这篇文章主要为大家展示了CSS中清除浮动的方式有哪些,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“css中清除浮动的方式有哪些”这篇文章吧。css是什么意思css是一种用来表现html或XML等文
这篇文章主要为大家展示了CSS中清除浮动的方式有哪些,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“css中清除浮动的方式有哪些”这篇文章吧。
css是一种用来表现html或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
css中清除浮动有【clear:both】、after伪元素、对父级设置高度、对父级设置【overflow:hidden】四种方式。其中推荐使用的方式是使用after伪元素清除浮动。
CSS中清除浮动的四种方式如下:
clear:both清除浮动
HTML代码:
<div class="container"> <div class="left">left浮动</div> <div class="right">right浮动</div> <div class="clear"></div> </div>CSS代码:
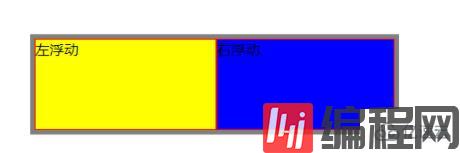
<style> .container{ margin:40px auto; width:400px; border:5px solid grey; background: yellow; } .left{float:left;width:200px;height:100px;border: 1px solid red;} .right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;} .clear{clear:both;} </style>结果:

父级背景以及边框也能正常显示和撑开了,优点方便使用,缺点是会多加HTML空标签
使用after伪元素清除浮动(推荐使用)
优点:无需额外的标签,浏览器兼容性好,是目前用的最多的一种清除浮动的方法之一,企业都在用;
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
HTML代码:
<div class="container"> <div class="left">left浮动</div> <div class="right">right浮动</div> </div>CSS代码:
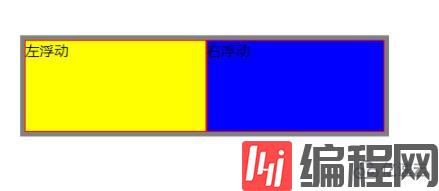
<style> .container{ width:400px; border:5px solid grey; background: yellow; } .left{float:left;width:200px;height:100px;border: 1px solid red;} .right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;} .container:after{ content:""; display: block; clear:both; } .container{ *zoom: 1; } </style>结果显示:

对父级设置适合CSS高度
一般设置高度需要能确定内容高度才能设置。这里我们知道内容高度是100PX+上下边框为2px,这样具体父级高度为102px,
只需在上面的浮动缺点副作用代码中的设置类样式.container加上父级高度即可,这里我就不做过多演示了。缺点也非常明显,本人不建议这样清除浮动。
对父级设置overflow:hidden
原理:父元素定义overflow:hidden,此时,浏览器会自动检查浮动区域的高度;
优点:简单,无需增加新的标签;
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏;
代码也是在副作用基础上container中添加上overflow:hidden或者auto即可实现清除浮动效果
结果显示:

优缺点:很完美,但是属性太多;不好分别。
以上就是关于“css中清除浮动的方式有哪些”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注编程网精选频道。
--结束END--
本文标题: css中清除浮动的方式有哪些
本文链接: https://www.lsjlt.com/news/247684.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0