我们再用支付宝支付的时候,会从底部弹上来一个对话框,让我们选择支付方式等等,今天我们就来慢慢实现这个功能 效果图 实现 主界面很简单,就是一个按钮,点击后跳到支付详情的Fra
我们再用支付宝支付的时候,会从底部弹上来一个对话框,让我们选择支付方式等等,今天我们就来慢慢实现这个功能
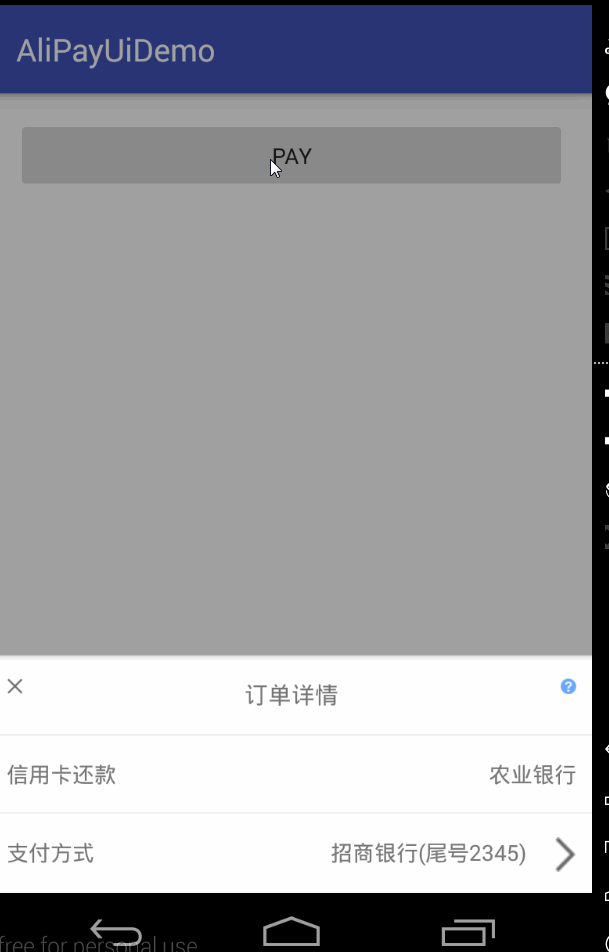
效果图

实现
主界面很简单,就是一个按钮,点击后跳到支付详情的Fragment中
package com.example.hfs.alipayuidemo;
import Android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mButton= (Button) this.findViewById(R.id.btn_pay);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
PayDetailFragment payDetailFragment=new PayDetailFragment();
payDetailFragment.show(getSupportFragmentManager(),"payDetailFragment");
}
});
}
}
接着是支付详情的Fragment代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:id="@+id/re_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff">
<!--==================================付款详情================================-->
<RelativeLayout
android:id="@+id/re_pay_detail"
android:layout_width="match_parent"
android:layout_height="fill_parent">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp">
<ImageView
android:layout_width="10dp"
android:layout_height="10dp"
android:src="@mipmap/ic_close" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="订单详情"
android:textSize="15sp" />
<ImageView
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:src="@mipmap/ic_doubt" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="信用卡还款"
android:textColor="@color/text_color_grey" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="农业银行"
android:textColor="@color/text_color_grey" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<RelativeLayout
android:id="@+id/re_pay_way"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="支付方式"
android:textColor="@color/text_color_grey" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:drawablePadding="10dp"
android:drawableRight="@mipmap/ic_open"
android:text="招商银行(尾号2345)"
android:textColor="@color/text_color_grey" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="订单金额"
android:textColor="@color/text_color_grey" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="10.00"
android:textColor="@color/text_color_grey" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="需付款" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="10.00" />
</RelativeLayout>
</LinearLayout>
</ScrollView>
<Button
android:id="@+id/btn_confirm_pay"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="20dp"
android:background="@drawable/btn_click"
android:padding="10dp"
android:text="确认付款"
android:textColor="#ffffff" />
</RelativeLayout>
<!--=================================付款方式======================================-->
<LinearLayout
android:id="@+id/lin_pay_way"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toRightOf="@+id/re_pay_detail"
android:background="#ffffff"
android:orientation="vertical"
android:visibility="Gone">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="选择支付方式" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_margin="10dp"
android:src="@mipmap/ic_close" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.example.hfs.alipayuidemo.ScrollviewListView
android:id="@+id/lv_bank"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:listSelector="#ffffff"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:background="#ffffff"
android:drawableRight="@mipmap/ic_open"
android:gravity="center_vertical"
android:paddingBottom="15dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="15dp"
android:text="添加银行卡" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<RelativeLayout
android:id="@+id/re_balance"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:background="#ffffff"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingTop="10dp">
<ImageView
android:id="@+id/img_balance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/ic_pay_banlance_able" />
<TextView
android:id="@+id/tv_balance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/img_balance"
android:layout_toRightOf="@+id/img_balance"
android:paddingLeft="10dp"
android:text="账户余额"
android:textSize="13sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_balance"
android:layout_toRightOf="@+id/img_balance"
android:paddingLeft="10dp"
android:text="可用活期账户500元"
android:textSize="10sp" />
</RelativeLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
<!--====================================支付密码=========================================-->
