这篇“CSS中keyframes指的是什么意思”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“css中keyframes指的是什么意思”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇
这篇“CSS中keyframes指的是什么意思”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“css中keyframes指的是什么意思”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
css是一种用来表现html或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
在css中,keyframes的意思为“关键帧”,是一种创建动画的css规则,它可以定义一个CSS动画的一个周期的行为;可通过沿动画序列建立关键帧来指定动画序列循环期间的中间步骤。

CSS @keyframes规则
@keyframes规则用于指定动画规则,定义一个CSS动画的一个周期的行为。
定义动画,必须从@keyframes规则开始。@keyframe规则由关键字“@keyframes”组成,后跟一个标识符,给出动画的名称(将使用animation-name引用),然后是一组样式规则(用大括号分隔)。然后,通过使用标识符作为“animation-name”属性的值,将动画应用于元素。
语法:
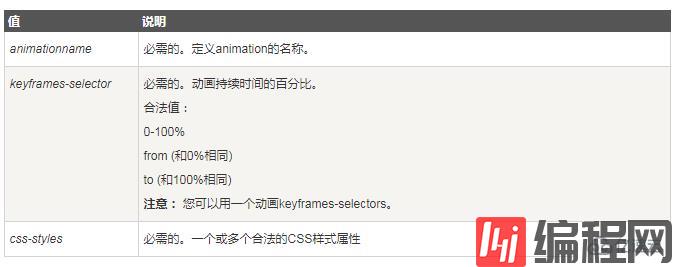
@keyframes animation-name {keyframes-selector {css-styles;}}说明:
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,您能够多次改变这套 CSS 样式。以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。

示例:
<!DOCTYPE html><html><head><meta charset="UTF-8"><style>@import url(Http://fonts.Googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);body {background-color: #F5F5F5;color: #555;font-size: 1.1em;font-family: 'Gentium Basic', serif;}.container {margin: 50px auto;min-width: 320px;max-width: 500px;}.text {font-size: 3em;font-weight: bold;color: #0099cc;-WEBkit-transfORM-origin: left center;-ms-transform-origin: left center;transform-origin: left center;-webkit-animation: fall 4s infinite;animation: fall 4s infinite;}@-webkit-keyframes fall {from,15% {-webkit-transform: rotate(0) translateX(0);transform: rotate(0) translateX(0);opacity: 1;-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);}50%,60% {-webkit-transform: rotate(90deg) translateX(0);transform: rotate(90deg) translateX(0);opacity: 1;-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);animation-timing-function: cubic-bezier(.13, .84, .82, 1);}85%,to {-webkit-transform: rotate(90deg) translateX(200px);transform: rotate(90deg) translateX(200px);opacity: 0;}}@keyframes fall {from,15% {-webkit-transform: rotate(0) translateX(0);transform: rotate(0) translateX(0);opacity: 1;-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);}50%,60% {-webkit-transform: rotate(90deg) translateX(0);transform: rotate(90deg) translateX(0);opacity: 1;-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);animation-timing-function: cubic-bezier(.13, .84, .82, 1);}85%,to {-webkit-transform: rotate(90deg) translateX(200px);transform: rotate(90deg) translateX(200px);opacity: 0;}}</style></head><body style="text-align: center"><div class="container"><p class="text">Falling Text</p></div></body></html>效果图:

感谢你的阅读,希望你对“css中keyframes指的是什么意思”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注编程网精选频道!
--结束END--
本文标题: css中keyframes指的是什么意思
本文链接: https://www.lsjlt.com/news/247154.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0