以前如果要做 Tab 分页的话,必须要用一个很难用的 TabActivity,而且做出来的效果很差,弹性也很小 忘了从什么时候开始,Google release 了 Vie
以前如果要做 Tab 分页的话,必须要用一个很难用的 TabActivity,而且做出来的效果很差,弹性也很小

忘了从什么时候开始,Google release 了 ViewPager 这好东西取代了以前难用的 Gallery 元件,加上从 Honeycomb 导入的 Fragment 之后终于能够简单做出好看又好用的 Layout 了!
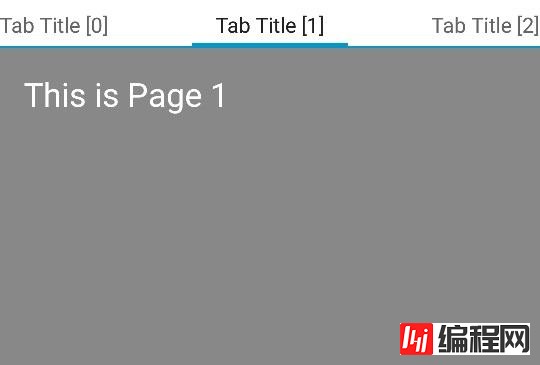
这里我们采用PagerTabStrip ,做出来的效果如下

特色就是使用简单,出来的效果则是目前显示的分页 Tab 的文字会自动置中,然后分别在左右显示上一个/下一个 Tab。
并且在滑动 Tab 的时候,下面的分页会自动跟着切换。
实作方式如下:
your_layout.xml
...
<Android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagetTab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"/>
</android.support.v4.view.ViewPager>
...
首先在你的 Layout file 里面,找到你放置 ViewPager 的地方,里面插入这个 PagerTabStrip ,其中android:layout_gravity 的地方可以指定 top 或是 bottom 看你要让他在 ViewPager 的上面或是下面。
接着在 Java code 的部份。
MainActivity.java
...
PagerTabStrip tabStrip = (PagerTabStrip) findViewById(R.id.pagetTab);
tabStrip.setDrawFullUnderline(true);
tabStrip.setTabIndicatorColorResource(android.R.color.holo_blue_dark);
tabStrip.setBackgroundColor(Color.WHITE);
...
基本上就是把指示条的部份开启,然后设定背景还有指示条的颜色。
这样就完成了!
禁止ViewPager的左右滑动
如果要禁止滑动,就是重写ViewPager的 onInterceptTouchEvent(MotionEvent arg0)方法和onTouchEvent(MotionEvent arg0)方法,这两个方法的返回值都是boolean类型的,只需要将返回值改为false,那么ViewPager就不会消耗掉手指滑动的事件了,转而传递给上层View去处理或者该事件就直接终止了。
public class MyViewPager extends ViewPager {
// private static final String TAG = "ViewPager";
//是否禁止左右滑动
private boolean disableScroll=false;
public MyViewPager(Context context) {
super(context);
}
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
// LogHelper.i(TAG, "MyViewPager dispatchTouchEvent, ");
if (getParent() != null) {
getParent().requestDisallowInterceptTouchEvent(true);
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent arg0) {
if(disableScroll){
return false;
}
return super.onInterceptTouchEvent(arg0);
}
@Override
public boolean onTouchEvent(MotionEvent arg0) {
if (disableScroll)
return false;
else
return super.onTouchEvent(arg0);
}
public boolean isDisableScroll() {
return disableScroll;
}
public void setDisableScroll(boolean disableScroll) {
this.disableScroll = disableScroll;
}
}
--结束END--
本文标题: Android App中使用ViewPager实现滑动分页的要点解析
本文链接: https://www.lsjlt.com/news/24759.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0