这篇文章主要介绍angular中Change Detection的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!ChangeDection检测程序内部状态,然后反映到UI上。引起状态变化,引发检查的驱动源:E
这篇文章主要介绍angular中Change Detection的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
ChangeDection
检测程序内部状态,然后反映到UI上。
引起状态变化,引发检查的驱动源:Events,XHR,Timers
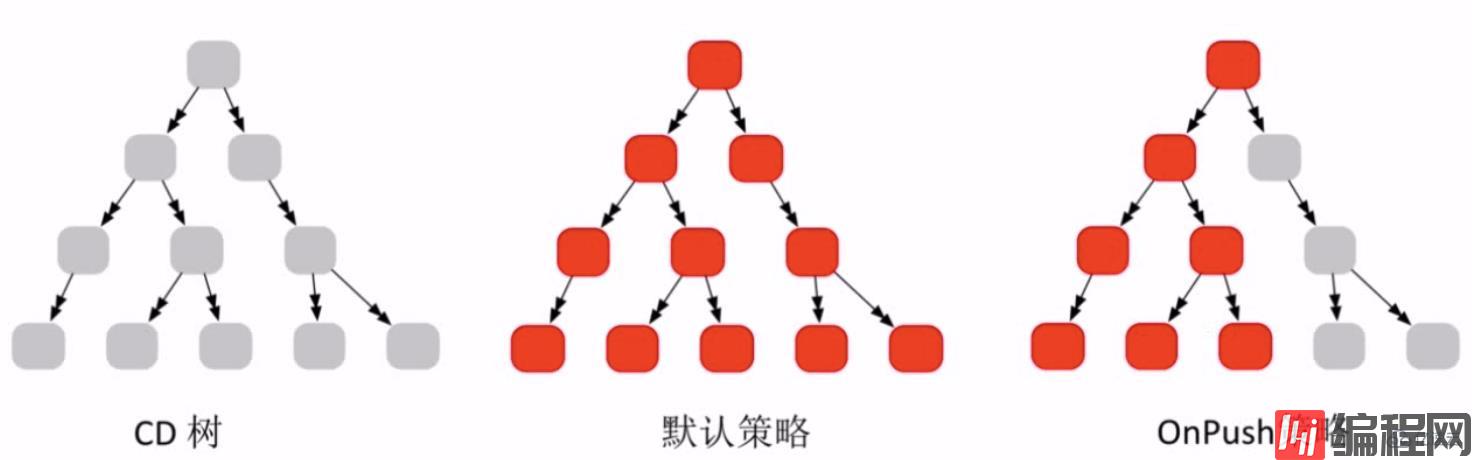
ApplicationRef监听NgZone的onTurnDone,然后执行检测。

OnPush状态完全由外部决定,内部不会去更改状态。
例子:
把聪明组件project-list变成OnPush检查策略,
在需要检测时候使用cd.markForCheck).
@Component({ selector: "app-project-list", templateUrl: "./project-list.component.html", styleUrls: ["./project-list.component.sCSS"], animations:[ slideToRight,listAnimation ], changeDetection: ChangeDetectionStrategy.OnPush})手动告诉Angualr你来检查我
在事件发生的时候主动告诉Angular来检查这条路线。
import { Component, OnInit , HostBinding, ChangeDetectionStrategy, ChangeDetectorRef } from "@angular/core";import { MatDialog } from "@angular/material";import { NewProjectComponent } from "../new-project/new-project.component";import { InviteComponent } from '../invite/invite.component';import { ConfirmDialoGComponent } from '../../shared/confirm-dialog/confirm-dialog.component';import {slideToRight} from '../../animate/router.animate'import { listAnimation } from '../../animate/list.animate';import { projection } from '@angular/core/src/render3';@Component({ selector: "app-project-list", templateUrl: "./project-list.component.html", styleUrls: ["./project-list.component.scss"], animations:[ slideToRight,listAnimation ], changeDetection: ChangeDetectionStrategy.OnPush})export class ProjectListComponent implements OnInit { @HostBinding('@routeAnim') state; projects = [ { id:1, name: "企业协作平台", desc: "这是一个企业内部项目", coverImg: "assets/images/covers/0.jpg" }, { id:2, name: "自动化测试项目", desc: "这是一个企业内部项目", coverImg: "assets/images/covers/2.jpg" } ]; constructor(private dialog: MatDialog, private cd:ChangeDetectorRef) { } nGonInit() { } openNewProjectDialog() { // this.dialog.open(NewProjectComponent,{data:'this is a dialog'}); const dialogRef = this.dialog.open(NewProjectComponent, { data: { title: '新建项目' } }); dialogRef.afterClosed().subscribe((result) => { console.log(result); this.projects = [...this.projects, {id:3,name:'一个新项目',desc:'这是一个新项目',coverImg:"assets/images/covers/3.jpg"}, {id:4,name:'又一个新项目',desc:'这是又一个新项目',coverImg:"assets/images/covers/4.jpg"}] }); this.cd.markForCheck(); } lauchInviteDialog() { const dialogRef = this.dialog.open(InviteComponent); } lauchUpdateDialog() { const dialogRef = this.dialog.open(NewProjectComponent, { data: { title: '编辑项目' } }); } lauchConfimDialog(project) { const dialogRef = this.dialog.open(ConfirmDialogComponent, { data: { title: '删除项目', content: '您确认删除该项目吗?' } }); dialogRef.afterClosed().subscribe(result=>{ console.log(result); this.projects=this.projects.filter(p=>p.id!=project.id); this.cd.markForCheck(); }); }}把笨组件标识为OnPush
直接加changeDetection:ChangeDetectionStrategy.OnPush
@Component({ selector: 'app-new-project', templateUrl: './new-project.component.html', styleUrls: ['./new-project.component.scss'], changeDetection:ChangeDetectionStrategy.OnPush})ChangeDetectorRef
export abstract class ChangeDetectorRef { abstract markForCheck(): void; abstract detach(): void; abstract detectChanges(): void; abstract reattach(): void;}<br>markForCheck() - 当输入已更改或视图中发生了事件时,组件通常会标记为脏的(需要重新渲染)。调用此方法会确保即使那些触发器没有被触发,也仍然检查该组件。<br>在组件的 metadata 中如果设置了 changeDetection: ChangeDetectionStrategy.OnPush 条件,那么变化检测不会再次执行,除非手动调用该方法。detach() - 从变化检测树中分离变化检测器,该组件的变化检测器将不再执行变化检测,除非手动调用 reattach() 方法。reattach() - 重新添加已分离的变化检测器,使得该组件及其子组件都能执行变化检测detectChanges() - 从该组件到各个子组件执行一次变化检测 检查该视图及其子视图。与 <a href="https://angular.cn/api/core/ChangeDetectorRef#detach">detach</a> 结合使用可以实现局部变更检测。以上是“Angular中Change Detection的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: Angular中Change Detection的示例分析
本文链接: https://www.lsjlt.com/news/246845.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0