls文件中,每次执行npm install都会拉去react-native仓库的代码,所以我们每次install完还要再修改runAndroid.js文件,这好不人性。
这里我们fork facebook仓库,然后直接修改runAndroid.js文件,然后将我们的react-native仓库改为我们fork的仓库即可。

但是当我们用于不同的flavor的时候,就不行了:比如我们要打包xxxDebug的后缀是xxx的包时,就失效,并不能按照我们的需求来执行。如何做呢?
我们可以在package.JSON中添加script,如下:
"android": "react-native run-android--androidRoot ./ --appFolder android --variant xxxDebug --appIdSuffix xxx--main-activity SplashActivity"
运行时,只需执行:npm run android。
当然也可以使用vscode 来运行,在vscode中,修改launch.json:
"runArguments": [
"--androidRoot",
"./",
"--appFolder",
"android",
"--variant",
"xxxDebug",
"--appIdSuffix",
"xxx",
"--main-activity",
"SplashActivity"
]
加入如上参数,然后点击debug Android 按钮也可以直接跑起来android项目。

使用vscode还有一个好处,就是可以在编译器中debug代码,而不像IntelliJ Idea那样需要打开chrome,非常方便。
--结束END--
本文标题: React Native 修改Android工程目录
本文链接: https://www.lsjlt.com/news/240813.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0