<LinearLayout
android:id="@+id/lin_pass"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/re_pay_detail"
android:visibility="gone"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_close" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="输入密码" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<EditText
android:id="@+id/pass_view"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#ffffff"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_marginTop="10dp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:padding="10dp"
android:text="忘记密码"
android:textColor="@color/colorstatus"
android:textSize="12sp" />
</LinearLayout>
</RelativeLayout>
package com.example.hfs.alipayuidemo;
import android.app.Dialog;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.v4.app.DialogFragment;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.RelativeLayout;
public class PayDetailFragment extends DialogFragment {
private RelativeLayout rePayWay, rePayDetail, reBalance;
private LinearLayout LinPayWay,linPass;
private ListView lv;
private Button btnPay;
private EditText gridPassWordView;
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// 使用不带Theme的构造器, 获得的dialog边框距离屏幕仍有几毫米的缝隙。
Dialog dialog = new Dialog(getActivity(), R.style.BottomDialog);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); // 设置Content前设定
dialog.setContentView(R.layout.fragment_pay_detail);
dialog.setCanceledOnTouchOutside(true); // 外部点击取消
// 设置宽度为屏宽, 靠近屏幕底部。
final Window window = dialog.getWindow();
window.setWindowAnimations(R.style.AnimBottom);
final WindowManager.LayoutParams lp = window.getAttributes();
lp.gravity = Gravity.BOTTOM; // 紧贴底部
lp.width = WindowManager.LayoutParams.MATCH_PARENT; // 宽度持平
lp.height = getActivity().getWindowManager().getDefaultDisplay().getHeight() * 3 / 5;
window.setAttributes(lp);
rePayWay = (RelativeLayout) dialog.findViewById(R.id.re_pay_way);
rePayDetail = (RelativeLayout) dialog.findViewById(R.id.re_pay_detail);//付款详情
LinPayWay = (LinearLayout) dialog.findViewById(R.id.lin_pay_way);//付款方式
lv = (ListView) dialog.findViewById(R.id.lv_bank);//付款方式(银行卡列表)
reBalance = (RelativeLayout) dialog.findViewById(R.id.re_balance);//付款方式(余额)
btnPay = (Button) dialog.findViewById(R.id.btn_confirm_pay);
gridPasswordView = (EditText) dialog.findViewById(R.id.pass_view);
linPass = (LinearLayout)dialog.findViewById(R.id.lin_pass);
rePayWay.setOnClickListener(listener);
reBalance.setOnClickListener(listener);
btnPay.setOnClickListener(listener);
return dialog;
}
View.OnClickListener listener = new View.OnClickListener() {
@Override
public void onClick(View view) {
Animation slide_left_to_left = AnimationUtils.loadAnimation(getActivity(), R.anim.slide_left_to_left);
Animation slide_right_to_left = AnimationUtils.loadAnimation(getActivity(), R.anim.slide_right_to_left);
Animation slide_left_to_right = AnimationUtils.loadAnimation(getActivity(), R.anim.slide_left_to_right);
Animation slide_left_to_left_in = AnimationUtils.loadAnimation(getActivity(), R.anim.slide_left_to_left_in);
switch (view.getId()) {
case R.id.re_pay_way:
rePayDetail.startAnimation(slide_left_to_left);
rePayDetail.setVisibility(View.GONE);
LinPayWay.startAnimation(slide_right_to_left);
LinPayWay.setVisibility(View.VISIBLE);
break;
case R.id.re_balance:
rePayDetail.startAnimation(slide_left_to_left_in);
rePayDetail.setVisibility(View.VISIBLE);
LinPayWay.startAnimation(slide_left_to_right);
LinPayWay.setVisibility(View.GONE);
break;
case R.id.btn_confirm_pay:
rePayDetail.startAnimation(slide_left_to_left);
rePayDetail.setVisibility(View.GONE);
linPass.startAnimation(slide_right_to_left);
linPass.setVisibility(View.VISIBLE);
break;
default:
break;
}
}
};
}
还有一个ScrollView嵌套ListView的问题,主要是重写ListView的计算高度
package com.example.hfs.alipayuidemo;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ListView;
public class ScrollviewListView extends ListView {
public ScrollviewListView(Context context) {
super(context);
}
public ScrollviewListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ScrollviewListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
好了,其实还是挺好理解的,附上GitHub项目地址: https://github.com/Greathfs/AliPayUiDemo
--结束END--
本文标题: Android仿支付宝支付从底部弹窗效果
本文链接: https://www.lsjlt.com/news/24479.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0